ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML 5.1の14の新機能と応用例を学ぶ
HTML 5.1の14の新機能と応用例を学ぶ
- 高洛峰オリジナル
- 2017-02-17 15:51:371394ブラウズ
この記事では主に HTML 5.1 の 14 の新機能とその応用例を紹介します。記事内の紹介は非常に詳細であり、必要な方は以下を参照してください。
はじめに
ご存知のとおり、HTML5 は World Wide Web Consortium (W3C) に属しており、この組織はインターネット コミュニティ全体に標準を提供しており、このようにして形成されたプロトコルは世界中で使用できます。 2016 年 11 月、W3C は長年の HTML 5 標準を更新し、2 年ぶりのマイナー アップデートを行いました。 HTML 5.1 用に当初提案された機能の多くは、設計上の欠陥とブラウザ ベンダーからのサポートの欠如により削除されました。
HTML 5.1 にはいくつかの要素や機能の改善が加えられていますが、まだ小規模なアップデートです。新しい要素の一部には、a38fd2622755924ad24c0fc5f0b4d412、a5e9d42b316b6d06c62de0deffc36939、631fb227578dfffda61e1fa4d04b7d25、9b66618b56ad8833e792d2ba7c315ba9 を含む組み合わせタグが含まれており、開発者が創造性とコンテンツを表現するためのより多くの方法を提供します。
W3C と共同で HTML 5.2 ドラフトの作業を開始し、2017 年末までにリリースされる予定です。ここで紹介するのは、バージョン 5.1 で導入された新機能と改善点です。これらの機能を利用するために JavaScript を使用する必要はありません。すべてのブラウザーがこれらの機能をサポートしているわけではないため、運用環境で使用する前にブラウザーのサポートを確認することをお勧めします。
14. フィッシング攻撃を防ぐ
target ='_blank' を使用するほとんどの人は興味深い事実を知りません - 新しく開いたタブによって window.opener.location が一部のフィッシング ページに変更される可能性があります。開いているページで悪意のある JavaScript コードをユーザーに代わって実行します。ユーザーは自分が開いたページが安全であると信頼しているため、何の疑いも持ちません。
この問題を完全に排除するために、HTML 5.1 ではブラウザーのコンテキストを分離することで rel="noopener" 属性の使用を標準化しました。 rel="noopener" は 3499910bf9dac5ae3c52d5ede7383485 タグと 03fc64e1e502d5ba947b3a9af06d2d2a で使用できます。
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 画像タイトルの柔軟な処理
614eb9dc63b3fb809437a716aa228d24 タグは、通常、画像、グラフ、イラストなど以前のバージョンの HTML では、614eb9dc63b3fb809437a716aa228d24 は最初または最後の 24203f2f45e6606542ba09fd2181843a の子タグとしてのみ使用できました。 HTML5.1 ではこの制限が緩和され、24203f2f45e6606542ba09fd2181843a コンテナ内のどこでも 614eb9dc63b3fb809437a716aa228d24 を使用できるようになりました。
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>
12. Spellcheck
spellcheck は、値が true または false の列挙型プロパティです。ステータスを true に指定すると、要素のスペルと文法がチェックされます。
element.forceSpellCheck() は、ユーザーがテキスト要素に入力を集中させなかった場合でも、ユーザーエージェントにテキスト要素のスペルチェックと文法エラーを報告するよう強制します。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 空のオプション
新しいバージョンの HTML では、空の 5a07473c87748fb1bf73f23d45547ab8 要素を作成できます。 5b7a15bed8615d1b843806256bebea72、fc86e7b705049fc9d4fccc89a2e80ee3、または 221f08282418e2996498697df914ce4e の子要素にすることができます。この機能は、ユーザーフレンドリーなフォームを設計するときに役立つ場合があります。
10. Frame の全画面サポート
Frame 用に開発されたブール変数allowfullscreen 属性を使用すると、requestFullscreen() メソッドを使用してコンテンツを全画面で表示できるかどうかを制御できます。 たとえば、YouTube プレーヤーに埋め込まれた iframe を使用してみましょう。 プレーヤーがビデオを全画面で表示できるようにするには、allowfullscreen 属性を設定する必要があります。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. ヘッダーとフッターを埋め込む
HTML5.1 では、ヘッダーとフッターを別のヘッダーに埋め込むことができます。段落コンテンツ内にヘッダーまたはフッターが含まれている場合は、ヘッダー要素にヘッダーまたはフッターを追加できます。この機能は、セマンティック段落要素に 2f8332c8dcfd5c7dec030a070bf652c323c3de37f2f9ebcb477c4a90aac6fffd などの詳細タグを追加する場合に役立ちます。
以下のコードでは、23c3de37f2f9ebcb477c4a90aac6fffd タグに 1aa9e5d373740b65a0cc8f0a02150c53 タグが含まれています。
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>
8. 幅ゼロの画像
新しいバージョンの HTML では、幅ゼロの画像を追加できます。この機能は、画像をユーザーに表示する必要がない場合に使用できます。 img 要素が画像の表示以外の目的で使用される場合 (たとえば、ページビューをカウントするサービスの一部として)、width 属性と height 属性に値 0 を使用します。幅が 0 の画像の場合は、空の属性を使用することをお勧めします。
<img src="theimagefile.jpg" width="0" height="0" alt="">
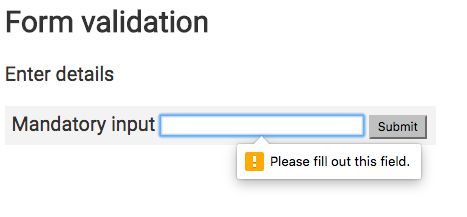
7. 検証フォーム

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>
6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用 5c0e96d12fc7501cef2ae2efde646ee0 标记来定义菜单,里面包含了一个或者多个 9b8d7b889acba92c978f783c55ba01dc 元素, 然后利用 contextmenu 属性将其绑定到任何元素上。 5c0e96d12fc7501cef2ae2efde646ee0 元素的 id 取值应该与我们想要为其添加上下文菜单的元素的 contextmenu 属性取值保持一致。
每一个 9b8d7b889acba92c978f783c55ba01dc 都可以有如下三个表单项中的一个:
radio – 从一个分组中获取选项;
checkbox – 选择或者取消选择一个选项;
command – 在点击时执行一个动作。
<h2 contextmenu="popup-menu"> Right click to get the context menu demo. </h2> <menu type="context" id="popup-menu"> <menuitem type="checkbox" checked="true">Checkbox 1 </menuitem> <menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem> <menuitem type="radio" name="group1">Radio button a</menuitem> <menuitem type="radio" name="group1" checked="true">Radio button b</menuitem> <menuitem type="checkbox" disabled>Disabled menu item</menuitem> </menu>
5. 在脚本和样式上使用加密随机数
加密随机数(cryptographic nonce )是一个随机生成的数字,只能被使用一次, 而且针对每一次页面请求,它都得被生成出来。这个 nonce 属性可以被使用在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 和 c9ccee2e6ea535a969eb3f532ad9fe89 元素中。
它一般被用在一个网站的内容安全策略之中,以决定一个特定的样式和脚本是否应该在页面上被实现。在下面所提供的代码中,这个 value 是硬编码的,不过在实际的使用场景中,这个值是随机生成的。
<script nonce='d3ne7uWP43Bhr0e'> The JavaScript Code </script>
4、反序链接关系
rev 属性在 HTML4 里有定义,但是它并没出现在 HTML5 里。W3C 决定在 3499910bf9dac5ae3c52d5ede7383485 和 2cdf5bf648cf2f33323966d7f58a7f3f 元素里重新包含 rev 属性。rev 属性标识当前和反向的链接文档的关系。它已经被包含来支持广泛使用数据结构标记格式,RDFa。
让我们用两个文档来举个例子,每个包含一课程,在它们之间的链接可以使用如下 rel 和 rev 的属性来定义。
//Document with URL "chapter1.html" <link href="Lesson2.html" rel="next" rev="prev"> //Document with URL "chapter2.html" <link href="Lesson1.html" rel="prev" rev="next"> <link href="Lesson3.html" rel="next" rev="prev">
3. 显示/隐藏信息
新的 a5e9d42b316b6d06c62de0deffc36939 和 631fb227578dfffda61e1fa4d04b7d25 元素允许您向一段内容添加扩展信息。您可以通过单击元素来显示或隐藏一个附加信息块。 默认情况下是隐藏附加信息的。
在代码中,您应该将 631fb227578dfffda61e1fa4d04b7d25 标记放在 a5e9d42b316b6d06c62de0deffc36939 标记内,如下所示。 631fb227578dfffda61e1fa4d04b7d25 标签之后,你可以添加要隐藏的其他内容。
<section>
<h3>Error Message</h3>
<details>
<summary>This file hasn't been download due to network error.</summary>
<dl>
<dt>File name:</dt><dd>Passcode.txt</dd>
<dt>File size:</dt><dd>8 KB</dd>
<dt>Error code:</dt><dd>342a</dd>
</dl>
</details>
</section>
2. 更多的输入项类型

HTML 输入项元素扩充了三个输入类型 – week, month 以及 datetime-local。
正如其名称所表明的,头两个元素可以让用户选择一个星期值和一个月份值。根据浏览器的支持情况不同,它们俩都会被渲染成一个下拉显示的日历,让你可以选择一年中一个特定的星期或者月份。
datatime-local 表示的是一个日期和时间的输入域, 不过没有时区设置。其数据可以采用跟 month 或者 week 输入项类似的方法来选定, 而时间可以单独输入。
<section>
<h2>
Week, Month and Datetime-local
</h2>
<form action="action_page.php">
Choose a week:
<input type="week" name="year_week">
<input type="submit">
</form>
<form action="action_page.php">
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
<form action="action_page.php">
Joining (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
</section>
1. 响应式图像
W3C 引入了一些功能特性,无需使用 CSS 就可以实现响应式图像。它们是 …
srcset 图像属性
srcset 属性让你可以指定一个多个可选的图像来源,对应于不同的像素分辨率。它将允许浏览器根据用户设备的不同选择合适质量的实现来进行显示。例如,对于使用网络比较慢的移动设备的用户,显示一张低分辨率的图片会比较好。
你可以使用 srcset 属性并且带上它自有的 x 修饰符来描述每一个图片的像素比例, 如果用户的像素比例等于 3,就会显示 high-res 这张图片。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 1x, clicks/medium-res.jpg 2x, clicks/high-res.jpg 3x" >
除了像素比例之外,你也可以选择使用 w 修饰符来指定不同尺寸大小的图片。在如下示例中,high-res 图片被定义成在宽度为 1600px 时显示。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
sizes 图像属性
大多数时候创作者们都喜欢针对不同的屏幕尺寸显示不同的图片。这个可以用 sizes 属性做到。它让你可以针对分配给图像显示的空间大小来对宽度做出调整, 然后使用 srcset 属性来挑选合适的图片来显示。例如…
<img src="clicks/low-res.jpg" sizes="(max-width: 25em) 60vw, 100vw" srcset="clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
在这里, sizes 属性定义了在视窗大于 25 em 时图像宽度为视窗宽度的 100%,或者在小于等于 25em 时为视图宽度的 60%。
picture 元素
picture 元素让你可以针对不同的屏幕尺寸声明图片。这个可以通过用 9b66618b56ad8833e792d2ba7c315ba9 元素封装 a1f02c36ba31691bcfe87b2722de723b ,并且描述多个 e02da388656c3265154666b7c71a8ddc 子元素来实现。
9b66618b56ad8833e792d2ba7c315ba9 标记单独使用并不会显示任何东西。你已经被假定会声明默认的图像来源作为 src 属性的取值,而可选的图像来源则会放在 scrset 属性之中,如下所示:
<picture>
<source media="(max-width: 25em)" srcset="
clicks/small/low-res.jpg 1x,
clicks/small/medium-res.jpg 2x,
clicks/small/high-res.jpg 3x
">
<source media="(max-width: 60em)" srcset="
clicks/large/low-res.jpg 1x,
clicks/large/medium-res.jpg 2x,
clicks/large/high-res.jpg 3x
">
<img src="clicks/default/medium-res.jpg">
</picture>
更多HTML 5.1学习之新增的14项特性与应用示例相关文章请关注PHP中文网!

