ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの水平方向と垂直方向の中央揃え方法のまとめ
CSSの水平方向と垂直方向の中央揃え方法のまとめ
- 高洛峰オリジナル
- 2017-02-22 13:14:301494ブラウズ
プロジェクトでは、要素を水平方向と垂直方向の中央に配置する必要があることがよくあります。また、具体的なシナリオも異なりますので、視聴者の参考になればと思い、個人的なまとめ方をまとめておきます。
以下に示す例はすべて HTML に基づいており、いくつかの一般的なスタイルがここで指定されています。
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main p {
background-color: #aaf;
}
水平方向に中央揃え
1 ブロックレベルの親要素に対して、子はインラインまたはインラインブロック要素として設定でき、親要素は text-align 属性を設定します
例:
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}
2 の場合親と子は両方ともブロックレベルの要素です。子要素に幅の値を与えた後、マージンを設定します: auto
<main class="parent2">
<p class="child2">我是孩子2,我要水平居中</p>
</main>
.child2 {
width:60%;
margin:auto;
}
3 複数の子要素が水平方向に中央揃えにある場合、2つの方法があります
3.1 子をインラインに設定しますまたはインラインブロック要素を配置し、親要素に text-align 属性を設定します
3.2 親要素を表示するように設定します: flex
<main class="parent4">
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}
垂直方向中央揃え
1 垂直方向中央に表示されるように固定パディング値を設定することに加えて、 line-height
を使用して、line-heightとheightの値を同じ値に設定することもできます
<main class="parent5">
<p class="child5">我是孩子5,我要垂直居中</p>
</main>
.child5 {
height:50px;
line-height: 50px;
}
2 複数行の場合は、表のように表セルモードで表示できます。 flex
<main class="parent6">
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}
を使用して絶対配置
<main class="parent7">
<p class="child7">我是孩子7,我要垂直居中</p>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
}
3を使用して絶対配置
<main class="parent8">
<p class="child8">我是孩子8,我要垂直居中</p>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
4を使用し、水平方向と垂直方向の両方を中央に配置します
1 絶対配置を使用します
<main class="parent9">
<p class="child9">我是孩子9,我要水平垂直居中</p>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}
2 flex
.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
}
3を使用します。上記の水平および垂直センタリング方法。もちろん、他にもまだ発見されていない方法があるはずです。
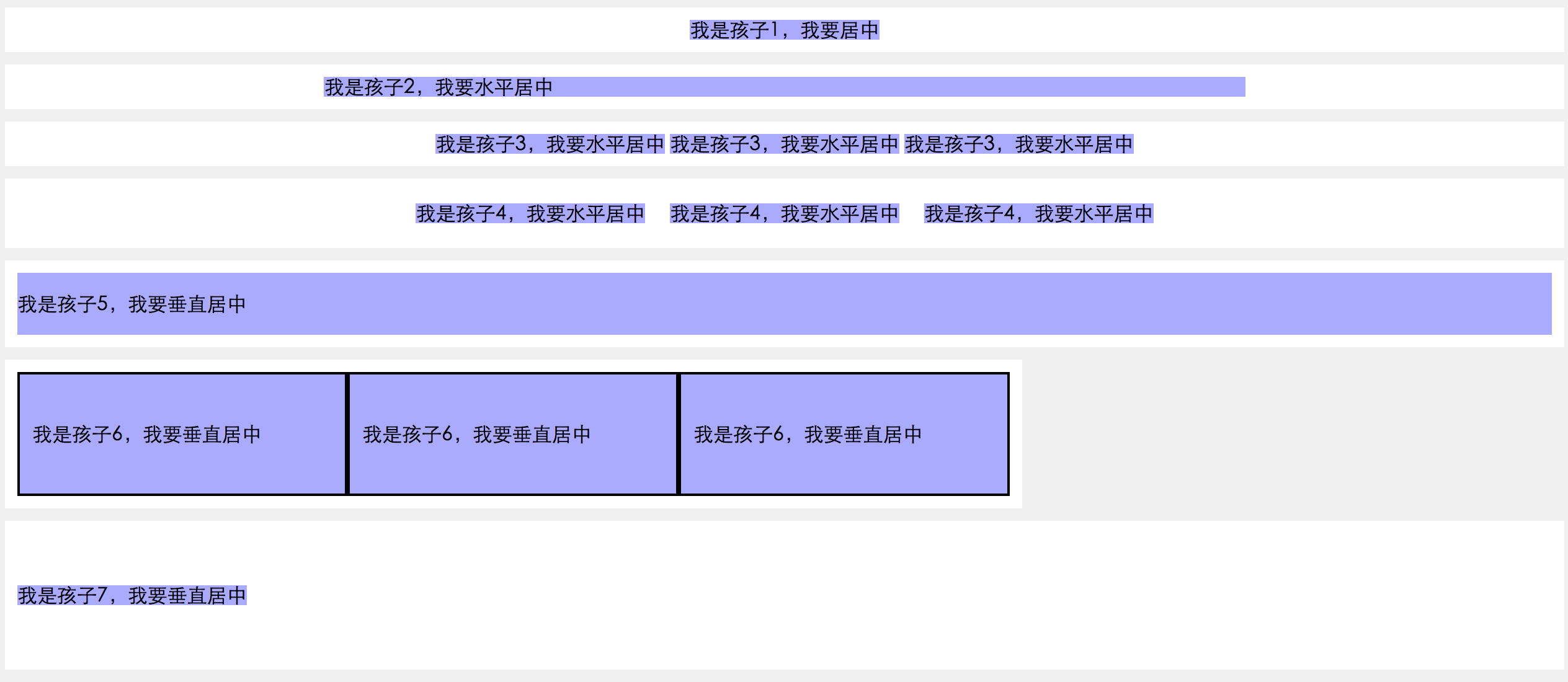
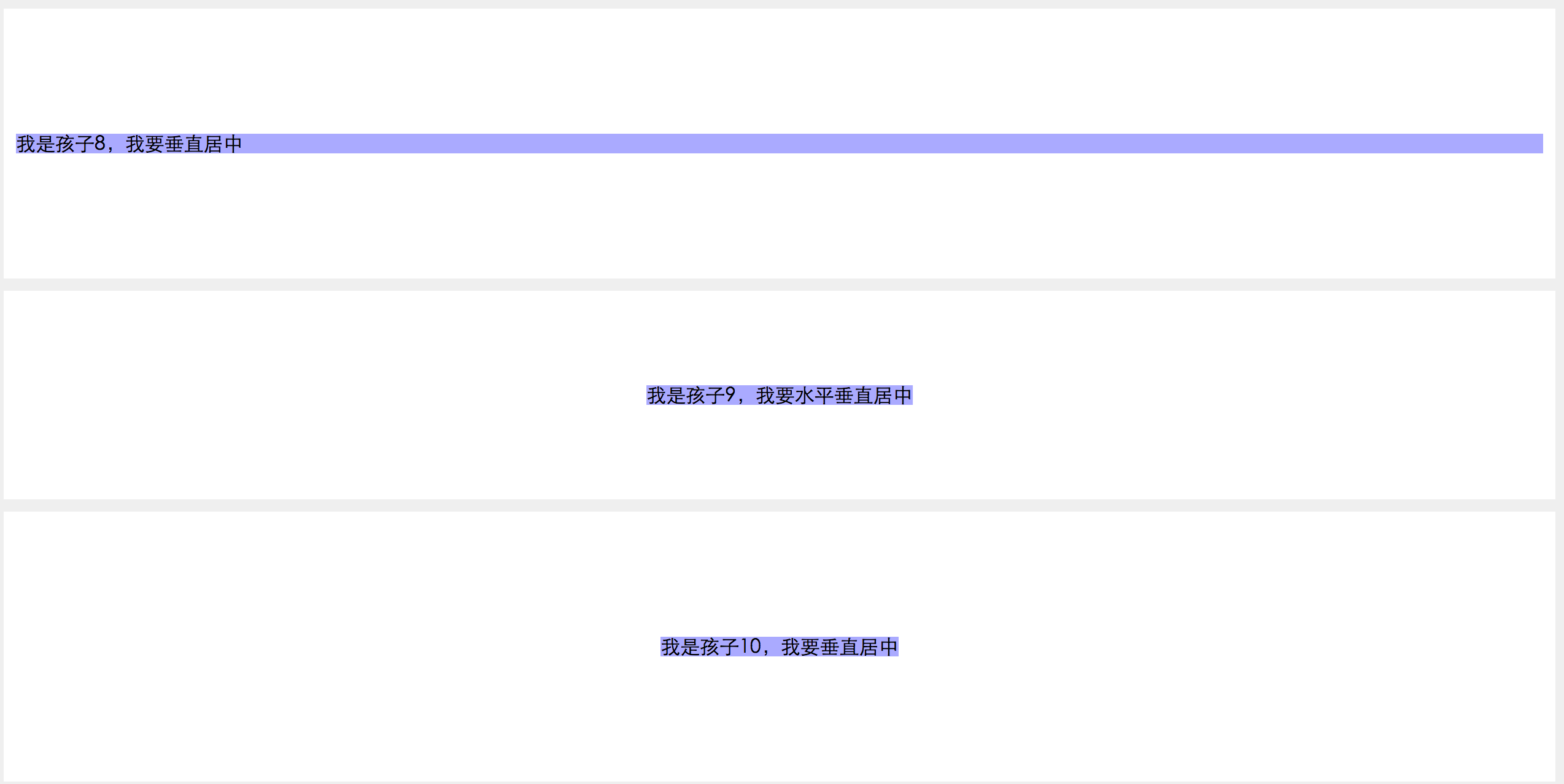
上記の結果出力のスクリーンショット


CSSの水平方向と垂直方向の中央揃え方法のまとめ関連記事の詳細については、PHP中国語Webサイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

