前の言葉
Photoshopを使ってフロントエンドエンジニアが行う作業の多くは実際に計測することです。この記事は、Photoshop の賢い使い方 - 測定シリーズの 2 番目の記事です
測定情報
Web 制作において Photoshop を使用して測定する必要がある情報は、サイズ情報と色情報の 2 つのカテゴリに分類されます
【 1】サイズ情報
サイズ情報は主に長方形マーキーツールと情報パネルを通じて測定され、以下の項目が含まれます:
1.幅、高さ
2.内側の余白、外側の余白
3.枠線
4 . 位置決め
5. 文字サイズ
6. 行の高さ
7. 背景画像の位置
【注意】測定の際は、結果が比較的正確になるように、できるだけキャンバスを大きくしてください
【2】色情報
カラー情報は主に以下の項目を含むカラーピッカーで計測が行われます:
1. 枠線の色
2. 背景の色
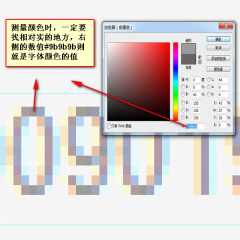
3. 文字の色
実戦
次に使ってみましょういくつかの実際の測定を通して、Photoshop を詳細に測定します
【写真の幅と高さを測定する】
1. 通常の写真の幅と高さを測定します
まず、長方形のマーキーツールを使用して、画像を選択します。広い領域を測定し、Altキーを押しながら余分な部分を差し引きます
 |
 |
 |
の部分2、を超える広い領域の幅と高さを測定します1画面
まず、長方形のマーキーツールを使用して左端に小さな長方形を描きます。Shiftキーを押しながら右端に小さな長方形を描きます。 情報パネルの幅情報は、
 | 【文字サイズ、行高さ、文字色を測定】 |
 文字サイズと行高さを個別に取得できます。オプションパネルのいくつかのパネルとテキストの色の情報 文字サイズと行高さを個別に取得できます。オプションパネルのいくつかのパネルとテキストの色の情報 |
 |
【注意】テキストカラーパネルで選択した色が表示されている色と一致しない場合は、テキストの色が他の効果によって処理されている可能性があります。この場合でも、色を吸収するためにスポイトツールが必要です。

|
 |
2. テキストがレイヤーに結合されている場合、状況はより複雑になります
a. 異なるフォントのテキストの場合は、フォント サイズが異なります。異なる場合があります。一般に、行内の最大のテキストが選択されて測定され、結果は比較的正確です
【注意】テキストの右または下に1ピクセルの隙間がある場合があります
b.行の高さ
の測定。行の高さは実際には 1 行目の下から 2 行目の下までの寸法です
c. フォントの色の取得
スポイトツールを使用するときはギザギザが多いので注意してください。文字を拡大すると文字が消えてしまうので、ベタ色の部分を拾う必要があります
 |
 |
 |
 |
文字をノックして比較してください。次に、行の高さとフォント サイズを一貫して設定し、文字と上下のスペースの数を確認してから、行の高さを設定します
 |
 |
 |
|||||||
 |
 |

【太字に設定】 太字に設定すると、文字のピクセルが 1 つ増えますが、元のフォント サイズに従って計算されます。太字にすると元の1ピクセルの縦線が2ピクセルになります
【色を決める】 1. ベタを決める色 いつ肉眼では領域が単色であるかどうかを判断できないため、カラー ピッカー ツールを使用すると役に立ちます。カラーピッカーツールを開き、マウスを押したまま移動すると、色の値が変化します。すべての水平ストリップが表示される場合は、移動ツールを使用してレイヤーを選択し、クリックします。 、縦方向の色の変化の直線的なグラデーションになります
注意事項
|
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。
 PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PM
PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PMレイヤーをマージする方法は?レイヤーを選択してレイヤーパネルにマージすることにより、レイヤーをマージできます。メニューバーのレイヤーを使用してレイヤーをマージするか、Ctrl E(Windows)またはCMD E(MAC)を押して、マージ操作を実行します。元のレイヤーを含む要素を作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。









 【3】漢字の句読点は1文字のサイズを占め、句読点は文字サイズの半分になります。英語の文字は半文字のサイズを占めます
【3】漢字の句読点は1文字のサイズを占め、句読点は文字サイズの半分になります。英語の文字は半文字のサイズを占めます
 【6】基準線の精度が高くない場合は、最初に基準線を引きます。基準線はマウスを放さないでください, そして、ctrl キーを押したままにして、基準線を 0.1px で移動します
【6】基準線の精度が高くない場合は、最初に基準線を引きます。基準線はマウスを放さないでください, そして、ctrl キーを押したままにして、基準線を 0.1px で移動します 

