ホームページ >ウェブフロントエンド >htmlチュートリアル >input type='search' は検索ボックスを実装します。
input type='search' は検索ボックスを実装します。
- 高洛峰オリジナル
- 2017-02-15 13:56:125082ブラウズ
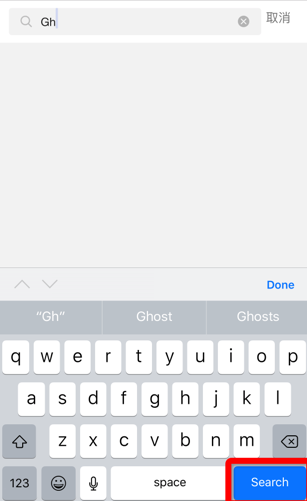
テキスト検索機能を実装する場合、入力が必要な場合、キーボードの Enter ボタン プロンプトに「検索」が表示されます。効果は次のとおりです: 
Start~
input type=text ではこの効果を実現できません。Google で調べたところ、html5 で追加された type=search で実現できることがわかりました (ただし、input type=search をラップする必要があります)。アクション属性)。
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
しかし、type=search には多くのデフォルトのスタイルと動作があります。この開発中に私が遭遇したのは次のとおりです。
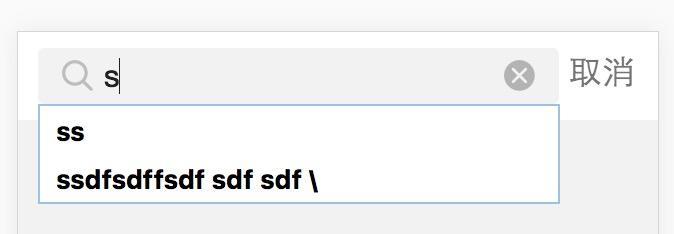
デフォルトでは、検索履歴がドロップダウン ボックスに表示されます。入力時に「」が自動的に表示されます。「x」のスタイルは携帯電話によって異なります。

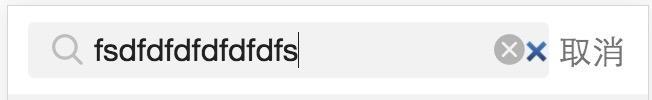
IOS 携帯電話 (iPhone6 iOS10 でテスト済み) の入力ボックスは楕円形です。

-
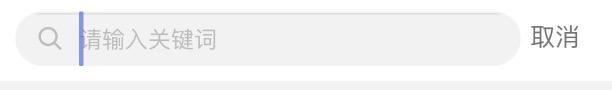
しかし、私たちはスタイルをカスタマイズできるようにしたいと考えています。スタイルはすべての携帯電話で表示され、統一することができます。
 それで、何度か Google 検索した結果、次の答えが得られました:
それで、何度か Google 検索した結果、次の答えが得られました:
ポップアップ ドロップダウン ボックスを削除するには、input autocomplete="off" を設定します
- デフォルトの "x" を非表示にします:
-
input[type="search"]::-webkit-search-cancel-button{ display: none; } ios のスタイルを設定し、ios の下の入力楕円形を削除します:
-webkit-appearance: none;
- 同時に、検索を送信するときに ajax を使用したい場合は、デフォルトの動作を防ぐことができることを忘れないでください。フォーム:
-
container.on('submit', '.input-kw-form', function(event){ event.preventDefault(); })検索ボックスの実装に関する input type="search" 関連記事の詳細については、PHP 中国語 Web サイトをフォローしてください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。




 それで、何度か Google 検索した結果、次の答えが得られました:
それで、何度か Google 検索した結果、次の答えが得られました: