ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで外部参照されているCSSファイルが有効にならない原因の分析と解決策
HTMLで外部参照されているCSSファイルが有効にならない原因の分析と解決策
- 高洛峰オリジナル
- 2017-02-21 13:39:173127ブラウズ
この記事では、HTML 外部参照 CSS ファイルが有効にならない原因の分析と解決策を主に紹介します。この記事は非常に詳細であり、興味のある友人は一緒に学ぶことができます。
フロントエンドの初心者として、私は数日間フロントエンドをいじってきました。 。今日、私は自分が信じていたものに問題があることに突然気づきました。 。たとえば、css ディレクトリ style.css に css スタイル ドキュメントを作成しました。現時点では、文は 1 つだけです:
body {
background-color: #ddd;
}
次に、この外部 CSS を HTML ファイルに導入します:
<link rel="stylesheet" type="text/css" href="css/style.css">
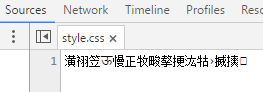
ブラウザを更新します。 。うわー、カオさん。反応しませんでした、機能しませんでした。 。このパスを何度か確認して問題がないことを確認し、Chrome の F12 デバッガーを開きました。ブラウザーが CSS ファイルをロードしたことを確認した後、ファイルを開くと、

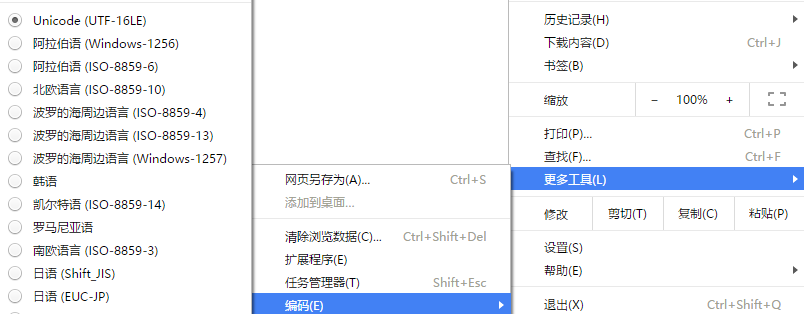
が文字化けしていました。 。エンコードかフォーマットに何か問題があるはずですが、それがわかりません。 。フロントエンド パートナーに相談した後、Web ページの現在のエンコーディングを確認しました。

は UTF-16LE エンコーディングを示しています。 。
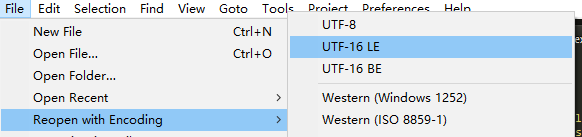
後で試してみて、Sublime エディターを使用してローカル CSS ファイルのエンコード形式をこの utf-16LE に変更しました。

CSS コードを書き直しました。保存して実行します。 。案の定、それだけです。 。
しかし、私のHTMLはutf-8として指定されており、CSSはutf-16であるため、非常に不満です。 。そこで、再度解決策を尋ねました。それは解決できますし、簡単です。 。
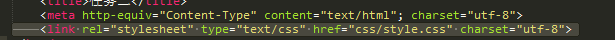
CSSをutf-8に再変更し、内部のコードを編集します。この CSS を HTML に導入するときに、エンコード形式を宣言するだけです:

つまり、リンク タグに属性を追加します: charset="utf-8"。 。 。それは本当に簡単です。 。 。
HTML 外部参照 CSS ファイルが有効にならない理由の詳細な分析と解決策については、PHP 中国語 Web サイトの関連記事に注目してください。

