ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムマップ例の詳細説明
WeChatミニプログラムマップ例の詳細説明
- 高洛峰オリジナル
- 2017-02-15 12:46:003823ブラウズ
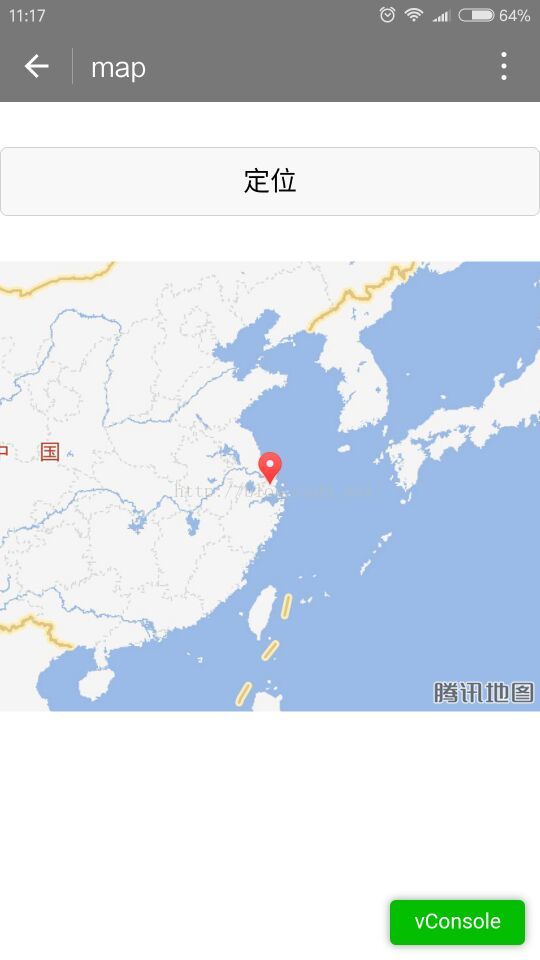
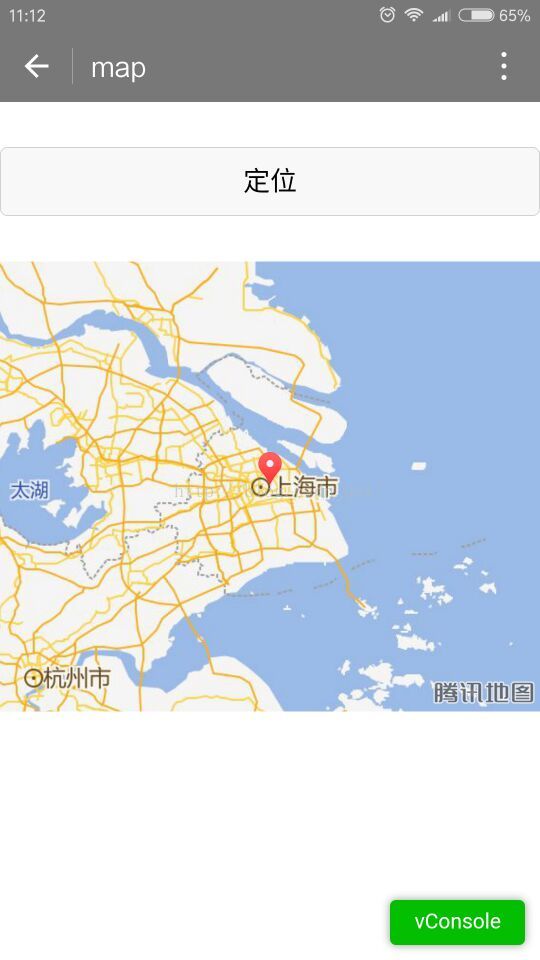
図 WeChat ミニ プログラム マップ (MAP) インスタンス
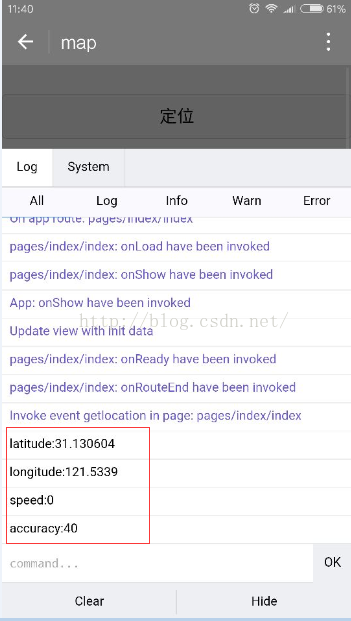
現在のアドレスを取得するために Xiaobian が WeChat ミニ プログラム マップ (MAP API) 上で収集した情報を次に示します。
今日の地図位置モジュール。以下は実機のテスト結果です。


さらに、アイコンパスを iconPath に設定するだけで変更できます。前のコード: 
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>
特定の API のドキュメントを参照してください

3. wx.openLocation(OBJECT) 場所を確認します
最も簡単で大雑把な方法は、経度と緯度。
コード:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
})実機テストレンダリング:
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトのサポートに感謝します!
WeChat アプレット マップの例と関連記事の詳細な説明については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

