ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのページジャンプとパラメータの受け渡しの詳細な説明
WeChat アプレットのページジャンプとパラメータの受け渡しの詳細な説明
- 高洛峰オリジナル
- 2017-02-18 11:35:481970ブラウズ
この記事では主にWeChatアプレットのページジャンプとパラメータの受け渡しについて詳しく説明しますので、興味のある方は参考にしてください。
WeChat アプレットのページジャンプ、パラメータメモがページ間で渡されます。詳細は次のとおりです:
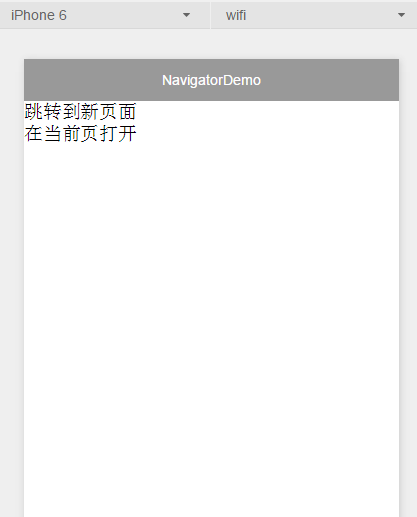
まず、デモ画像:

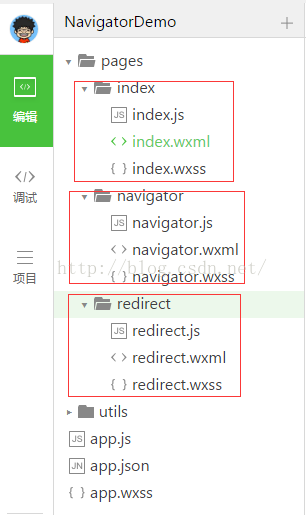
ロジックを簡素化するために、index.wxml には 2 つのテキストのみが記述されています。 Jump なので、他のページもあります。
3 ページですが、コードは直接コードに移動します。
ナビゲーターのリダイレクト属性は、リダイレクトがない場合に開く値です。を追加すると、新しいページにジャンプします。
ナビゲーターの下のリダイレクト属性は、リダイレクトが追加されていない場合、新しいページにジャンプします。
<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
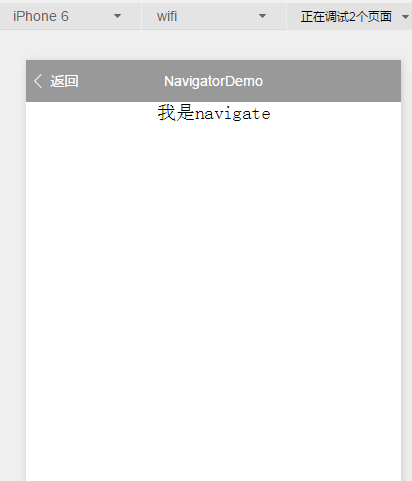
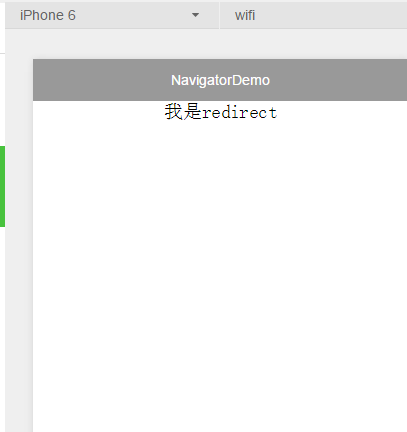
最後の2枚の写真ジャンプ後
1. 新しいページにジャンプします
2. 元のページを開くと、戻るボタンが表示されます。表示されませんが、新しいページにジャンプすると戻るボタンが表示されます
これは、indexwxml が第 1 レベルのページではない場合、ここに戻るボタンが表示されると書いたためです。もちろん、返される結果は異なります。
 1. 新しいページにジャンプし、戻るは前のページに戻ります。
1. 新しいページにジャンプし、戻るは前のページに戻ります。
2. 元のページを開き、前のページに戻ります。以上がこの記事の全内容です。皆様の学習に役立つことを願っております。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

