ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット wxapp コンテンツ コンポーネント アイコンの詳細な紹介
WeChat アプレット wxapp コンテンツ コンポーネント アイコンの詳細な紹介
- 高洛峰オリジナル
- 2017-02-14 14:23:162709ブラウズ
この記事は主に、WeChat アプレットの wxapp コンテンツ コンポーネント アイコンの詳細な導入に関する関連情報を紹介し、必要な友人が参照できるように簡単な例を添付します
WeChat アプレット コンテンツ コンポーネント
関連記事:
WeChat アプレット wxappコンテンツコンポーネントアイコン
WeChatアプレットwxappコンテンツコンポーネントテキスト
WeChatアプレットwxappコンテンツコンポーネント進行状況
アイコン
アイコン。
| 属性名 | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| タイプ | 文字列 | icタイプ、有効な値: success、success_no_circle、info、warn、waiting 、キャンセル、ダウンロード、検索、クリア | |
| サイズ | 数値 | 23 | アイコンのサイズ、単位px |
| color | Color | アイコンの色、CSSの色と同じ |
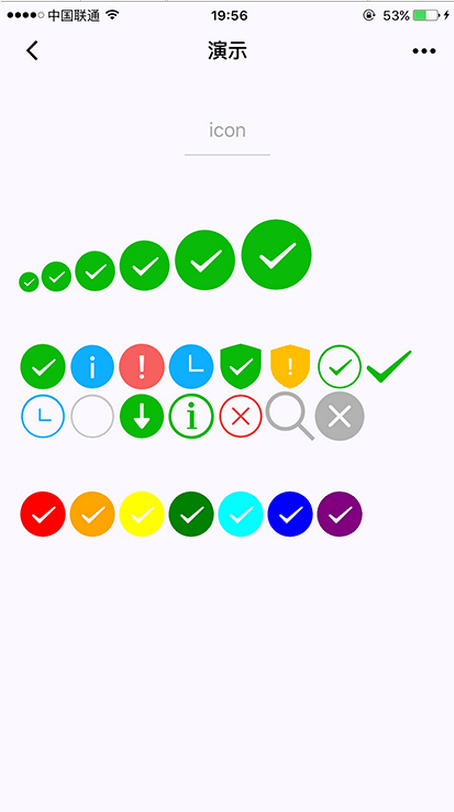
例:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
icon

読んでいただきありがとうございます、皆様のお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
WeChat アプレット wxapp コンテンツ コンポーネント アイコンの詳細な紹介については、PHP 中国語 Web サイトの関連記事に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

