ホームページ >ウェブフロントエンド >jsチュートリアル >zTree テキストをクリックしてチェックボックスをオンにします
zTree テキストをクリックしてチェックボックスをオンにします
- 黄舟オリジナル
- 2017-02-18 13:23:402189ブラウズ
1. 問題の背景
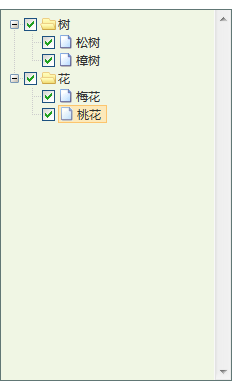
システムは zTree プラグインを使用してドロップダウン チェック ツリーを生成し、テキストをクリックしてチェック ボックスをオンにします
2。
<!DOCTYPE html>
<html>
<head>
<title>zTree点击文字勾选复选框</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//初始化树
zTree = $.fn.zTree.init($("#treeSelect"), setting, datas);
});
//设置
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: function (e, treeId, treeNode, clickFlag) {
zTree.checkNode(treeNode, !treeNode.checked, true);
}
},
}, zTree;
//数据
var datas =[
{ id:1, pId:0, name:"树", open:true},
{ id:11, pId:1, name:"松树", open:true},
{ id:12, pId:1, name:"樟树", open:true},
{ id:2, pId:0, name:"花", checked:true, open:true},
{ id:21, pId:2, name:"梅花"},
{ id:22, pId:2, name:"桃花", open:true}
];
</script>
</head>
<body>
<p style="vertical-align: middle; text-align: center;">
<p>
<ul id="treeSelect" class="ztree"></ul>
</p>
</p>
</body>
</html>
3 、結果を達成する

上記は、テキストをクリックしてチェックボックスをオンにする zTree の内容です。その他の関連コンテンツについては、注意してください。 PHP 中国語 Web サイト (www.php.cn)!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:AngularJS テーブル次の記事:AngularJS テーブル

