ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのtableタグの基礎学習チュートリアル
HTMLのtableタグの基礎学習チュートリアル
- 高洛峰オリジナル
- 2017-02-17 16:10:401541ブラウズ
テーブル タグを使用して Web 上にテーブル コンテンツを表示することは、HTML の最も基本的な機能の 1 つです。ここでは、HTML のテーブル タグの基本的な学習チュートリアルを見ていきます。必要な方は、HTML のタグ構成を参照してください。テーブル
HTML のテーブルはメインタグとして
| タグはテーブルの列を定義するために使用されます。そのため、各行には対応する数の | タグを設定する必要があります。列を分離して完全なフォームを形成します。 表のタグの組み合わせ関係は次のとおりです: <table> <tr> <td>我是单元格1</td> <td>我是单元格2</td> </tr> </table> テキスト、画像、リスト、段落、フォーム、水平線などの任意のHTMLタグを表に挿入でき、ページレイアウトにも使用できます。 。ただし、テーブル レイアウトには、コードが長すぎる、HTML 仕様に準拠していない、検索エンジンが使いにくいなどの問題があります。したがって、ページ上で本当に表が必要な場合を除き、ページ レイアウトに表を使用しないことをお勧めします。 |
、、 | 、 はブラウザが十分にサポートしていないため、ほとんど使用されません。
|---|
| タグは | ||
|---|---|---|
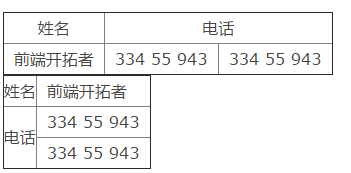
| タグ内のテキストは自動的に太字になります。 セルの結合 セルの結合は、垂直結合と水平結合に分けられます。結合するときは、他の行と列に対応する数のセルがあるかどうかを判断する必要があります。 セルを水平方向に結合するには、colspan 属性を使用します。その値は結合するセルの数を決定します。たとえば、colspan="2" は 2 つのセルを右側に結合することを意味します。 セルの垂直結合では rowspan 属性を使用します。これは、水平結合属性と同じで、数値形式で結合するセルの数も決定します。たとえば、rowspan="2" は 2 つのセルを下方向に結合することを意味します。 デモ コードの例: <table border=“1”> <tr> <th>姓名</th> <th colspan=“2”>电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table><h4>横跨两行的单元格:</h4> <table border=“1”> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th rowspan=“2”>电话</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> デモ効果の例:
テーブルには、パディング スタイルと同様のパディング関数があります。 このステートメントは、 CSS コードコンテンツをクリップボードにコピーします table { table-layout: fixed } 3 つの値を取ることができます: HTML のテーブル タグの基本学習チュートリアルに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。 |