ホームページ >ウェブフロントエンド >htmlチュートリアル >セマンティック タグを使用して、IE6、7、8 と互換性のある HTML を作成します。
セマンティック タグを使用して、IE6、7、8 と互換性のある HTML を作成します。
- 高洛峰オリジナル
- 2017-02-21 13:27:341600ブラウズ
次のエディターは、セマンティック タグを使用して IE6、7、および 8 と互換性のある HTML を作成する方法に関する記事を提供します。エディターはこれが非常に優れていると考えているので、これを参考にしてみましょう。HTML5 にはヘッダー、フッター、ナビゲーションなどのセマンティック タグが追加されています。ページを作成するときに、次のメソッドを使用してレイアウトする必要はなくなりました:
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
ただし、このメソッドを使用してレイアウトすることができます:
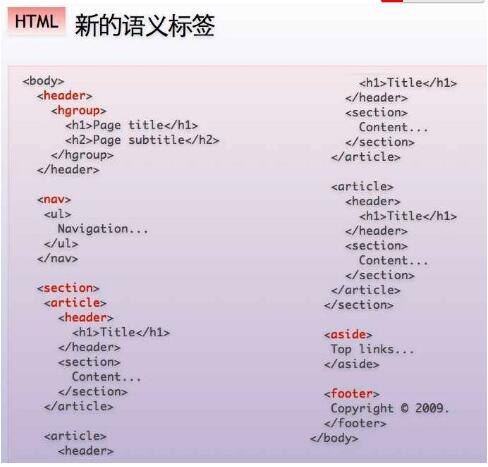
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
ただし、IE は転送をサポートしていないため、IE6 をサポートする必要があります。 ,7,8 では、次のように js と css に小さなコードを追加する必要があります:
document.createElement("header");
document.createElement("content");
document.createElement("footer");
css:
header, content, footer{display:block}
上記は、ラベルをヘッダーとしてカスタマイズし、表示をブロックするように設定されています。完全なコードは以下に添付されています:
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
なぜ意味的に HTML を記述する必要があるのでしょうか。
上記の記事は、セマンティック タグを使用して HTML を記述しており、IE6、7、および 8 と互換性があります。これはエディターによって共有されたすべての内容です。参考にしていただければ幸いです。 PHP 中国語 Web サイトをさらにお読みいただければ幸いです。 
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

