ホームページ >WeChat アプレット >WeChatの開発 >WeChat 開発シリーズ----02: POST リクエスト応答の実装
WeChat 開発シリーズ----02: POST リクエスト応答の実装
- 高洛峰オリジナル
- 2017-02-14 11:17:351591ブラウズ
プロジェクト GitHub アドレス:https://github.com/Andyahui/xgyxsh_WeiXin
1: WeChat XML POST リクエストの処理
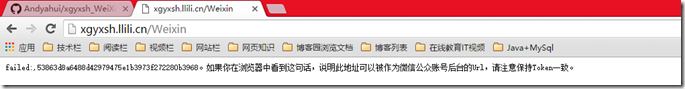
昨日、私たちは開発者になり、get リクエストについて説明しました。最後まで到達し、それに応じて処理されたものは次のとおりです。ブラウザで設定された URL を通じて閲覧します。

get リクエストに設定された戻り値がここに表示され、テストが成功したことがわかります。次に、POST リクエストに対応するアクションを設定する必要があります。
注: WeChat と Web サイトサーバー間のすべてのやり取りは POST リクエストを通じて行われ、必要なものを取得するため、送信を暗号化する必要があります。
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
postModel.Token = Token;
// postModel.EncodingAESKey = ""; //根据自己后台的设置保持一致
// postModel.AppId = AppId; //根据自己后台的设置保持一致
//验证数字签名
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
//??? 这里有问题,要是不注释的话,就会在这里出错,也就是数字签名有问题。
//return Content("参数错误!");
}
// 1:自定义MessageHandler,对微信请求的详细判断操作都在这里面。 实例化了一个类
var messageHandler = new CustomMessageHandle(Request.InputStream, postModel); //接收消息
// 2:执行微信处理过程----执行完这里之后ResponseMessage才会有值。
messageHandler.Execute();
// 3:return new FixWeixinBugWeixinResult(messageHandler); 这个有换行的问题。
//return new FixWeixinBugWeixinResult(messageHandler.ToString());
// 3:注意第三个----为了解决官方微信5.0软件换行bug暂时添加的方法,平时用下面一个方法即可
return new WeixinResult(messageHandler); //v0.8+
}上記の各行の意味がよくわかります。 ここで質問がありますが、デジタル署名の検証で if 判定をコメントアウトしないと、直接「パラメーター エラー」が表示され、続行されません。以下の操作を行ったのですが、公式ブログにコメントがありません。なぜですか? ? (答えはマスターに聞いてください。)
上記の 3 つの主なステップがあります:
まず、CustomMessageHandle オブジェクトがインスタンス化され、対応するパラメーターが渡され、対応する CTOR を通じて初期化され、次にその Execute( ) メソッドが呼び出され、WeixinResult をインスタンス化することで、対応する CustomMessageHandle オブジェクトが返されます。この時点で、オブジェクトには Web サイトのバックエンドの論理処理メソッドが含まれています。
49a434679d8cf21cca7afb66a59d522b
これは、WeChat サーバーによって転送された XML 情報が POST を使用して再度転送されるたびに、POST リクエストが処理される方法です。リクエストフォーム どうぞ。
2: MessageHandler を理解する
WeChat 開発を完了するには、SDK の主要なクラスを理解する必要があります
MessageHandler は、主に SDK 処理メッセージの中核です。 POST リクエストの場合は、対応する処理を実行します。端的に言えば、すべてのビジネス ロジックはこのクラスで実行されます。 e5766aa09ebdfc1c75f2badcfc0fda2a。 これは抽象クラスなので、継承を通じて再実装する必要があります。以下は具体的な実装です。 「対応する公式説明はこちらWiKi」。
namespace XGY_WeiXin.WeiXinHelper
{
public class CustomMessageHandle : MessageHandler<CustomMessageContext>
{
//PostModel:表示的都是从微信服务器里面得到的值,时间戳,字符串等。(WeiXinController中使用过)
//构造函数的inputStream用于接收来自微信服务器的请求流(如果需要在外部处理,这里也可以传入XDocument)。
public CustomMessageHandle(Stream inputSrream,PostModel postModel):base(inputSrream,postModel)
{
}
/// <summary>
/// 必须实现抽象的类------作用:用于放回一条信息,当没有对应类型的微信消息没有被代码处理,那么默认会执行返回这里的结果。
/// </summary>
/// <param name="requestMessage">请求消息</param>
/// <returns></returns>
public override IResponseMessageBase DefaultResponseMessage(IRequestMessageBase requestMessage)
{
//CreateResponseMessage<T> 这里是创建一个放回的对象,代表不同的类型,
var responseMessage = base.CreateResponseMessage<ResponseMessageText>();//ResponseMessageText可以更换为别的类型
responseMessage.Content = "这条消息来自DefaultResponseMessage。";
return responseMessage;
}
/// <summary>
///1: 处理用户发送过来的文字消息。重写OnTextRequest方法。
/// --------(总结:)方法里面可以自由发挥,读取DB,判断关键字,甚至返回不同的ResponseMessageXX类型(只要最终的类型都是在IResponseMessageBase接口下的即可)。
/// </summary>
/// <param name="requestMessage">请求消息</param>
/// <returns></returns>
public override IResponseMessageBase OnTextRequest(RequestMessageText requestMessage)
{
//CreateResponseMessage<类型>根据当前的RequestMessage创建指定类型的ResponseMessage;创建相应消息.
var responseMessage = base.CreateResponseMessage<ResponseMessageText>();
responseMessage.Content = "您的OpenID是:" + requestMessage.FromUserName + "。\r\t您发送了文字信息:" +
requestMessage.Content;
return responseMessage;
}
}
}
上から下まで分析します。 MessageHandler から継承されていることがわかりましたが、その背後に CustomMessageContext があることが分かりました。これは、正式な型を入力する必要があることがわかりました。定義されたコンテキスト クラスが何であるかをよく調べていないので、この CustomMessageContext がカスタムであると説明して、公式の紹介文 (WiKi) を読んでみましょう。 以下は CTOR で、主にインスタンス化するときに使用されます。b15d00dcc291b239ebbd1ce9996ca6ae。1 つはリクエスト ストリーム inputSrream、もう 1 つは WeChat サーバーによって送信されるデータ クラスです。 ポストモデル。 次のステップは実装するメソッドです。最初のステップは DefaultResponseMessage メソッドです。これは実装する必要があります。 WeChat リクエストからの応答なしでデータを処理するため、デフォルトでメッセージを WeChat サーバーに送信します。最後に、テキスト処理について説明します。ここでは、ユーザーのテキスト情報要求に応答できるように、OnTextRequest メソッドがオーバーライドされます。画像、音声、地理的位置など、他の処理を実装する必要がある場合は、他のメソッドを個別に書き換えて、対応するメッセージ タイプを返すことで実装できます。
3: カスタムコンテキスト CustomMessageContext
下面是自定义上下文类CustomMessageContext,主要是继承自MessageContextfc3c6664750ac75e4617a1dbf32e095a来实现对于的功能。
/// <summary>
/// 自定义的上下文类---->处理单个用户的对话状态。
/// </summary>
public class CustomMessageContext : MessageContext<IRequestMessageBase,IResponseMessageBase>
{
public CustomMessageContext()
{
base.MessageContextRemoved+=CustomMessageContext_MessageContextRemoved;
}
/// <summary>
/// 当上下文过期,被移除的时候触发的时间
/// </summary>
private void CustomMessageContext_MessageContextRemoved(object sender, Senparc.Weixin.Context.WeixinContextRemovedEventArgs<IRequestMessageBase, IResponseMessageBase> e)
{
/* 注意,这个事件不是实时触发的(当然你也可以专门写一个线程监控)
* 为了提高效率,根据WeixinContext中的算法,这里的过期消息会在过期后下一条请求执行之前被清除
*/
var messageContext = e.MessageContext as CustomMessageContext;
if (messageContext==null)
{
//如果是正常的调用,messageContext不会为null
return ;
}
//TODO:这里根据需要执行消息过期时候的逻辑,下面的代码仅供参考
//Log.InfoFormat("{0}的消息上下文已过期",e.OpenId);
//api.SendMessage(e.OpenId, "由于长时间未搭理客服,您的客服状态已退出!");
}
}解释参考官方给的解释,版本升级了(WiKi),我觉得这里以后还是会做大文章的。
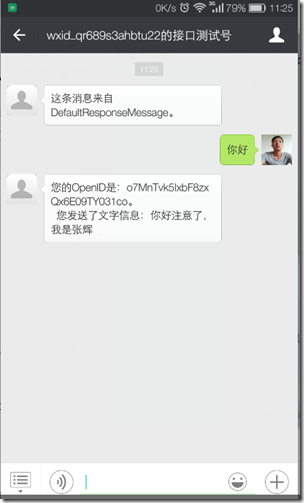
四:微信测试号效果展示
此时我们大体的底层框架就搭建成功了,我们发布部署到服务器上面就可以看到文本处理的响应了。

这是微信的二维码可以关注下,可以实现简单的互动。

更多微信开发系列----02:实现POST请求响应 相关文章请关注PHP中文网!

