ホームページ >WeChat アプレット >ミニプログラム開発 >HelloWorld WeChat アプレット
HelloWorld WeChat アプレット
- 高洛峰オリジナル
- 2017-02-20 15:43:142559ブラウズ
1000回見るのは、1回見るより悪いです。まずは最も単純な HelloWorld を一緒に作りましょう。
1. WeChat アプレット開発者ツールをダウンロードしてインストールします。ダウンロード パス:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
オペレーティング システムの種類に応じて、 Windows 64、Windows 32、または Mac を選択します。
2. プロジェクトを作成します
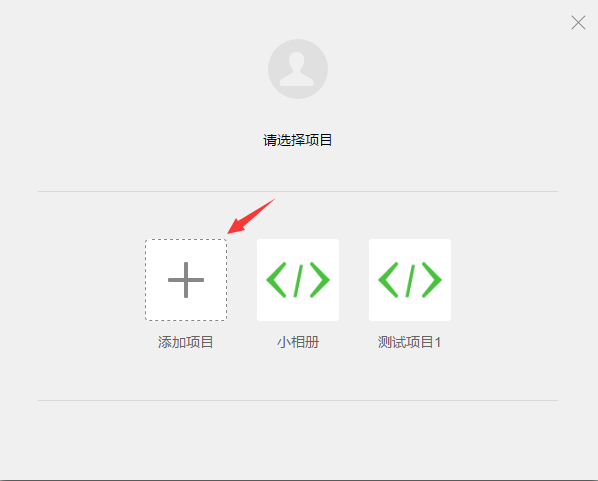
⑴ プロジェクトを追加します
「プロジェクトを追加」ボタンをクリックしてプロジェクトを作成します。

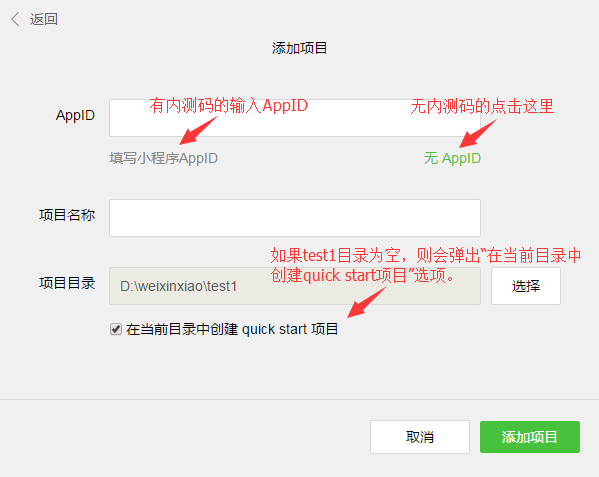
⑵ プロジェクトのいくつかのパラメータの説明
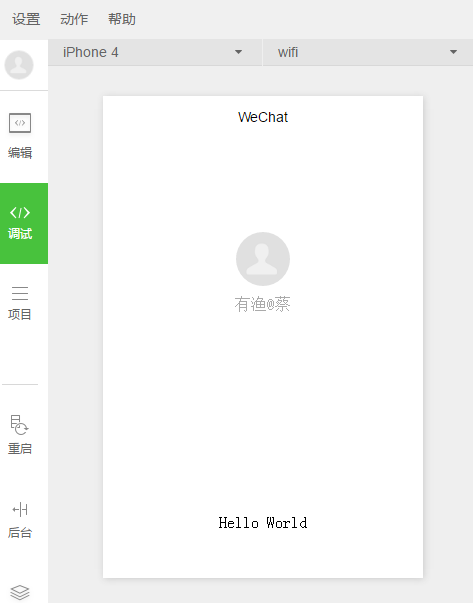
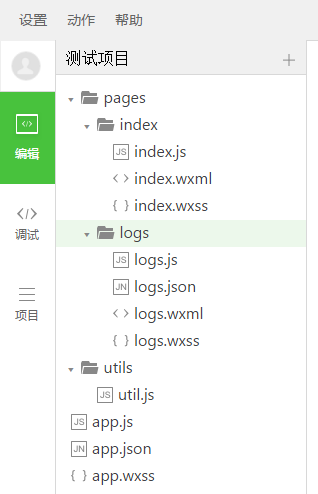
AppIDがない場合は、No AppIDを選択してください(適当に書くとエラーが報告され、プロジェクトに入れなくなる場合があります)。選択した「プロジェクトディレクトリ」が空の場合は、図のように「現在のディレクトリにクイックスタートプロジェクトを作成する」にチェックを入れてください。 「テストプロジェクト」など、気軽にプロジェクト名を書いてください。 「プロジェクトを追加」ボタンをクリックすると、最も単純なWeChatアプレットが完成します。



声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

