ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 アニメーション (1): 5 つのプリロード アニメーション効果
CSS3 アニメーション (1): 5 つのプリロード アニメーション効果
- 高洛峰オリジナル
- 2017-02-17 13:21:012094ブラウズ
図に示すようなアニメーション効果を実現します:

アニメーション 1 をプリロードします: 二重回転円
2 つの異なる方向に回転する円。内側のリングの速度を表す CSS コードを定義します。つまり、内側のリングの速度は外側のリングの速度の 2 倍になります。 s図に示すように実装は次のとおりです。htmlコード:
rreee
cssコード:
rreeepreloadアニメーション2:staggered円形circが水平に前後に移動。各円には、独自の逆方向移動アニメーション パラメータ セットがあります。
効果:html コード:
<body style="background: #ffb83c;"> <p id="preloader-1"> <span></span> <span></span> </p></body>
 css コード:
css コード:
#preloader-1{
position: relative;
}#preloader-1 span{
position: absolute;
border:8px solid #fff;
border-top:8px solid transparent;
border-radius: 999px;
}#preloader-1 span:nth-child(1){
width:80px;
height: 80px;
animation: spin-1 2s infinite linear;
}#preloader-1 span:nth-child(2){
top:20px;
left:20px;
width:40px;
height: 40px;
animation: spin-2 1s infinite linear;
}@keyframes spin-1{
0%{transform: rotate(360deg); opacity: 1.0;}
50%{transform: rotate(180deg); opacity: 0.5;}
100%{transform: rotate(0deg);opacity: 0;}}
@keyframes spin-2{
0%{transform: rotate(0deg); opacity: 0.5;}
50%{transform: rotate(180deg); opacity: 1;}
100%{transform: rotate(360deg);opacity: 0.5;}}
アニメーション 3 をプリロード: 回転円
効果:
html コード:
うわー
 CSSコード:
CSSコード:
<body style="background: #4ad3b4;"> <p id="preloader-2"> <span></span> <span></span> </p></body>
プリロードアニメーション4: ジャンプサークル
これは、異なる円の間に遅延パラメータを設定することによって実現される、メキシコの波パターンのアニメーション効果です。
効果:htmlコード:
#preloader-2{
position: relative;
}#preloader-2 span{
position: absolute;
width:30px;
height: 30px;
background: #fff;
border-radius: 999px;
}#preloader-2 span:nth-child(1){
animation: cross-1 1.5s infinite linear;
}#preloader-2 span:nth-child(2){
animation: cross-2 1.5s infinite linear;
}@keyframes cross-1{
0%{transform: translateX(0); opacity: 0.5;}
50%{transform: translateX(80px); opacity: 1;}
100%{transform: translateX(0);opacity: 0.5;}}
@keyframes cross-2{
0%{transform: translateX(80px); opacity: 0.5;}
50%{transform: translateX(0); opacity: 1;}
100%{transform: translateX(80px);opacity: 0.5;}}
 cssコード:
cssコード:
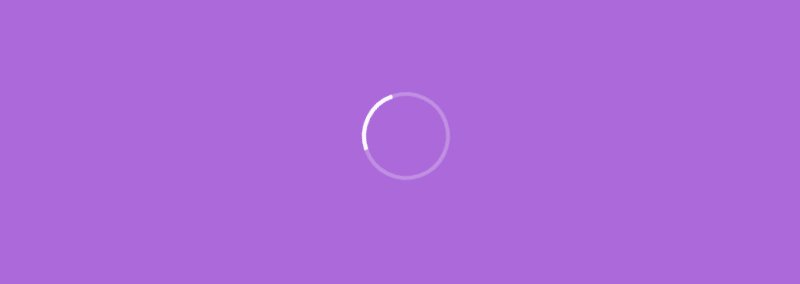
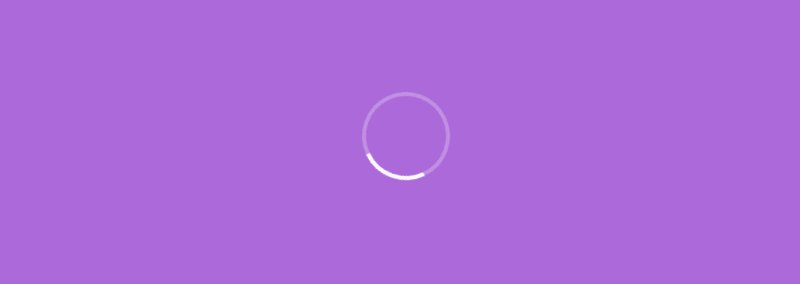
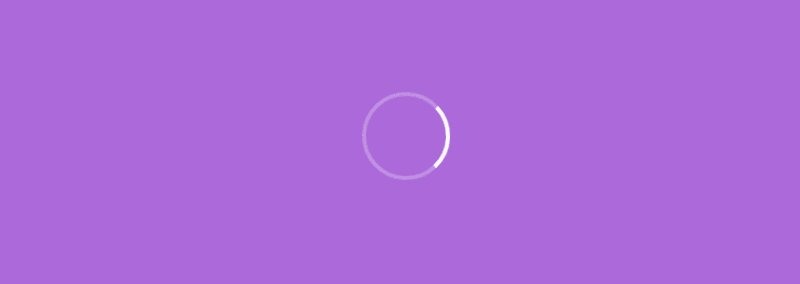
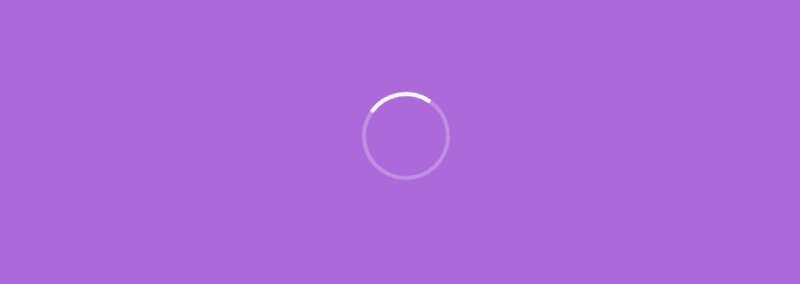
<body style="background: #ab69d9;"> <p id="preloader-3"> <span></span> </p></body>
アニメーション5をプリロード:レーダーサークル
レーダー放射効果、3つの
に同じ設定を与えるフェードインフェードアウト効果は、各ステップをわずかに遅らせることで実現できます。効果:
htmlコード:span elements
#preloader-3{
position: relative;
width:80px;
height: 80px;
border:4px solid rgba(255,255,255,.25);
border-radius: 999px;
}#preloader-3 span{
position: absolute;
width:80px;
height:80px;
border:4px solid transparent;
border-top:4px solid #fff;
border-radius: 999px;
top:-4px;
left:-4px;
animation: rotate 1s infinite linear;
}@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}}
 cssコード:
cssコード:
<body style="background: #c1d64a;"> <p id="preloader-4"> <span></span> <span></span> <span></span> <span></span> <span></span> </p></body>
CSS3アニメーションの詳細(1): 5種類のプリロードアニメーション効果 関連記事はPHPに注目してください中国語のサイトです!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3詳細説明:トランスフォーム次の記事:CSS3詳細説明:トランスフォーム

