ホームページ >バックエンド開発 >Python チュートリアル >Python ベースのインターフェイス テスト フレームワークの例
Python ベースのインターフェイス テスト フレームワークの例
- 高洛峰オリジナル
- 2017-02-22 11:08:001804ブラウズ
背景
最近、会社はプッシュメッセージを行っているので、当然テストプロセス中にインターフェイスを呼び出す必要がありますが、自分でテストフレームワークを作成できるのではないかと突然思いつきました。
Jmeter や SoupUI などの既存のインターフェイス テスト ツールは学習サイクルが長いため、自分で作成した方がよいでしょう。他の人は必要なく、すべての機能を自分で理解できます。
もちろん、ツールを書いたり、ホイールを作成したりすることは、単なる学習方法です。既製の成熟したツールは、私たちのものよりも間違いなく使いやすいです。
開発環境
------------------------------------------ ------ ------------------
オペレーティングシステム: Mac OS X EI Caption
Python バージョン: 2.7
IDE: Pycharm
--- ------ -------------------------------------------- ------ -
分析
インターフェイスはHTTPプロトコルに基づいているため、率直に言って、HTTPリクエストを開始するだけでよく、これはPythonにとって簡単です。リクエストを直接使用することで、タスクを簡単に完了できます。
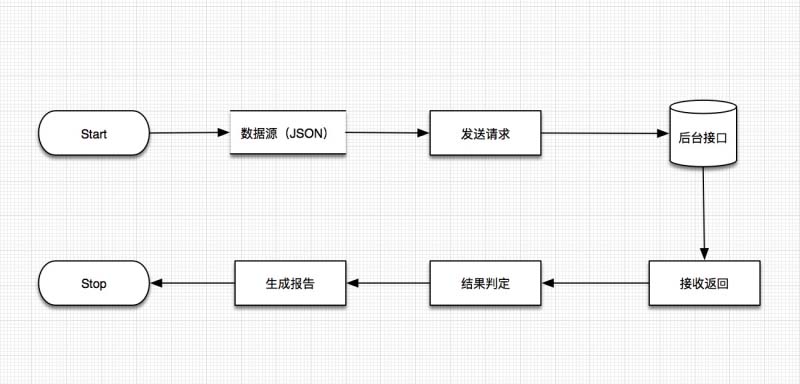
アーキテクチャ
フレームワーク全体は比較的小さく、いくつかのモジュールの機能を明確に区別する必要があるだけです。

上記はインターフェーステストの完全なプロセスです。ステップバイステップで進めてください。難しいことではありません。
データソース
もちろん、JSON を使用してデータソースを保存するのが一般的ですが、JSON を使用する方が便利であり、私は面倒なので JSON を使用して保存します。 Excel の JSON サポートは非常に使いやすいです。もちろん、これは個人の好みによって異なります。
{
"TestId": "testcase004",
"Method": "post",
"Title": "单独推送消息",
"Desc": "单独推送消息",
"Url": "http://xxx.xxx.xxx.xx",
"InputArg": {
"action": "44803",
"account": "1865998xxxx",
"uniqueid": "00D7C889-06A0-426E-BAB1-5741A1192038",
"title": "测试测试",
"summary": "豆豆豆",
"message": "12345",
"msgtype": "25",
"menuid": "203"
},
"Result": {
"errorno": "0"
}
}
上記のコードに例を示しますが、個人のビジネス ニーズに応じて調整できます。
リクエストの送信
リクエストの送信は非常に簡単で、requestsモジュールを使用し、送信されたパラメータをJSON、post、getなどから読み取ります。テストレポートを生成する必要があるため、送信されたデータを記録する必要があるため、記録コンテナーとして txt テキストを使用することにしました。
f = file("case.json")
testData = json.load(f)
f.close()
def sendData(testData, num):
payload = {}
# 从json中获取发送参数
for x in testData[num]['InputArg'].items():
payload[x[0]] = x[1]
with open('leftside.txt', 'a+') as f:
f.write(testData[num]['TestId'])
f.write('-')
f.write(testData[num]['Title'])
f.write('\n')
# 发送请求
data = requests.get(testData[num]['Url'], params=payload)
r = data.json()
返品を受け入れる
テストレポートを生成する必要があるので、最初に返品されたデータを保存する必要がありますが、データベース保存は面倒だと思います。 txt テキストをストレージ コンテナとして使用するだけです。
with open('rightside.txt', 'a+') as rs:
rs.write('发送数据')
rs.write('|')
rs.write('标题:'+testData[num]['Title'])
rs.write('|')
rs.write('发送方式:'+testData[num]['Method'])
rs.write('|')
rs.write('案例描述:'+testData[num]['Desc'])
rs.write('|')
rs.write('发送地址:'+testData[num]['Url'])
rs.write('|')
rs.write('发送参数:'+str(payload).decode("unicode-escape").encode("utf-8").replace("u\'","\'"))
rs.write('|')
rs.write(testData[num]['TestId'])
rs.write('\n')
結果判定
私の使っている結果判定は判定と同じです。今回のインターフェースはこのように処理するだけなので、必要に応じて通常の判定として記述することができます。
with open('result.txt', 'a+') as rst:
rst.write('返回数据')
rst.write('|')
for x, y in r.items():
rst.write(' : '.join([x, y]))
rst.write('|')
# 写测试结果
try:
if cmp(r, testData[num]['Result']) == 0:
rst.write('pass')
else:
rst.write('fail')
except Exception:
rst.write('no except result')
rst.write('\n')
ここには、成功、失敗、または結果なしの 3 つの結果があります。結果の設定は独自の定義によって異なります。
テストレポートの生成
テストレポートはハイライトです。データを送信するため、返されるデータと結果はすべて txt テキストに保存され、a+ モードを使用して新しいレポートを追加するたびに、レポートがさらに増えます。結果と確認 とても痛いです。私の対処方法は、Python を使用して各テスト後に txt テキスト内のデータを読み取り、Django を使用して結果を動的に生成し、リクエストを使用して Web ページをクロールし、それをレポート フォルダーに保存することです。
ウェブレポートDjango のメソッドについては詳しく説明しません。ブログにはすでに一連の記事があります。以前に記録された 3 つの txt ファイルをビュー ファイル内で開き、データ処理を行ってフロント エンドに返す必要があります。フロント エンドはブートストラップを使用してそれらをレンダリングし、より美しいテスト レポートを生成します。
def index(request):
rightside = []
result = []
rst_data = []
leftside = []
passed = 0
fail = 0
noresult = 0
with open(os.getcwd() + '/PortTest/leftside.txt') as ls:
for x in ls.readlines():
lf_data = {
'code': x.strip().split('-')[0],
'title': x.strip().split('-')[1]
}
leftside.append(lf_data)
with open(os.getcwd() + '/PortTest/rightside.txt') as rs:
for x in rs.readlines():
row = x.strip().split('|')
rs_data = {
"fssj": row[0],
"csbt": row[1],
"fsfs": row[2],
"alms": row[3],
"fsdz": row[4],
"fscs": row[5],
'testid': row[6]
}
rightside.append(rs_data)
with open(os.getcwd() + '/PortTest/result.txt') as rst:
for x in rst.readlines():
row = x.strip().split('|')
if row[len(row)-1] == 'fail':
fail += 1
elif row[len(row)-1] == 'pass':
passed += 1
elif row[len(row)-1] == 'no except result':
noresult += 1
rs_data = []
for y in row:
rs_data.append(y)
result.append(rs_data)
for a, b in zip(rightside, result):
data = {
"sendData": a,
"dealData": b,
"result": b[len(b)-1]
}
rst_data.append(data)
return render(request, 'PortTest/index.html', {"leftside": leftside,
"rst_data": rst_data,
"pass": passed,
"fail": fail,
"noresult": noresult})
基本的には、非常に基本的な知識、文字列のセグメント化など。ここでのデータ処理の便宜のため、データ ストレージを取得するときは、特定の形式で保存する必要があり、views メソッドは処理が簡単です。
フロントエンドのコードは次のとおりです:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="http://jb51.net/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://jb51.net/jquery/2.0.0/jquery.min.js"></script>
<script src="http://jb51.net/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<p class="container">
<p class="row">
<p class="page-header">
<h1>接口测试报告
<small>Design By Sven</small>
</h1>
</p>
</p>
<p class="row">
<p class="col-md-4">
<h3>测试通过 <span class="label label-success">{{ pass }}</span></h3>
</p>
<p class="col-md-4">
<h3>测试失败 <span class="label label-danger">{{ fail }}</span></h3>
</p>
<p class="col-md-4">
<h3>无结果 <span class="label label-warning">{{ noresult }}</span></h3>
</p>
</p>
<p></p>
<p class="row">
<p class="col-md-3">
<ul class="list-group">
{% for ls in leftside %}
<li class="list-group-item"><a href="#{{ ls.code }}">{{ ls.code }} - {{ ls.title }}</a></li>
{% endfor %}
</ul>
</p>
<p class="col-md-9">
{{ x.result }}
{% for x in rst_data %}
<p class="panel-group" id="accordion">
{% if x.result == 'pass' %}
<p class="panel panel-success">
{% elif x.result == 'fail' %}
<p class="panel panel-danger">
{% elif x.result == 'no except result' %}
<p class="panel panel-warning">
{% endif %}
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" href="#{{ x.sendData.testid }}">
{{ x.sendData.testid }} - {{ x.sendData.csbt }}
</a>
</h4>
</p>
<p id="{{ x.sendData.testid }}" class="panel-collapse collapse">
<p class="panel-body">
<b>{{ x.sendData.fssj }}</b><br>
{{ x.sendData.csbt }}<br>
{{ x.sendData.fsfs }}<br>
{{ x.sendData.alms }}<br>
{{ x.sendData.fsdz }}<br>
{{ x.sendData.fscs }}
<hr>
{% for v in x.dealData %}
{{ v }}<br>
{% endfor %}
</p>
</p>
</p>
</p>
<p></p>
{% endfor %}
</p>
</p>
</p>
<script>
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() != 0) {
$("#toTop").fadeIn();
} else {
$("#toTop").fadeOut();
}
});
$("body").append("<p id=\"toTop\" style=\"border:1px solid #444;background:#333;color:#fff;text-align:center;padding:10px 13px 7px 13px;position:fixed;bottom:10px;right:10px;cursor:pointer;display:none;font-family:verdana;font-size:22px;\">^</p>");
$("#toTop").click(function () {
$("body,html").animate({scrollTop: 0}, 800);
});
});
</script>
</body>
</html>
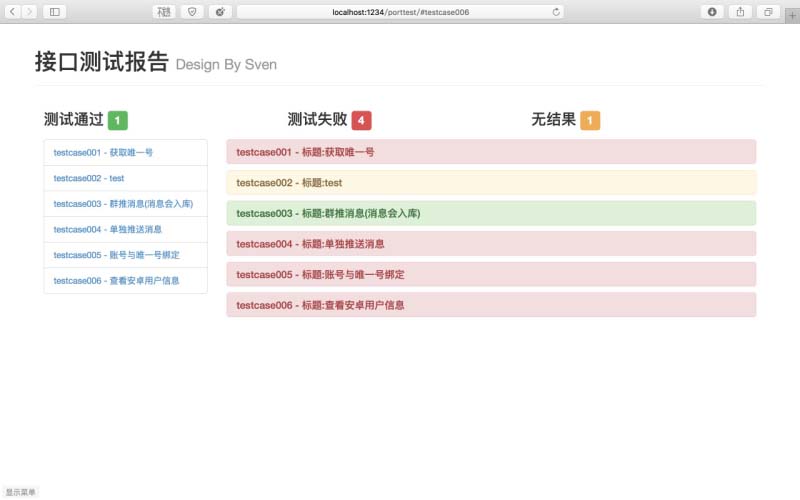
レポートのレンダリングをテストします

最後に Pythonでツールを書くのは簡単ですが、重要なのは実際の作業のニーズに合わせてより便利にするための使用は目的に合わせて行う必要があります。完全なインターフェイス テストを実行したい場合は、成熟したツールを使用してください。
追記: 単にホイールを作ることも、原理を学ぶのに最適な方法です。
上記の Python ベースのインターフェイス テスト フレームワークの例は、エディターによって共有されたすべての内容です。参考になれば幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
Python ベースのインターフェイス テスト フレームワークの例に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

