ホームページ >ウェブフロントエンド >CSSチュートリアル >ダイアログボックスを実装するための純粋な CSS
ダイアログボックスを実装するための純粋な CSS
- 高洛峰オリジナル
- 2017-02-18 14:30:191236ブラウズ
ボックスの長さと幅がゼロの場合、その 4 つの境界線は互いに接触して実線になり、各境界線は三角形になります。三角形を使用してダイアログ ボックスの尖った顎を実現できます。
枠線の左上を色付き、右下を透明にして#demo:before内に下向き正三角形を配置し、上が揃うように絶対位置を決めます大きなボックスの下端と一致します。 #demo:before放置一个向下的等边三角形,绝对定位使之顶部与大盒子的下边框重合。
再通过把border上左设置为白色,下右设置为透明,在大三角形里面放置一个白色小三角形,覆盖掉一部分颜色,就形成了尖下巴。
可以用#demo:before和#demo:after伪元素来实现,也可以在大盒子里放置小盒子再绝对定位。
html代码:
<p></p>
css代码:
#demo {
width: 200px;
height: 100px;
background:#FFF;
border: 8px solid #666;
border-radius: 30px;
box-shadow: 2px 2px 4px #888;
position: relative;
}
#demo:before {
content:"";
position: absolute;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
}
#demo:after {
content:"";
position: absolute;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #FFF transparent transparent #FFF;
}
有几个细节需要注意:
#demo:after的两条有色边框应该与盒子的背景颜色相同,所以要记得给盒子设置背景颜色,而不是透明;此处我将盒子背景设置为与边框相同的白色。-
此处有绝对定位,可以不给border设置
これを実現するには、width:0px;height:0px;次に、左上の境界線を白、右下の境界線を透明に設定し、大きな三角形の中に小さな白い三角形を配置して色の一部を覆い、尖ったあごを形成します。#demo:beforeおよび#demo:after擬似要素を使用するか、大きなボックスの中に小さなボックスを配置して、絶対に配置することができます。 。 - html コード:
rrreee
注意すべき詳細がいくつかあります:
css コード: rrreee
rrreee
#demo:after境界線はボックスの背景と同じ色である必要があるため、ここではボックスの背景を透明ではなく、境界線と同じ白に設定することを忘れないでください。
ここでは境界線に width:0px;height:0px; を設定する必要はありません。そうしないと境界線が引き伸ばされてしまいます。一行。
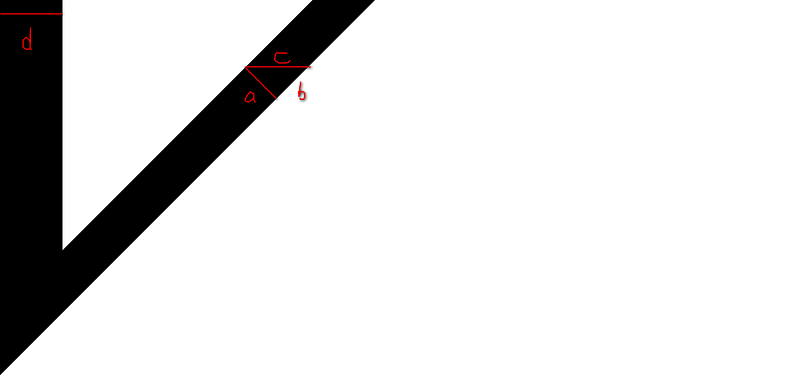
以下に示すように、黒い三角形の 2 つの境界線から白い三角形の 2 つの境界線を引いたものは (c+d) に等しくなります。また、見た目を美しくするために、d は a にほぼ等しい必要があります (c は整数であるため、 a を整数にすることはできません)、ここではいくつかの計算が必要です。
🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜ダイアログボックスの純粋な CSS 実装に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。 🎜🎜🎜

 rrreee
rrreee