ホームページ >ウェブフロントエンド >PS チュートリアル >フォトショップバックル画像
フォトショップバックル画像
- 高洛峰オリジナル
- 2017-02-22 09:57:431545ブラウズ
1. レイヤーがラスター形式 (図 1) に変更されると、現時点ではテキストを編集できず、テキストを書き直す必要があります。ツールで文字を切り取ったり再描画したりしているため、文字のフォントやサイズを変更することはできません。これを図 2 に示す形式に変更するだけです。
 写真1
写真1
2. 写真3は、ストロークのように左半分にフレームがあります。これは、図 3 の右半分の形状 1 が選択されているためです。図 4 に示すように、これをクリックしてボックスの左半分を削除します。
写真 3
写真 4




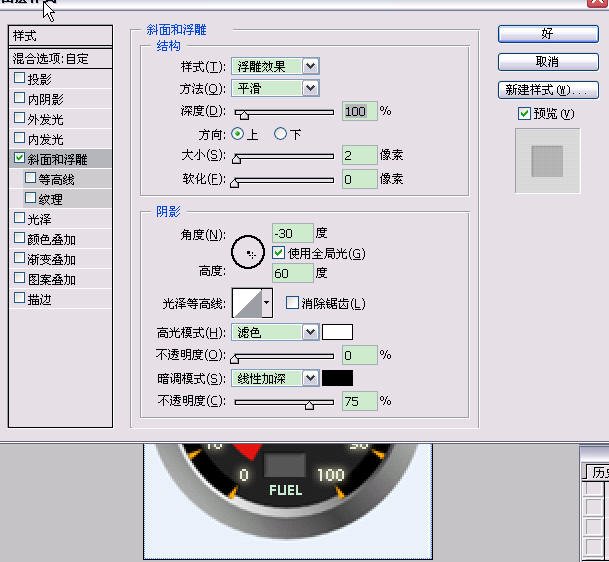
を使用して描画するか、上部の を使用して描画することができますが、後者を使用する場合は、使用する前にレイヤーを作成し、ぼかしや塗りつぶしの色などを選択する必要があることに注意してください。前者を使用して描画し、直接ペイントするだけです。次に、上記の 2 番目と 4 番目の項目を参照して、望ましい効果を得ることができます。
を使用して描画することができますが、後者を使用する場合は、使用する前にレイヤーを作成し、ぼかしや塗りつぶしの色などを選択する必要があることに注意してください。前者を使用して描画し、直接ペイントするだけです。次に、上記の 2 番目と 4 番目の項目を参照して、望ましい効果を得ることができます。 
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

