ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット読み込みコンポーネントの例の詳細な説明
WeChat アプレット読み込みコンポーネントの例の詳細な説明
- 高洛峰オリジナル
- 2017-02-17 10:33:102483ブラウズ
この記事では主に、WeChat アプレットのローディング コンポーネント インスタンスの詳細な説明に関する関連情報を紹介します。必要な友人は参照してください。

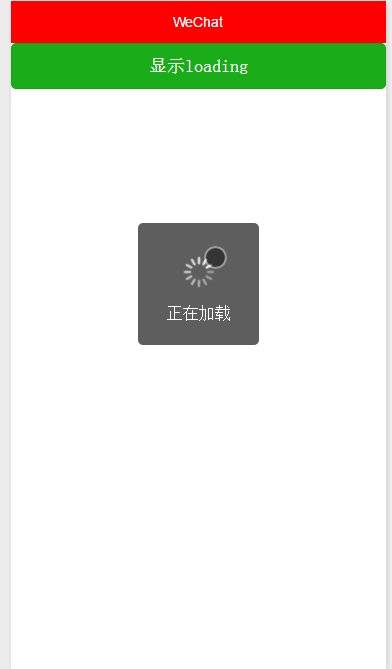
ローディングは通常、ネットワーク データを要求する方法として使用され、表示されます。または隠し属性で設定されていません
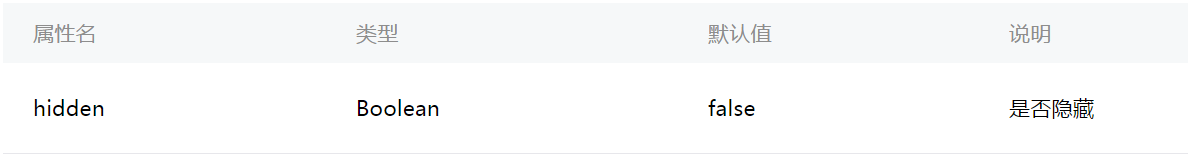
主な属性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})WeChaの詳細な記事はこちらアプレットのロードコンポーネント、注意してくださいPHP中国語ネットへ!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

