ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム ショッピング モール システム開発シリーズ - ツール
WeChat ミニプログラム ショッピング モール システム開発シリーズ - ツール
- 高洛峰オリジナル
- 2017-02-16 10:13:433086ブラウズ
WeChat ミニ プログラムはパブリック ベータ テスト用に公開されて以来、一夜にしてさまざまな技術コミュニティで人気になりました。ミニ プログラムは、誰もがよく知っていると思われるので、将来の価値については詳しく説明しません。簡単に言うと、ミニ プログラムは、将来のほとんどのアプリケーションで使用される新しいオペレーティング システムおよび新しいエコロジーとして理解できます。 WeChatミニプログラムにシナリオが与えられ、開発されます。その素晴らしさと誰もがすぐに始められる利便性に基づいて、WeChatミニプログラムモールの開発シリーズを特別に編集しました。今後もWeChatミニプログラムの技術記事を追加し続け、誰もがその方法を完全に理解できるようにします。 WeChatミニプログラムモールを迅速に開発します。
この記事では、主に WeChat ミニ プログラムによって公式に提供されている開発ツールを紹介します。よく言われるように、良い仕事をしたいなら、まずツールを磨かなければなりません。
ミニプログラム開発ドキュメントのアドレス https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
まず、WeChat ミニプログラムによって提供されるコードエディターを入手する必要があります
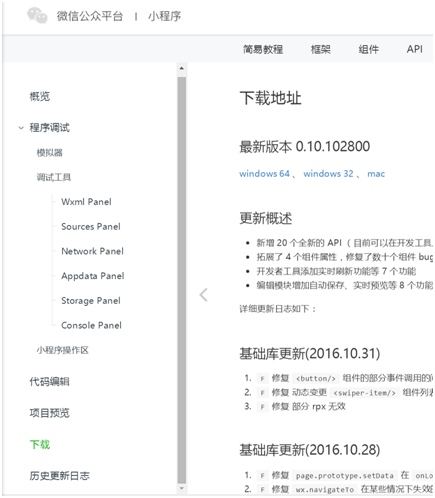
ツール入手アドレス:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

ダウンロードアドレス 弊社のコンピュータシステムに応じて、対応するバージョンをダウンロードできます
ダウンロード パッケージをインストールしたら、ダブルクリックして開き、手順に従ってインストールを完了します

インストール後、デスクトップに
以下のステップバイステップで WeChat アプレットを作成するには

ツールを開くと、ツールをスキャンして WeChat 経由でログインする必要があることがわかります

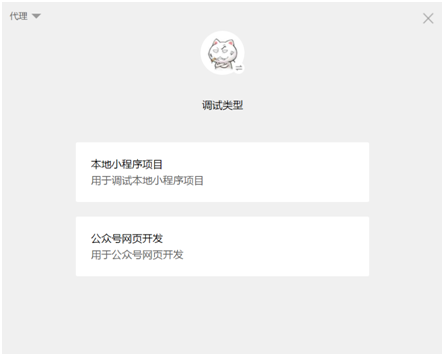
QR コードをスキャンした後ログインするには、作成する必要があるプロジェクトの種類を選択できます
これは、新しいローカル ミニ プログラム プロジェクトを作成することを選択します

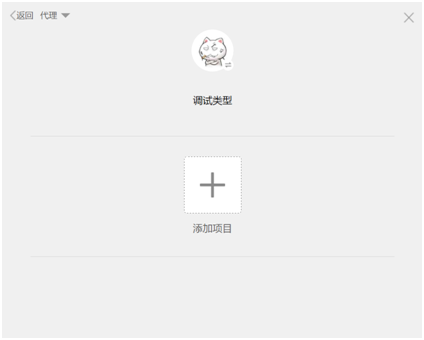
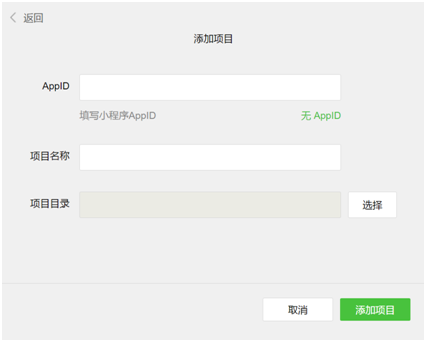
クリックしてプロジェクトを追加します

ここにAPPID、プロジェクトを入力します作成したプロジェクトの名前とディレクトリ
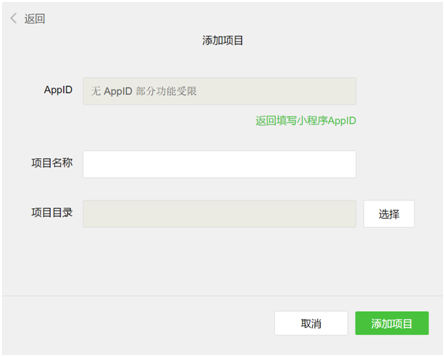
パブリックベータミニプログラムの登録が始まりました。対象範囲は企業、政府、メディア、その他の組織です。つまり、個人は登録できませんので、登録範囲外の人は登録できませんスコープはAPPIDなしで開発することを選択できます

すでに持っている人はhttps://mp.weixin.qq.comにログインできますバックグラウンドで、設定でミニプログラムのAPPIDを確認してください

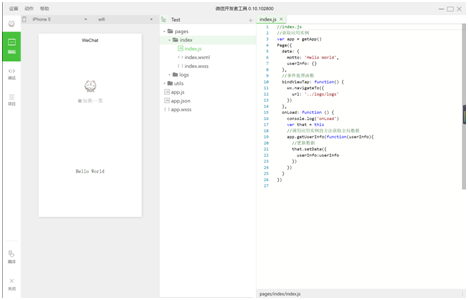
上記の手順を完了してプロジェクトを追加すると、エディター インターフェイスに入ることができます

エディターの主なポイント 編集、デバッグ、プロジェクトの 3 つのモジュールについて。
編集: main 関数はコード エディターの関数と同等です。
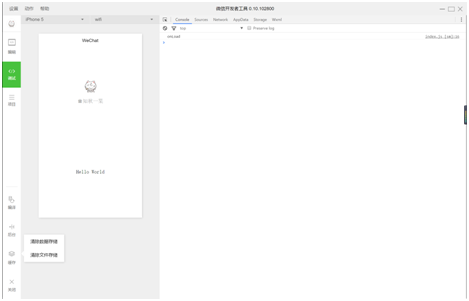
デバッグ: このタイプは Goole ブラウザーのコンソールと同じです
プロジェクト: この場所は主にコードの公開とプレビューに使用されます
フロントエンドの同僚にとっては簡単に始めることができます。これは put と同等です。 us 以前は、Web 開発用のエディターとデバッグ ツールは 1 つの環境に統合されていました。比較的わかりやすいですね。

これはデバッグ インターフェイスで確認できます。これは、Goole ブラウザーを使用して H5 Web サイトを開発する場合と似ています。使い慣れたものを取り戻す時期ではありませんか?
デバッグ インターフェイスで手動でコンパイルできます。 (ここで、ファイルの変更を自動的に監視し、ファイルをコンパイルするようにプロジェクト モジュールをセットアップすることもできます)
キャッシュを手動でクリアしたり、コンソール ログを表示したり、ネットワーク リクエストなどを表示したりすることもできます。

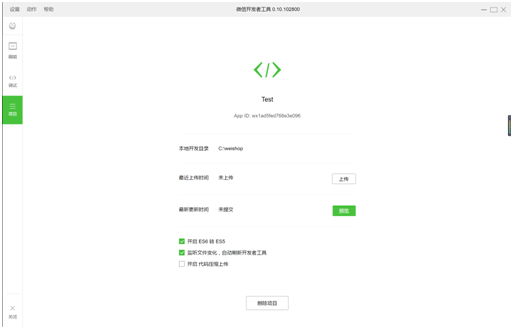
次のステップは、比較的単純なプロジェクト モジュールです。
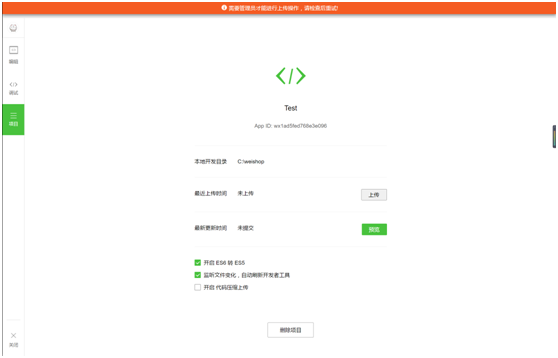
ここでは、プロジェクトのアップロードとプレビュー、および IDE 全体の簡単な構成を行うことができます。

ここで、このアップロード コードをアップロードするには管理者が必要であることに注意してください。もちろん、AppID がなければアップロードできません。現在はパブリックベータ段階にあるため、アップロードしたコードは実際にはユーザーには表示されません。開発者のみが見ることができます。
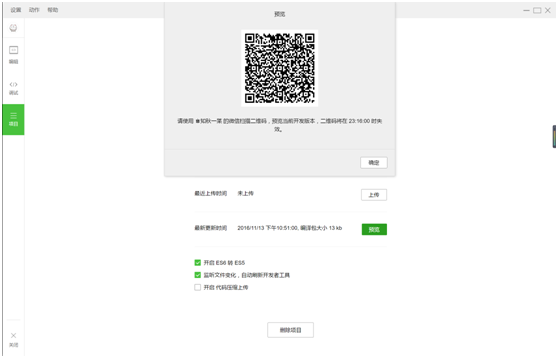
さらに、私の意見では、以下のプレビュー機能が IDE 全体の唯一のハイライトかもしれません。ご存知のとおり、これまで H5 ウェブサイトを構築する際に最も頭を悩ませたのは、ブラウザ シミュレーターでは問題ありませんでしたが、実際の携帯電話で表示すると、さまざまな互換性の問題が発生しました。ページ完成後すぐにアップロードし、QRコードを読み取ることでプレビューできる機能です。

プレビューは、現在の IDE と同じ WeChat ID でログインしている携帯電話でのみ実行できることに注意してください。他の携帯電話では、WeChat スキャン経由でプレビューすることはできません。
今日は WeChat IDE を紹介します。次の章では、ミニ プログラムを段階的に実装していきます。
その他の WeChat ミニ プログラム ショッピング モール システム開発シリーズ - ツール関連の記事については、PHP 中国語 Web サイトをご覧ください。 !

