ホームページ >ウェブフロントエンド >CSSチュートリアル >div+css画像リストレイアウト(2)
div+css画像リストレイアウト(2)
- 高洛峰オリジナル
- 2017-02-18 14:38:253292ブラウズ
この記事は、以前の記事「p+css 画像リスト レイアウト (1)」を読んでいることを前提としています。次に、より複雑な画像リスト レイアウトを実装してみましょう。以下のスタイルを例に挙げます

便宜上、display:inline-block レイアウトの例のみをリストします。
前の記事で紹介したように、最初のステップは親コンテナのli要素の幅を定義することです
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}
画像リストの行と列の間にはギャップがあります。コンテンツをラップするためにコンテナp.contentを使用します。 .content の幅を親コンテナの 80% に設定し、約 20px にパッドします
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>
各画像には白い背景と境界線があることに注意してください。画像にコンテナの別のレイヤーを追加できます
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
</li>
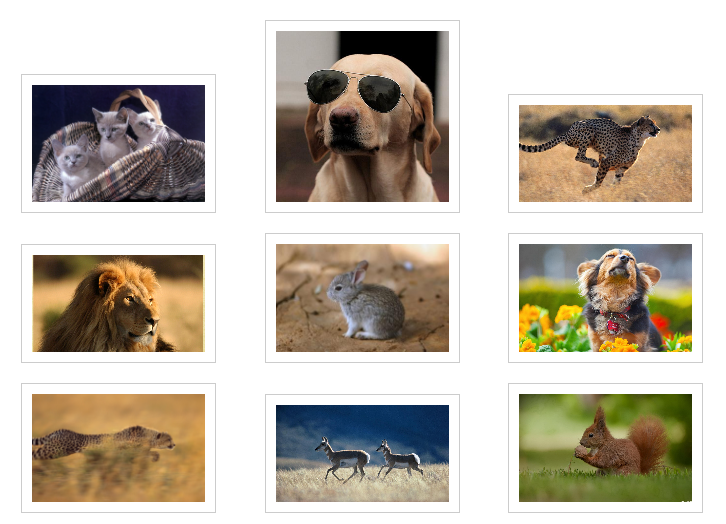
その効果は次のとおりですフォローします

弊社の写真素材はサイズの違いが大きいため、高さが不均一に見えます。位置合わせが必要な場合は、display: inline-block; を定義する親コンテナ内で;vertical-align:bottom を使用できます。ここで高さを統一するためにimgタグにpのレイヤーを追加して高さを制限する必要があります。
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
</li>
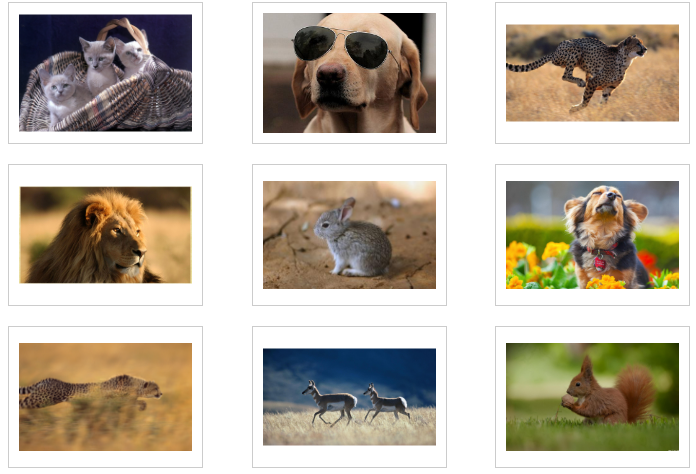
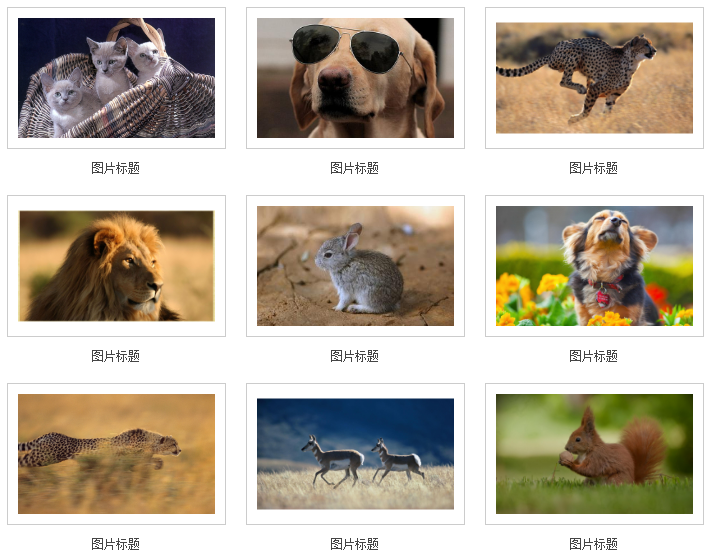
効果は以下の通りです

画像サイズが固定されていないと画像が変形してしまうため、img要素に高さと幅を直接設定することは一般的に推奨されません。固定幅と適応高さ(または固定高と適応幅)の方法を採用できます。次に、img 要素の外層にコンテナを配置し、幅と高さを固定して、overflow: hidden; に設定します。
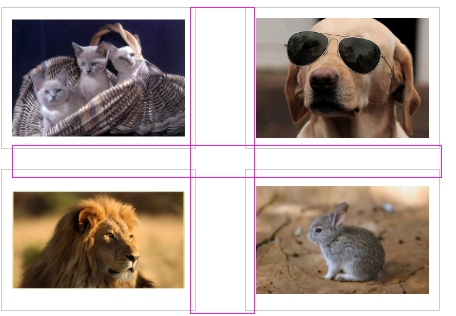
時々 UI では行と列の間隔が厳密に同じである必要があることがあります

ここでの行と列の間隔は異なります、なぜですか~
その場合は、定義ではなく .content のスタイルを変更する必要がありますwidth 、周囲の空白はパディングによって表され、box-sizing プロパティは border-box に設定されます。

OK、完璧〜
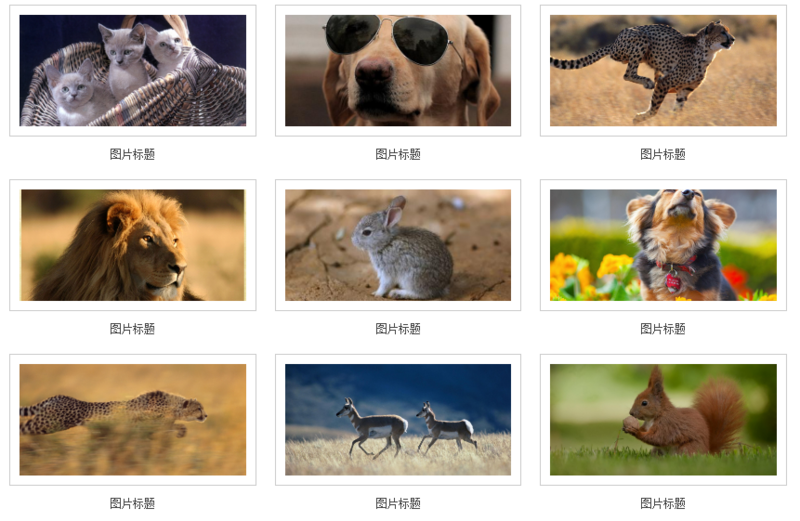
次にタイトルを追加します
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
</li>
効果は次のようになります

div+css画像リストレイアウトの詳細については(2)関連記事については、注目してくださいPHPの中国語サイト!

