ホームページ >ウェブフロントエンド >PS チュートリアル >フロントエンドエンジニアのスキルアップのためのPhotoshopの上手な使い方シリーズ第4回 - 画像形式
フロントエンドエンジニアのスキルアップのためのPhotoshopの上手な使い方シリーズ第4回 - 画像形式
- 高洛峰オリジナル
- 2017-02-20 09:17:131578ブラウズ
前の言葉
フロントエンドにとって、画像形式は習得する必要がある重要な知識です。この記事は、Photoshop の賢い使い方シリーズの 4 番目の記事です - 画像形式
画像形式
現在、フロントエンド開発で一般的に使用される画像形式は、jpg、png、gif であり、PNG は png8 に分類されます。そしてpng24。最近では、svg 形式も人気があります
gif
GIF はロスレスであり、ファイル サイズが小さく、アニメーションと透明性のサポートという利点があります。しかし、gif は半透明をサポートできず、8 ビットのインデックス付きカラーのみをサポートします。つまり、画像全体で使用できる異なる色は 256 色のみです
しかし、実際には、gif は徐々に放棄されつつある画像形式です。 png 形式の出現は、それに代わるものです
アニメーションをサポートする gif の「ワン トリック」機能により、主にいくつかの小さなアイコンに使用され、依然としてインターネットで場所を占めています
jpg
jpg は jpeg とも呼ばれます, 非可逆ですが、色の豊かさを確保するために直接色を使用します。 jpg画像は透明性と半透明をサポートしており、すべての空白領域は白で埋められます
jpg形式は主に高解像度の写真、写真、その他の大きな画像に使用されます
png8
png8はロスレスでインデックスカラーバージョンですpngの。
前に述べたように、png は gif 形式の代替であり、同じ画像効果の下で、png8 はファイルサイズが小さく、透明度調整をサポートしています
ただし、png8 は半透明やアニメーションをサポートしていません

png24
。 png24 はロスレスで、png のダイレクト カラー バージョンです。
png24は透明度と半透明をサポートしていますが、pngにはファイルサイズが大きくなるという欠点があります
png24の目標はjpgを置き換えることです。ただし、一般的に、png24 のファイルサイズは jpg の 5 倍ですが、表示効果はわずかに改善されるだけです
そのため、一般に、半透明効果を使用する場合は、png24 形式の使用を検討してください
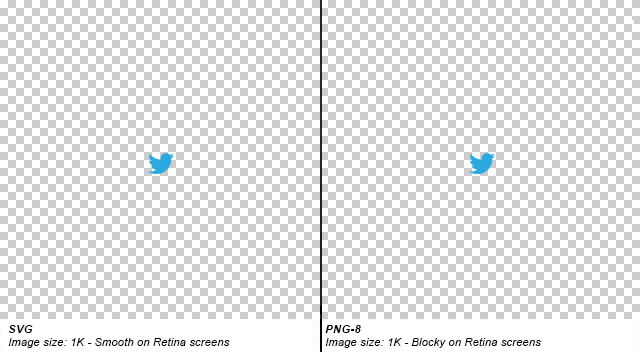
svg
svg です。可逆ベクトル画像。 svg と上記の画像形式の最大の違いは、上記の画像形式はすべてビットマップであるのに対し、svg はベクター画像であり、どのように拡大縮小しても歪まないという利点があります
svg 形式は、次のような用途に非常に適しています。ロゴやアイコンなどを描画します
ただし、下位バージョンのブラウザのサポートが不十分なため、広く使用されていません


設定を保存
通常、設計図面を変更する前に、最初に次の操作を行う必要がありますPSD ソース テキストのコピーを保存し、それをコピーに変更を加えます。
Photoshopでデザイン画を必要な素材にカットする際、画像形式の設定に関しては以下の点に注意してください:
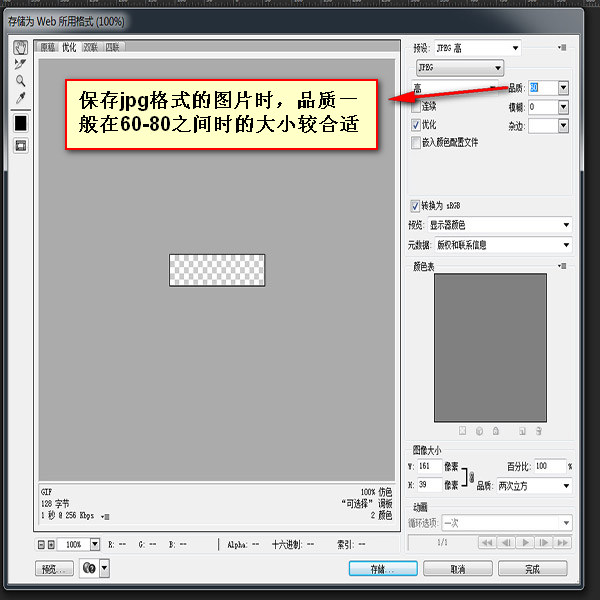
【1】画像が色彩豊かで透明度の要件がない場合、 jpg形式で保存し、適切な品質、一般的に60〜80を選択することをお勧めします
【2】写真があまりカラフルでない場合は、透過性要件の有無に関係なく、PNG8形式(256色のみが特徴で、ファイル自体は比較的小さいです)、保存時に「模倣なし」を選択し、「カラー」、「エッジなし」を選択します
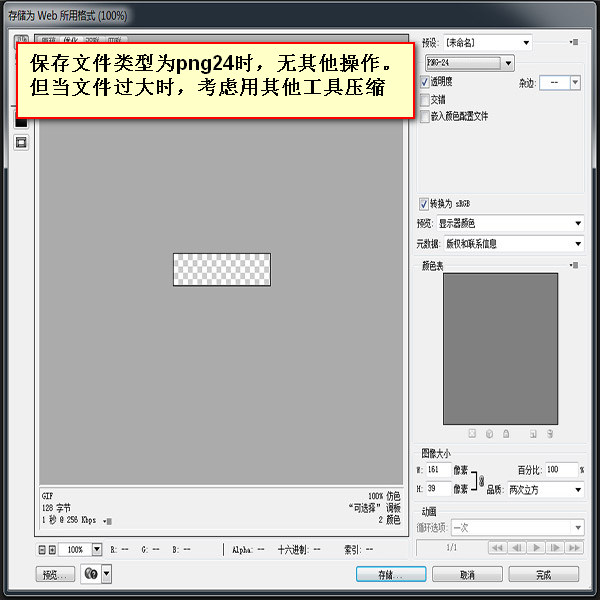
【3】画像に半透明の要件がある場合は、PNG24形式で保存します(画像は圧縮されていないため、比較的大きいです)
 |
 |
 |
フロントエンドエンジニアのスキルをさらに知りたい場合は、Photoshop の賢い使い方シリーズの第 4 回記事 - 画像形式関連の記事、PHP 中国語 Web サイトに注目してください。

