ホームページ >WeChat アプレット >WeChatの開発 >WeChat ポータルとアプリケーションの C# 開発 - WeChat ポータル メニューの管理と WeChat サーバーへの送信
WeChat ポータルとアプリケーションの C# 開発 - WeChat ポータル メニューの管理と WeChat サーバーへの送信
- 高洛峰オリジナル
- 2017-02-17 15:09:501763ブラウズ
WeChat パブリック アカウント (サービス アカウントとサブスクリプション アカウントを含む) は、管理を容易にするために、通常、メニュー データをローカルで管理および維持し、更新する必要がある場合は、WeChat サーバーに更新するだけです。 。この方法に基づいて、この記事では、私の WeChat ポータル プラットフォーム管理システムで WeChat サーバーにメニューを送信する操作を紹介します。 WeChat ポータル アプリケーション管理システムは、MVC+EasyUI に基づくルートを採用しています。ほとんどのドメイン ネーム サーバーは .NET4.0 しかサポートできないため、開発ベースとして MVC3 と C#4.0 を使用し、基本的にどの .NET サーバーにも展開できます。
1. WeChat メニューの要件と関連するインターフェイスの設計
WeChat パブリック アカウントのメニューを Web サイトを通じてローカルに管理し、それらの間の階層関係を維持できます。WeChat にはカスタマイズされたメニューに対する厳しい要件があるため、以下は WeChat のカスタム要件です。メニュー:
現在、カスタム メニューには最大 3 つの第 1 レベルのメニューが含まれ、各第 1 レベルのメニューには最大 5 つの第 2 レベルのメニューが含まれます。第 1 レベルのメニューには最大 4 文字、第 2 レベルのメニューには最大 7 文字の中国語を含めることができます。余分な部分は「...」に置き換えられます。
そのため、私たちの合意に従って、境界を越えないようにします。そうしないと、ローカル メニュー管理を作成するときに、これらの詳細に注意する必要があります。カスタム メニューの内容については、以前の記事でも紹介していますので、必要に応じて「WeChat ポータルとアプリケーションの C# 開発 (6) -- WeChat ポータル メニューの管理操作」を参照してください。プラットフォーム管理システムでは、前に紹介したメニュー インターフェイス API が呼び出され、メニューをサーバーに送信する操作が実装されます。
WeChatのカスタムメニュー要件に従って、管理システム内のWeChatメニューのいくつかの基本インターフェイスを次のように設計しました。
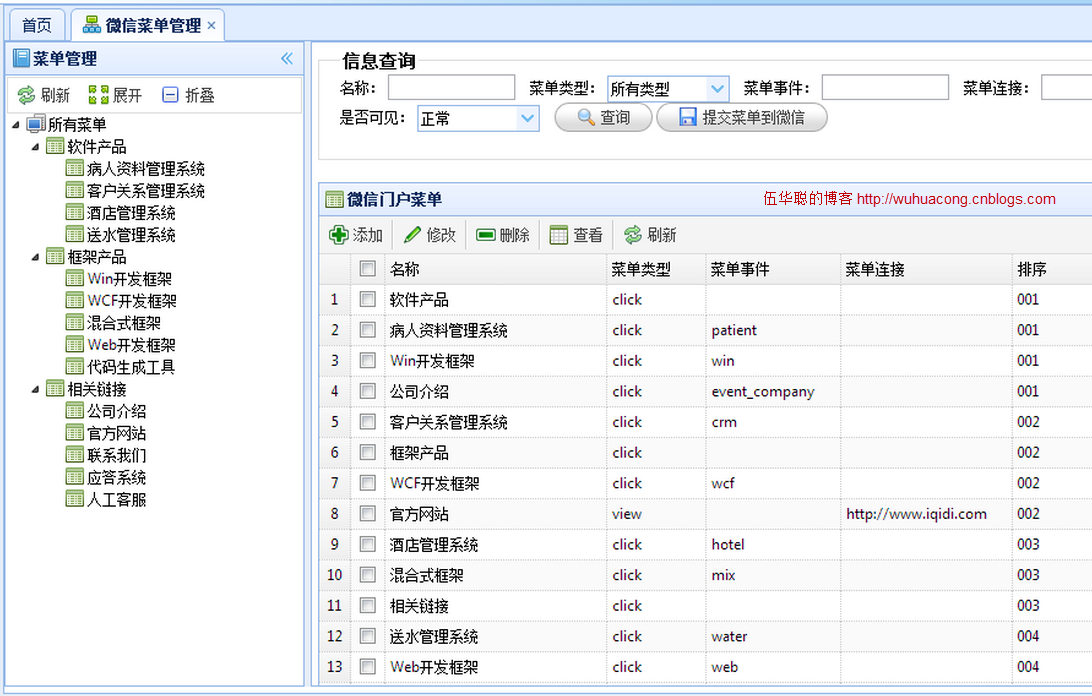
メインメニューの管理インターフェイスは以下のとおりです。

メニューを追加するインターフェイスのデザインは次のとおりです

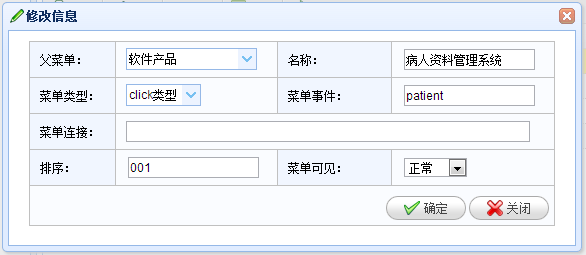
WeChatメニューの変更インターフェイスは次のとおりです

WeChatメニューの定義は、必要に応じてデータベースに保存されます。 WeChatサーバーに送信して有効にするには、WeChat APIインターフェースを呼び出して処理する必要があります。ページのコントローラーにサーバーに送信する処理メソッドを追加しました。

2. WeChat サーバーにメニューを送信する操作
上記のインターフェイスは主に、WeChat メニューのプロパティに基づいてメニューを維持および管理します。顧客関連のインシデント業務を担当します。
メニュー操作を送信するには、MVC ビュー ページで JQuery の Ajax を使用して送信できます (後で紹介するコントローラーに対応する処理を追加する場合)。インターフェイス スクリプト コードは次のとおりです。
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) { if (action) { //提交数据 $.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}
上記の赤いコードは、MVC コントローラーで定義したメソッドです。メニューを WeChat サーバーに送信するには、POST メソッドを介してコントローラー メソッドを呼び出すだけです。処理のためにそれらをコントローラーまたは下位レベルに移動できます。ページにはあまり多くのロジックを含める必要はありません。
上記のMenuコントローラーのUpdateWeixinMenuメソッドのコードは次のとおりです(主に以前に紹介した開発モデルに基づいています)。
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns> public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}
ここでは上記の方法を一つずつ紹介していきます。 GetAccessToken は主に現在の操作のアクセス トークンを取得するために使用されます。そうでない場合、AccessToken は 1 日に指定された回数に達すると、その日は再度使用できなくなります。
GetWeixinMenu メソッドは主に便宜上、WeChat のカスタム メニュー データを取得する関数をカプセル化します。具体的なコードは次のとおりです。
りーりー
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
如果感兴趣或者体验相关的客服应答功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-微信门户菜单管理及提交到微信服务器相关文章请关注PHP中文网!

