ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット スライダー コンポーネントの詳細な紹介
WeChat アプレット スライダー コンポーネントの詳細な紹介
- 高洛峰オリジナル
- 2017-03-24 10:40:402468ブラウズ
この記事は主にWeChatミニプログラム(Twenty)のスライダーコンポーネントの詳細な導入に関する関連情報を紹介しますので、必要な友達は参考にしてください

私はスライダーコンポーネントをあまり使用しません。とにかく、他のプラットフォームではあまり多くはありません
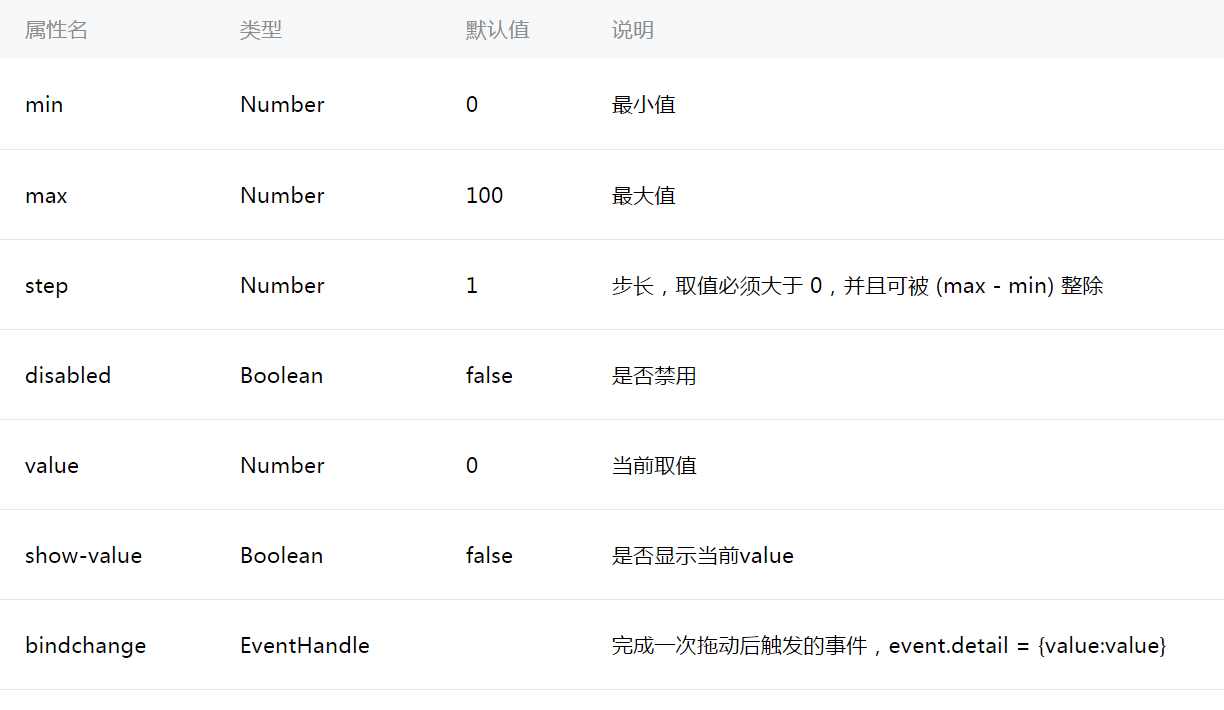
主な属性:

wxml
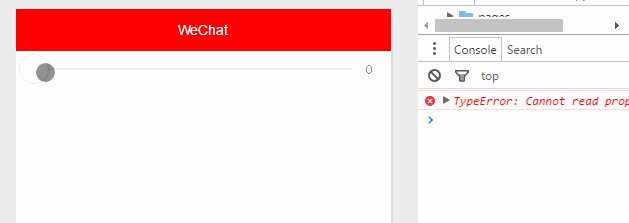
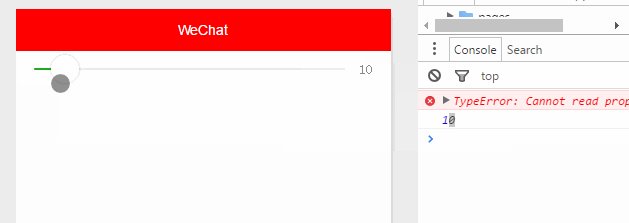
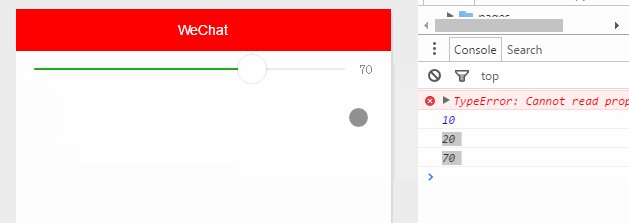
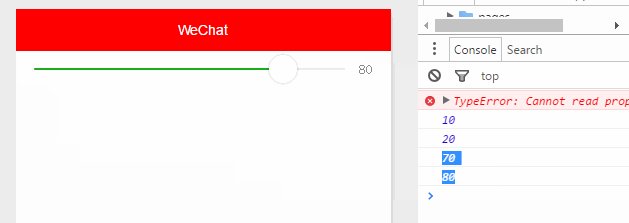
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})WeChat アプレット スライダー コンポーネントと関連記事の詳細については、PHP に注意してください。中国語のサイトです!
関連記事:
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

