ホームページ >WeChat アプレット >ミニプログラム開発 >Zhihu Daily WeChatミニプログラム版の開発例
Zhihu Daily WeChatミニプログラム版の開発例
- 高洛峰オリジナル
- 2017-02-22 14:38:102529ブラウズ
最近皆さんミニプログラムに夢中になっていると思いますので、心を落ち着かせるために週末に早速ミニプログラム版のZhihu Dailyを手に取りました。この記事では主にこの開発経験と私が遭遇した落とし穴についてまとめています。困っている友達は参考にしてください。
まずレンダリングを見てみましょう

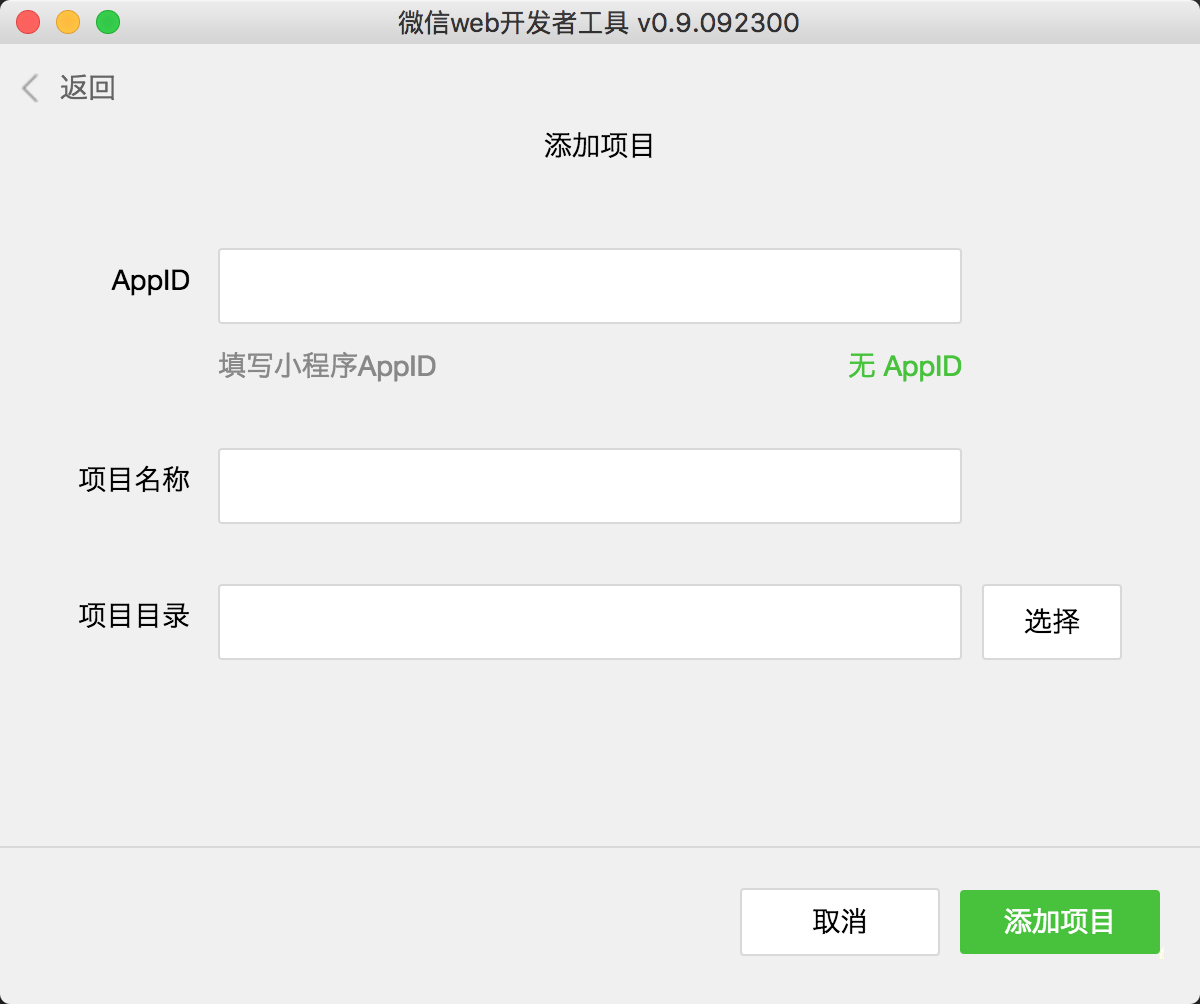
開発環境の準備
この小さなプログラムは公開されてから2日目にクラックされ、WeChatは開発ツールを3 日目。これで、WeChat 開発者ツールをダウンロードするだけで使用できるようになります。プロジェクトを作成するときに、appid を選択する必要がないため、appid の検証は行われません。

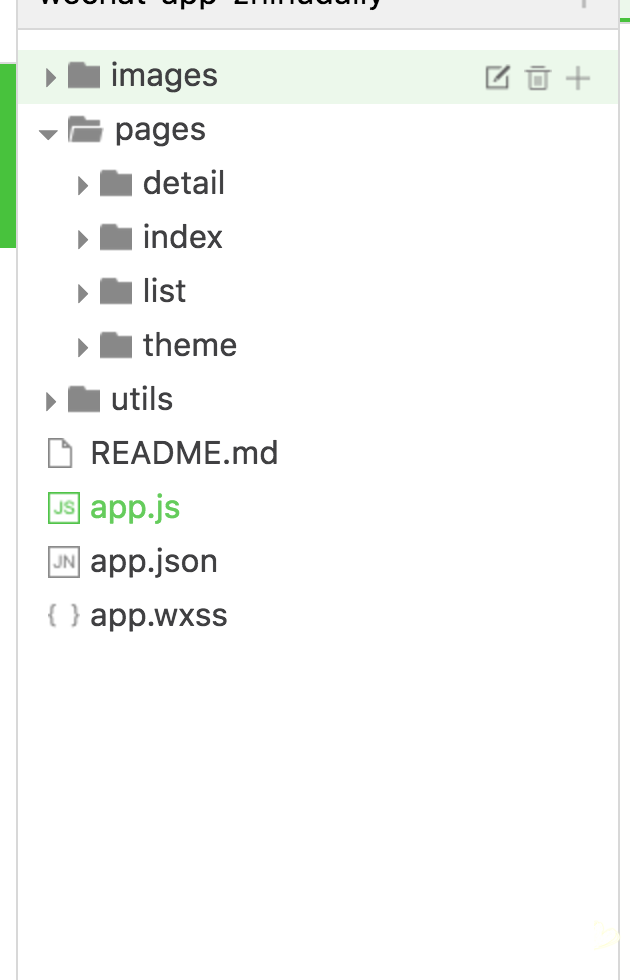
1. app.jsはアプリロジック、app.wxssグローバルスタイルファイルapp.json構成情報を登録します
 2. Pagesはページファイルを保存します
2. Pagesはページファイルを保存します
3、utilsツールクラスコード
4. 画像画像リソース ファイル
アプレットの各ページには、構造、スタイル、ロジックに対応する 3 つのファイルがあります。これは、HTML CSS と JS の関係に相当します。ウェブページで。
最初のページを開発します
コードは新しいプロジェクトからのものです
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
新しいプロジェクトでは、indexこれらのコードを参照してください。 pick up wxml wxss jsを別途紹介しましょう
wxml
主に以下のコンテンツに使用するページ構造の記述ファイルです 1.
2. wx:for wx:if などのコマンドを使用して、テンプレートの論理処理を完了します
3. binding* を使用してイベントをバインドします
wxss
style ファイルは基本的に css と同じ構文ですが、サポートされているセレクター構文は限定されています。ここを参照してください。レイアウトを完成させるためにフレックスボックスを使用できます。 インポートコマンドを内部的に使用して、外部スタイルファイルを導入することもできます
js
@import "common.wxss";
.pd {
padding-left: 5px;
} ここのJS閲覧ではありません サーバー環境で動作するため、ウィンドウなどのコードが表示されます。
ページの Page メソッドを使用してページを登録します
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')
バインドされたデータを変更する必要がある場合は、次のように setData メソッドを呼び出して変更する必要があります。これにより、ページの更新がトリガーされます。 :
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
条件付きレンダリングとリストレンダリング
アプレットは、vue の v-if と同様に、wx:if="" を使用して条件付きレンダリングを完了します
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})
wx:elif を使用することもできますcode > と <code>wx:else を使用して else ブロックを追加します:
wx:if="" 完成条件渲染,类似于 vue 的 v-if
<view wx:if="{{condition}}"> True </view>
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
内置变量 index (数组遍历的下标), item (数组遍历的每一项)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
})
使用wx:for-item可以指定数组当前元素的变量名
使用wx:for-index可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
事件绑定
wxml 只是用 bind[eventName]="handler" 语法绑定事件
<view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})
通过 data-* 和 e.target.dateset
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})
wx:for コントロール属性は配列にバインドされ、各項目は配列にバインドされます。配列を使用できます。コンポーネントはデータとともに繰り返しレンダリングされます。 🎜組み込み変数のインデックス (配列トラバーサルの添字)、アイテム (配列トラバーサルの各項目)🎜🎜🎜🎜<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})🎜🎜🎜 wx:for-item を使用して、現在の要素を指定します配列変数名🎜🎜🎜wx:for-index を使用して、配列の現在のインデックスの変数名を指定します: 🎜🎜🎜🎜rrreee🎜🎜🎜🎜🎜イベントバインディング🎜🎜🎜🎜wxml bind[eventName]="handler" 構文を使用して、event🎜🎜🎜🎜rrreee🎜🎜🎜パラメータを data-* と e.target.dateset を通して渡します。 🎜🎜🎜🎜rrreee🎜🎜目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})
在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
更多Zhihu Daily WeChatミニプログラム版の開発例相关文章请关注PHP中文网!

