我们可以直接从HTML5 canvas中获取单个像素。通过ImageData对象我们可以以读写一个数据数组的方式来操纵像素数据。当完成像素操作之后,如果要显示它们,需要将这些像素复制到canvas上。
创建一个ImageData 对象
要创建一个ImageData对象,可以使用2D上下文的createImageData()方法。
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
var width = 100;
var height = 100;
var imageData = context.createImageData(width, height);ImageData对象代表canvas中某个区域的底层像素数据。它包含三个只读的属性:
width:图像的宽度,单位像素。
height:图像的高度,单位像素。
data:包含像素值的一维数组。
上面的例子中创建了一个100x100像素的ImageData对象。
管理像素
在data数组中的每一个像素包含4个字节的值。也就是说每一个像素由4个字节表示,每一个字节分别表示红色,绿色,蓝色和一个透明度alpha通道(RGBA)。像素的颜色由红、绿、蓝混合得到的最终颜色决定。透明度alpha通道决定这个像素的透明度。红、绿、蓝和alpha通道的值都在0-255之间。这和photoshop中的光的三原色RGB的原理是相同的。
要读取一个像素的值,你可以使用下面的代码:
var pixelIndex = 0; var red = imageData.data[pixelIndex ]; // 红色 var green = imageData.data[pixelIndex + 1]; // 绿色 var blue = imageData.data[pixelIndex + 2]; // 蓝色 var alpha = imageData.data[pixelIndex + 3]; // 透明度
如果要接收后面的像素值,可以增加pixelIndex的值为4的倍数。你可以通过下面的方法来计算给定像素的index值。
var index = 4 * (x + y * width);
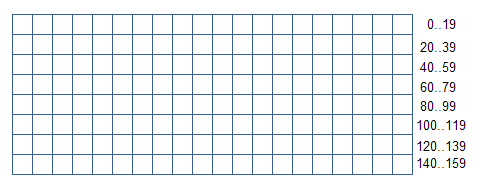
在上面的语句中,x和y表示该像素在像素网格中的坐标位置。data数组中的像素会被初始化为一个很长的像素序列网格。它从左上角开始,然后向前移动。当到达一行的末尾时,接着从下一行开始显示。
下面的图像时一个20像素宽,8像素高的ImageData像素数组。如图所示,序列从左上角开始,然后向右移动,当到达一行的最大时再换行显示。

复制像素到canvas上
当你完成了像素操作,你可以使用2D上下文的putImageData()函数将它们复制到canvas上。putImageData()函数有两种格式。第一种格式是复制所有的像素到canvas中。下面是一个示例代码:
var canvasX = 25; var canvasY = 25; context.putImageData(imageData, canvasX, canvasY);
canvasX和canvasY参数是canvas上插入像素的x和y坐标。
第二种格式的putImageData()函数可以复制一个矩形区域的像素到canvas中。下面是一个示例代码:
var canvasX = 25;
var canvasY = 25;
var sx = 0;
var sy = 0;
var sWidth = 25;
var sHeight = 25;
context.putImageData(imageData, canvasX, canvasY,
sx, sy, sWidth, sHeight);sx和sy参数(sourceX 和 sourceY)是矩形左上角的x和y坐标。
sWidth和sHeight参数(sourceWidth 和 sourceHeight)是矩形的宽度和高度。
从canvas中获取像素
我们也可以从canvas上获取一个矩形区域的像素到一个ImageData对象中。通过getImageData函数可以完成这个操作。例如下面的代码:
var x = 25; var y = 25; var width = 100; var height = 100; var imageData2 = context.getImageData(x, y, width, height);
x和y参数是从canvas上获取的矩形的左上角的坐标。
width和height参数是从canvas上获取的矩形的宽度和高度。
以上就是HTML5 CANVAS:像素处理的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7719
7719 15
15 1641
1641 14
14 1396
1396 52
52 1289
1289 25
25 1233
1233 29
29


