ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット編集名刺ページの開発
WeChat アプレット編集名刺ページの開発
- 高洛峰オリジナル
- 2017-02-16 10:31:421985ブラウズ
名刺を編集するには 2 つのパスがあり、名刺を追加するプロセスと名刺を変更するプロセスに分かれています。
ユーザーが新しい名刺を手動で追加するプロセス:



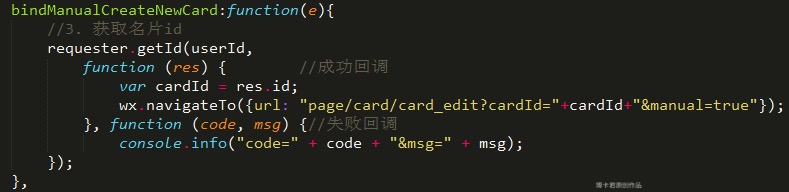
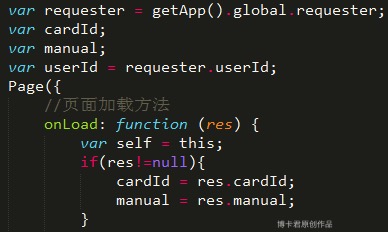
まず、新しい名刺ページにジャンプします 1. ユーザーの現在の userId を渡す必要があり、wx.navigateTo は値を指定してジャンプします。ユーザーが新しいルートを選択するように設定するには、手動が true です。

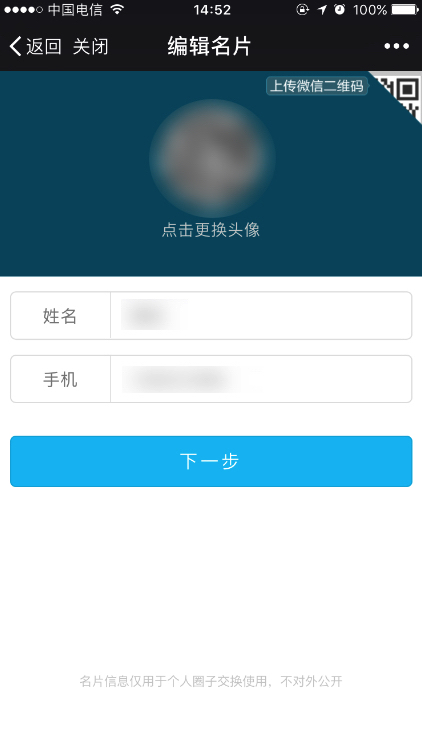
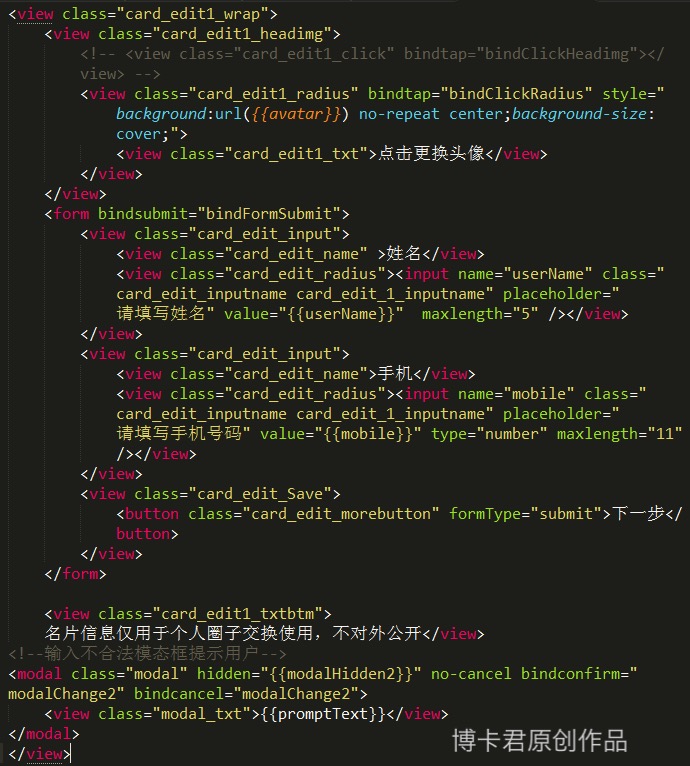
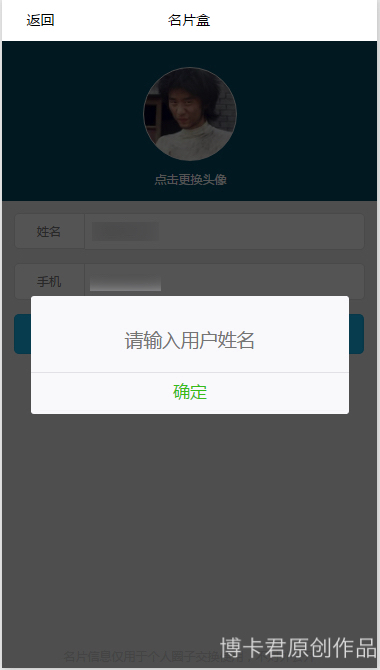
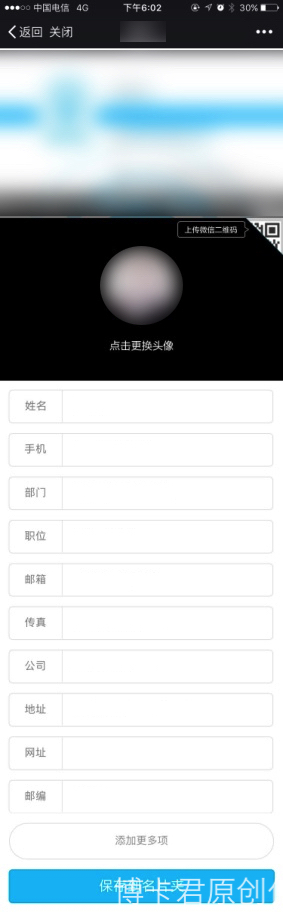
名刺ページ 1 の追加 基本的なレイアウトは次のとおりです:

userId を取得します。

例えば、maxLength 属性を使用すると、ユーザー入力の長さを最大 5 桁に制限できます。したがって、数字の 5 を使用してください。

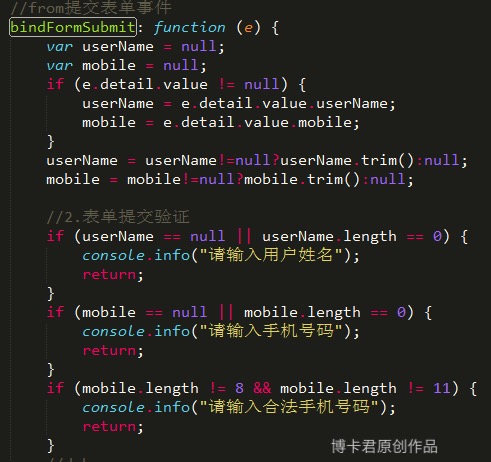
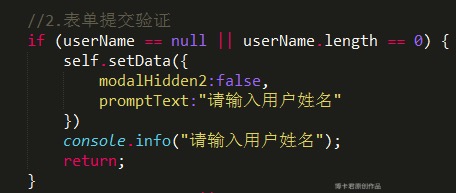
いくつかの検証効果をカスタマイズすることもできます。具体的には、ニーズに応じていくつかの検証設定を実行し、ユーザーが入力した値を取得して、操作を実行することができます。

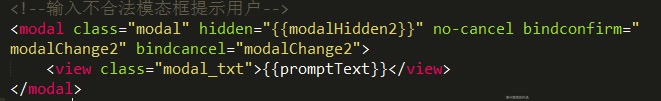
組み込みモーダルボックスプロンプトコンポーネントはここにバインドされています。

ここで、modalHidden2 はモーダル ボックス スイッチです。
さらに、proptText はプロンプトが必要なコンテンツです。
多くの入力ボックスでもデータの動的な変更をサポートしているため、非常に便利です。

実際の効果は非常に速く、以前よりも多くのことが節約され、一連の互換性の問題を考慮する必要がないことが最大の利点であることがわかりました。

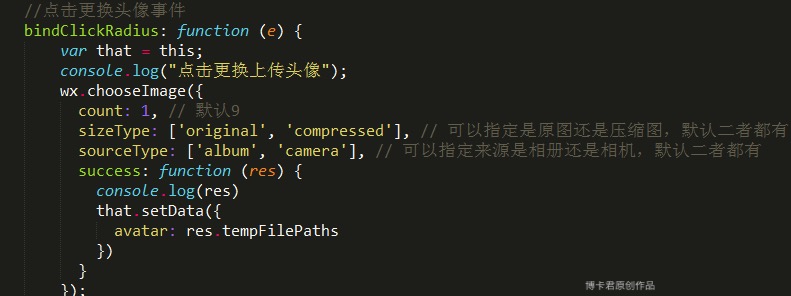
最後に、写真をアップロードするためのアバターがあります。テスト後、バックエンドサーバーへのアップロードにまだいくつかの問題が発生しています。これは不完全なベータ版が原因であると考えられます。

背景画像は直接設定されます。

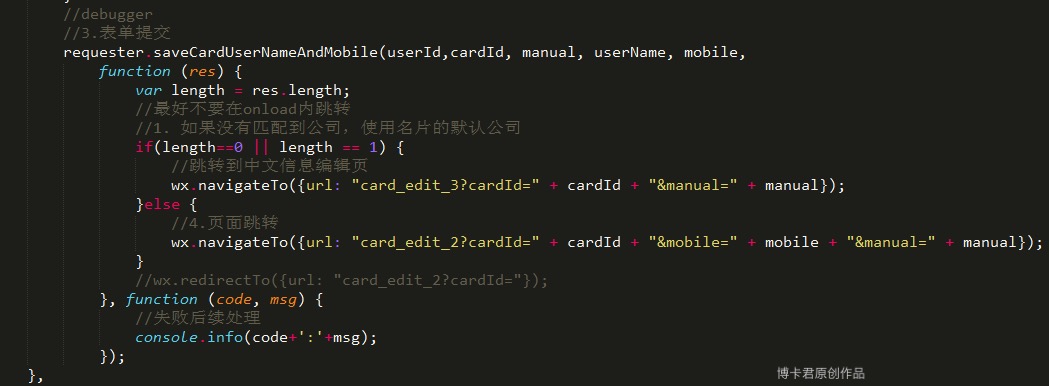
フォームを送信してジャンプしてください。
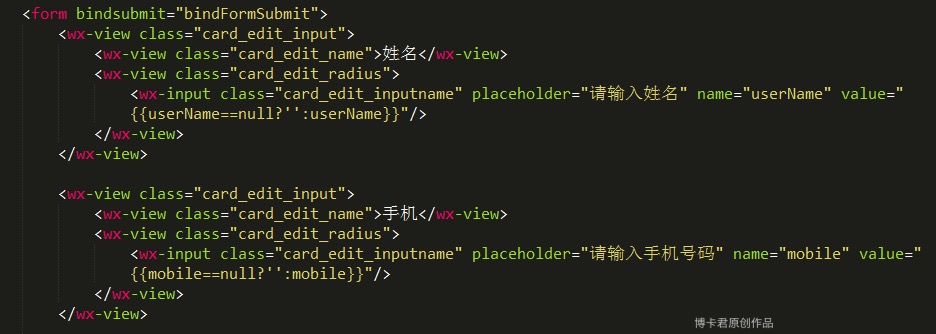
送信フォームは、組み込みのbindsubmitイベントコンポーネントを使用します。formType="submit"をボタンコンポーネントに追加するだけです。フォーム送信機能を使用する場合、入力にはname属性を追加する必要があります。メソッドはキーと値のペアの形式で渡されます。

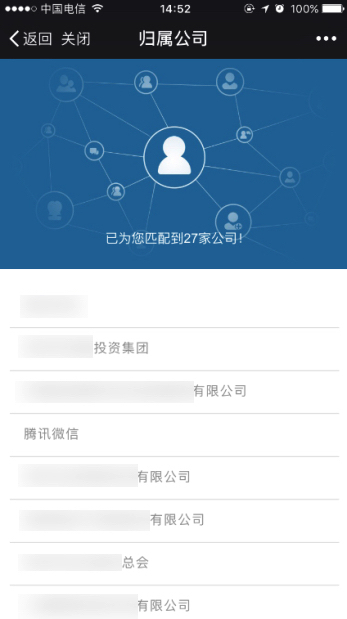
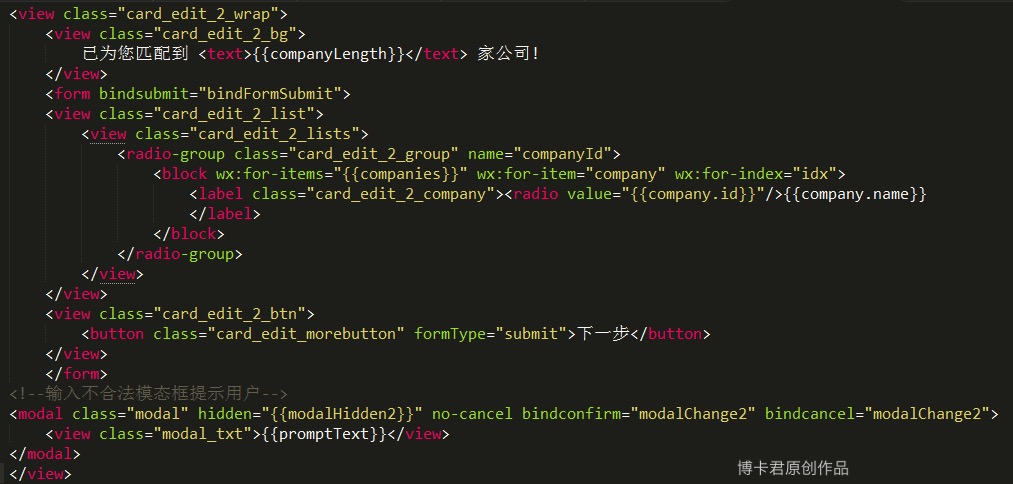
この時点で、編集ページ 2 に移動します。このページは、ユーザーが入力した携帯電話番号に基づいて、一致する会社を識別します。このページは、ラジオ ボタンが必要なだけです。将来的には美しくなります。

データ バインディングと検証の効果もあります。

実際のレンダリング効果を確認できます。

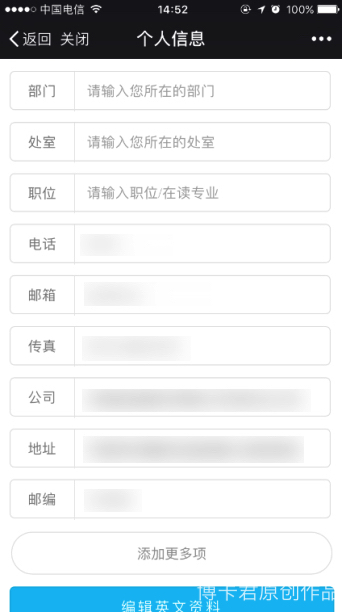
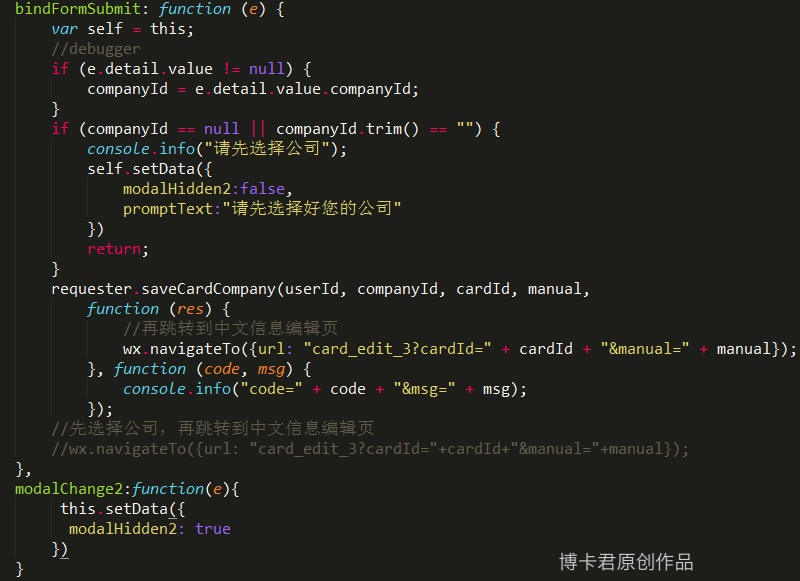
このロジックは基本的に最初の編集ページのロジックと同じです。いくつかの基本的な検証と送信については、ここでは最初の 2 つのステップについてのみ説明します。編集ページ 3 についても同様です。ここではあまり詳しく説明しません。
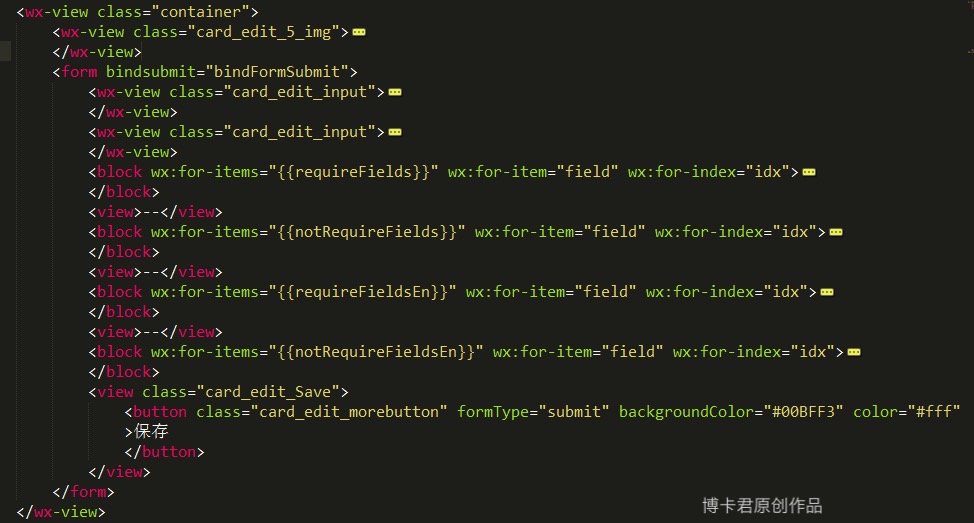
名刺プロセスのレンダリングと要件を変更する 名刺を変更すると、ユーザーが変更できるように、以前に入力されたすべての個人情報が一度にレンダリングされます:

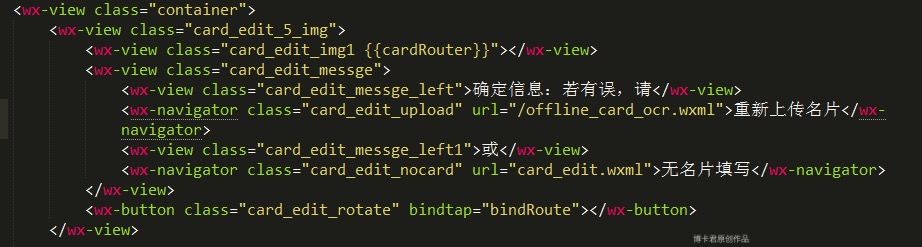
名刺画像モジュール、写真のアップロードにまだ問題があります。これは模倣です。ジャンプする必要があるページを制御するには、wx.navigateTo を使用することをお勧めします。wx.navigateTo は、すべて適切にカプセル化されており、多くのジャンプ ページには値などが含まれています。 、統合管理を実現し、いくつかの目に見えないバグを回避できます。 つまり、ビジネスのニーズに応じて決定する必要があります:

名前と携帯電話が必要なモジュール:

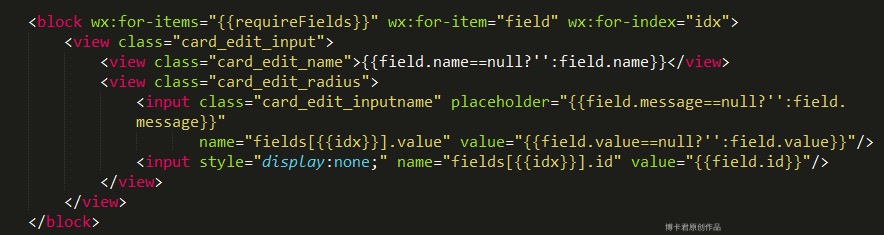
個人情報モジュール、直接ループ (ブロック) が付属します。 out:

Onload では必須およびオプションのデータを要求します:
requiredGroup 必須の中国語情報
notRequiredGroup トピックの中国語情報
requiredGroupEn 必須の英語情報
-
notRequiredGroupEn トピック選択のための英語情報
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
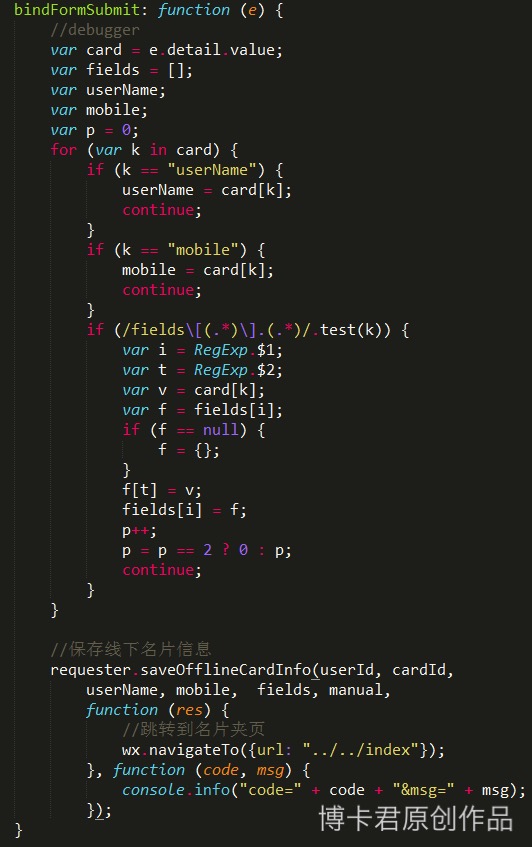
});中国語と英語の情報の必須およびオプションのレンダリング:

ここでのフォーム送信データ変換は少し複雑です (ビジネスニーズに応じて実行できます。ここでの方法の学習に時間を費やす必要はありません) ) を実行すると、取得されるのは配列であり、バックグラウンドで必要なデータ形式に従って変換されて渡されます。

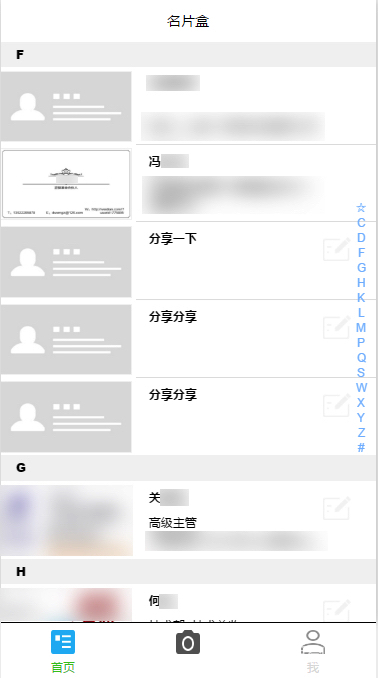
今日は、ホームページA、B、Cの固定小数点ジャンプ機能の実装方法を遡って考えていきます。

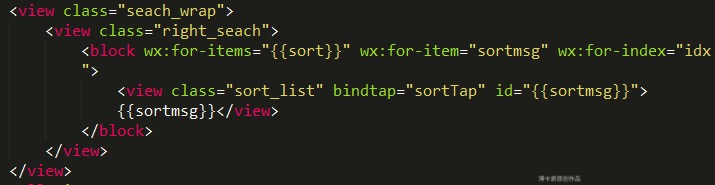
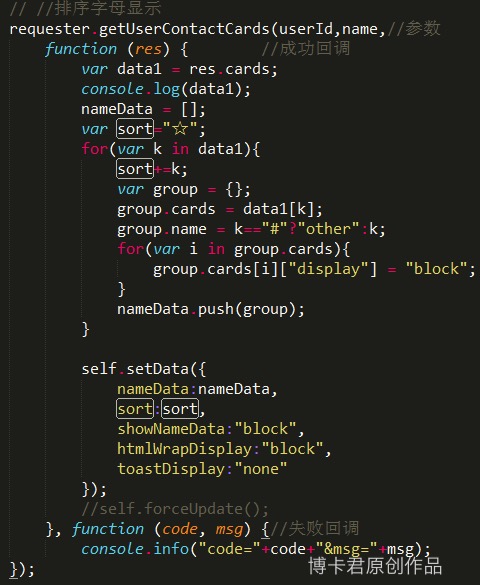
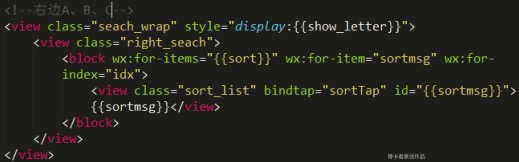
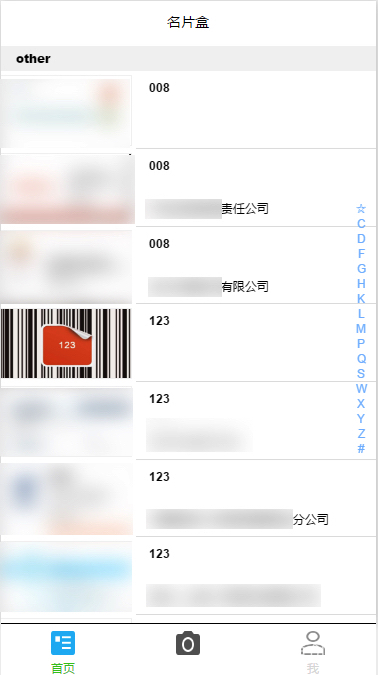
1つ目は、右側の小さなインデックスレイアウトとデータバインディングです。データバインディングは、名刺ホルダーリストの文字と同じです。文字の下に名刺がある場合、それがレンダリングされます。存在しない場合は、レンダリングする必要はありません。 ID も現在の文字であり、正しいものです。 表示される内容は同じです:

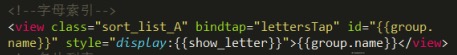
データの並べ替えは、group.name データと同じです:

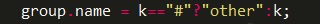
これは、# が id に設定されること (つまり、id="#") をサポートしていないため、変換が実行されるためです。

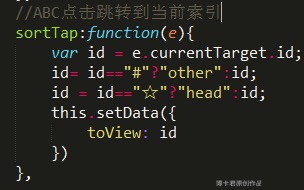
Click イベント: 現在の ID を取得し、データを現在の ID にバインドします。

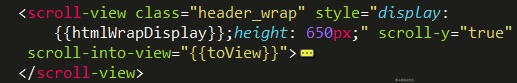
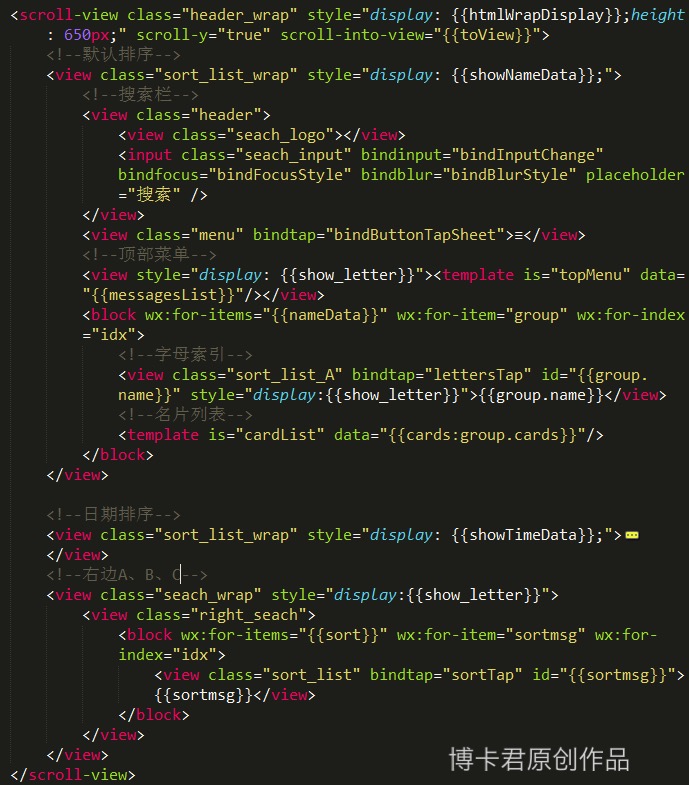
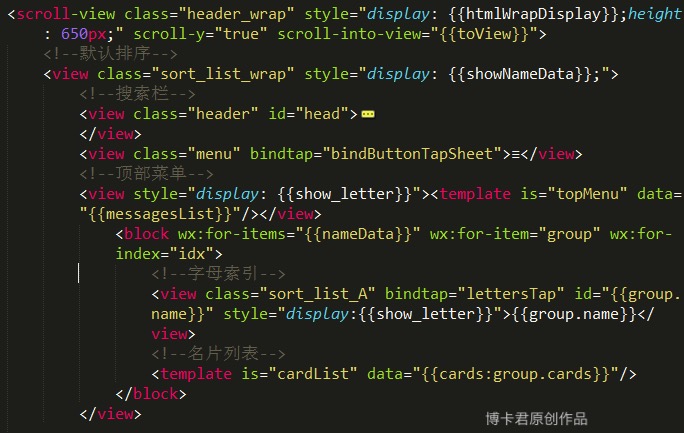
まず、名刺リスト、名刺上の文字インデックスはすべてスクロールビューに設定されている必要があります。100% および 100vh に設定することは無効です。 y 軸のスクロール スイッチがオンになっている場合、scroll-view into-view はその子要素の ID にジャンプする必要があります。

を見てみましょう:

この group.name==sortmsg は、A==A、B==B と同等です。


ここで上部にメニューバーがある場合は、レイアウトに注意する必要があります。そうしないと、メニューバーの高さが下にオフセットされてしまいます。実際、この問題は、この問題を回避することができます。アルファベット順のインデックスと同じレベルです(ここのトップメニューはテンプレートから分離されています。テンプレートを分離するときは注意が必要です。ここでテンプレートにバインドする必要がある一部のデータは無効になります。続行しません)それを深く研究するため)。

ジャンプ機能は基本的に実装されています(その他は#下)。

さて、今日の更新はこちらです、次回は「WeChatミニプログラムのグループ化機能開発とその他の細かい機能改善」についてお話します。
その他の WeChat アプレット編集および名刺ページ開発関連記事については、PHP 中国語 Web サイトに注目してください。

