ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの色に関すること(正当な色の値)
CSSの色に関すること(正当な色の値)
- 高洛峰オリジナル
- 2017-02-20 11:46:471622ブラウズ
CSS で色を指定するには、主に 6 つの方法があります:
1. RGB カラー 3. HSLA カラー 6.定義済み/ブラウザ間で使用できる色の名前 最初の 3 つは最も一般的でよく使用されるものですが、最後の 3 つは初心者にとっては単に「何?」というものです。しかし!心配しないでください。今日は CSS のこれら 6 つの小さなメンバーについて説明します。 1. 16 進カラー 16 進カラーは、すべてのブラウザーに愛される、比較的穏やかで素敵なメンバーです。そのコンポーネントは「#RRGGBB」です。ここで、RR( 赤 (赤)、GG (緑)、BB (青)。ただし、すべての値は 0 ~ 9、A ~ F(a ~ f) でなければならず、大文字と小文字は区別されません。
p{
background-color:#8e236b;
}
以下は、特別な色の小さな栗です:
- #000000の値は黒
- 2. RGBカラー
前のメンバーと同様に、3 つのパラメーターのいずれかが最高値に達すると、そのパラメーターの単色で表示されます。
#word{
color:rgb(255,255,153);
}
下の写真はBaidu Dadから与えられたRGBの16進数のカラーコードです
3、RGBAカラー

alpha パラメータは、小数点以下 1 桁のみを取り、0.0 (完全に透明) から 1.0 (完全に不透明) までのパラメータです。 以下は、同じRGBパラメータと異なるAパラメータの比較表です(主に効果を見るため、冗長なスタイルは書きません)
p{
background: rgba(223,106,95,.3);
}
p{
background: rgba(223,106,95,.9);
} 
注: alpha パラメータを記述する場合、小数点の前の 0 は直接省略できます。

4. HSLカラー
このメンバーと言えば、産業街の色の標準としては、現在人間が認識できるほぼすべての色を含んでいるのがすごいです。広く使用されているカラー システムの 1 つ。このような強力なキャラクターは当然、IE9、Firefox、Chrome、Safari、Opera 10 以降でのみサポートされます。HSLはCSS3でのみ登場した表現形式で、色相、彩度、明度を表すもので、カラー円筒座標で表現されます。百度父さんの説明を見てみましょう。
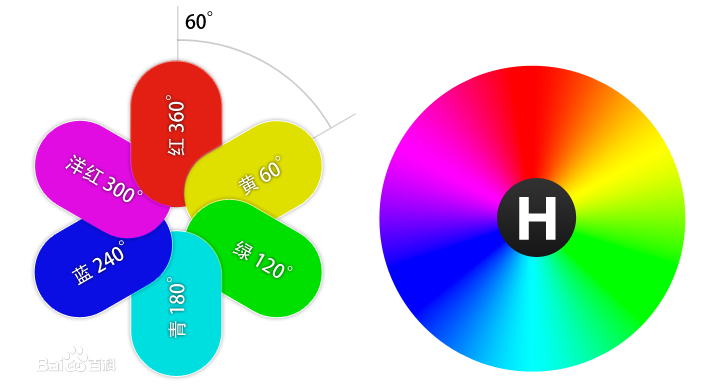
1.H (色相) 色相:代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。大致按照红橙黄绿青蓝紫的顺序,定好大致颜色后再根据所在角度选取就好啦!
是不是不懂?上图你就明白了

当六种主色排列融合后,我们就能随便写角度选颜色啦~
2.S(saturation)分量
指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

3.L(lightness)分量
指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

p{
background-color:hsl(120,65%,75%);
}
这里要注意的是S和L,S控制的是颜色的鲜艳度,值越大颜色越鲜艳;而L控制的是颜色的亮度,当值为50%的时候是正常亮度。只看最大最小值就能很明显的区分出二者的不同。
据张鑫旭大神所说,在取色器中,HSL颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用RGB很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。
十六进制颜色、RGB和HSL之间可以相互转化,过程比较复杂,在这我就不说了,有兴趣的可以查一下。
五、HSLA颜色
RGB有兄弟RGBA,那么HSL有姐妹HSLA自然也不奇怪。功能也跟前一对兄弟一样,A控制透明度,属性一切参照RGBA中的。这就不多说了。
p{
background-color:hsl(120,65%,75%,.5);
}
六、预定义/跨浏览器的颜色名称
147是在HTML和css颜色规范预定义的颜色名称,是所有浏览器都支持的。147包括17种标准色(浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色) 和130多个其他。
结束语:
关于颜色的主要分类就是以上几种了,平时用的话没有什么太大区别,主要是表达形式的不同,其实也没有多难,结合图片看几遍就明白了。还有一些关于颜色的小知识暂时我还没有涉及到,所以就先写到这吧,如果有什么不好的请多包涵。
更多css里颜色的那些事儿(合法颜色值) 相关文章请关注PHP中文网!

