ホームページ >WeChat アプレット >WeChatの開発 >Python 開発入門と実践的な戦闘 20 - WeChat 開発構成
Python 開発入門と実践的な戦闘 20 - WeChat 開発構成
- 高洛峰オリジナル
- 2017-02-14 10:53:051748ブラウズ
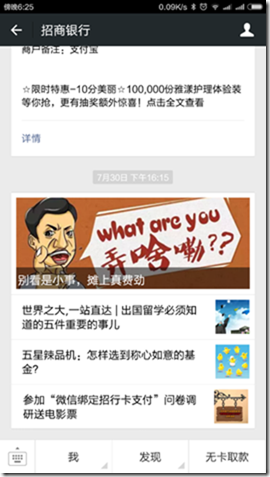
モバイル インターネット時代の到来により、現在、多くの大企業が独自の WeChat サービス アカウントを持っており、銀行業界では独自のマイクロバンクと公共サービス アカウントを持っています。ファンド会社。企業が提供するサービスは、WeChat ポータルを通じて便利かつ迅速に実現できます。

例:上図の中国招商銀行の公共サービス口座 「WeChat」はインターネット上で動作するため、上記の機能の実装は「WeChat」が提供するインターフェース開発仕様に従って完了します。この章を始めます 前の章でリリースされた Sina の「クラウド」サービスと組み合わせると、WeChat パブリック アカウントのいくつかの機能例を実装できます。
20.1. 開発環境を構築する
WeChatパブリックアカウントの登録については、「WeChatパブリックプラットフォームのマスターガイド」などの関連オンライン情報を参照してください
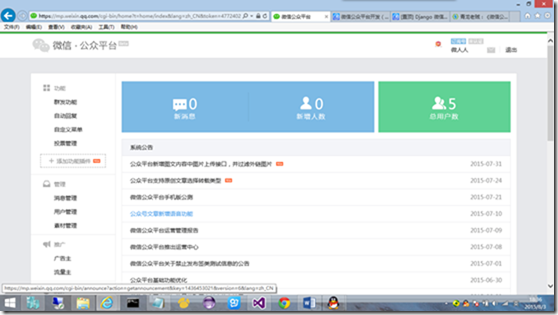
20.1.1. WeChatパブリックプラットフォームに管理者としてログインします。

開発者センター -> サーバー構成 -> 構成の変更 変更の結果は以下のようになります:

ここで送信ボタンをクリックすると、「WeChat」が次のことを示すエラー メッセージを表示します。トークンの検証に失敗しました。「WeChat」SDK の要件に従って、まず「WeChat」サーバーに提供されるハンドシェイク要求サービスを実装して、「WeChat」サーバーが応答するかどうかを確認できるようにします。

20.1.2. 設定に従って、wechat の URL を実装する必要があります
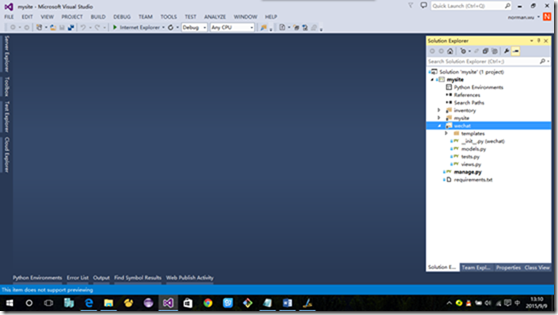
ここでは、「WeChat」によって要求された対話型サービスを具体的に処理するために、プロジェクト内に wechat という新しいアプリを作成します。オブジェクト指向は前述した機能的凝集の原則です。

次に、次のコードを wechat の views.py に追加しましょう:
from django.http import HttpResponse
from django.template インポートRequestContext
from django.views.decorators.csrf import csrf_exempt
import time
import ライブラリ
TOKEN = "mysaesite" #は WeChat Token と一致している必要があります
@csrf_exemptdefwechat(request): if request.method == 'GET':
response = HttpResponse(checkSignature(request),content_type="text/plain")
return response else:
return Nonedef checkSignature(request): global TOKEN
signature = request.GET.get("signature", None)
timestamp = request.GET.get("timestamp", None)
nonce = request.GET.get("nonce", None)
echoStr = request.GET.get("echostr",None)
token = TOKEN
tmpList = [token,timestamp,nonce]
tmpList.sort()
tmpstr = "%s%s%s" % tuple(tmpList)
tmpstr = hashlib.sha1(tmpstr).hexdigest()
if tmpstr == signature:
return echoStr
else:
return None
次に、mysite の urls.py を変更して wechat URL サービスを追加します。
"""Definition of urls for mysite."""from django.conf.urls import patterns, include, url# Uncomment the next two lines to enable the admin:# from django.contrib import admin# admin.autodiscover()from inventory import viewsimport wechat.viewsurlpatterns = patterns('', # Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.mysite.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^AddInStockBill/$', views.AddInStockBill),
url(r'^AddItem/$', views.AddItem),
url(r'^success/$', views.success),
url(r'^search/$',views.search),
url(r'^inventoryQuery/$',views.inventoryQuery),
url(r'^getInventoryByItemName/$',views.getInventoryByItemName),
url(r'^inventoryQueryExtjs/$',views.inventoryQueryExtjs),
url(r'^inventoryQueryBootstrap/$',views.inventoryQueryBootstrap), url(r'^wechat/$',wechat.views.wechat),)
次に、urls.py ファイルと wechat アプリのディレクトリとファイルを新浪雲に更新すると、wechat にアクセスできるようになります。 アクセス結果は次のとおりです。

次に、開発センターをクリックします。以下に示すように、構成インターフェイスの送信ボタンを変更すると、WeChat 検証サービスが通過します。

20.1.3. コードのコメント
checkSignature 関数の機能は、GET リクエストが「WeChat」サーバーからのものであるかどうかを確認することです。リクエストが WeChat サーバーからのものである場合は、echoStr データがそのまま返されます。そうしないと、アクセスが失敗します。
20.2. 概要
WeChat 開発センターでの開発した Web サービスの構成が完了したので、次の章で簡単な例を使用してその方法を説明します。 WeChat 公共サービス アカウントを開発します。
Python 開発入門と実践的な 20-WeChat 開発構成関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

