ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンドの上級基礎(1):メモリ空間の詳細図
フロントエンドの上級基礎(1):メモリ空間の詳細図
- 阿神オリジナル
- 2017-02-13 14:19:371288ブラウズ
:メモリ空間の詳細図)
var a = 20;
var b = 'abc';
var c = true;
var d = { m: 20 }JavaScript には自動ガベージ コレクション メカニズムがあるため、メモリ領域はフロントエンド開発では頻繁に言及される概念ではなく、誰でも簡単に無視されます。特に、コンピュータを専攻していない友人の多くは、フロントエンドに入ってからメモリ空間について漠然と理解しており、まったく知らない人さえいます。
もちろん私も含めて。私は長い間、JS を学習する上でメモリ空間の概念はそれほど重要ではないと考えていました。しかし、後になってJSの基本をもう一度整理してみると、漠然とした理解のため、理解できていないことがたくさんあることがわかりました。たとえば、最も基本的な参照データ型と参照の受け渡しは何ですか?たとえば、浅いコピーと深いコピーの違いは何でしょうか?クロージャやプロトタイプなどもあります。
それで、JS をより深く理解したい場合は、メモリ空間について明確に理解する必要があることが後から徐々にわかりました。
1. スタックとヒープ
注: スタックはスタックとも呼ばれます
C/C++ とは異なり、スタック メモリとヒープ メモリには厳密な区別はありません。 JavaScript 。したがって、JavaScript 内のすべてのデータはヒープ メモリに格納されていることが大まかに理解できます。ただし、シナリオによっては、JavaScript の実行コンテキストなど、スタック データ構造に基づいて処理する必要があります (実行コンテキストについては次の記事でまとめます)。実行コンテキストはスタックを論理的に実装します。したがって、スタック データ構造の原理と特性を理解することが依然として重要です。
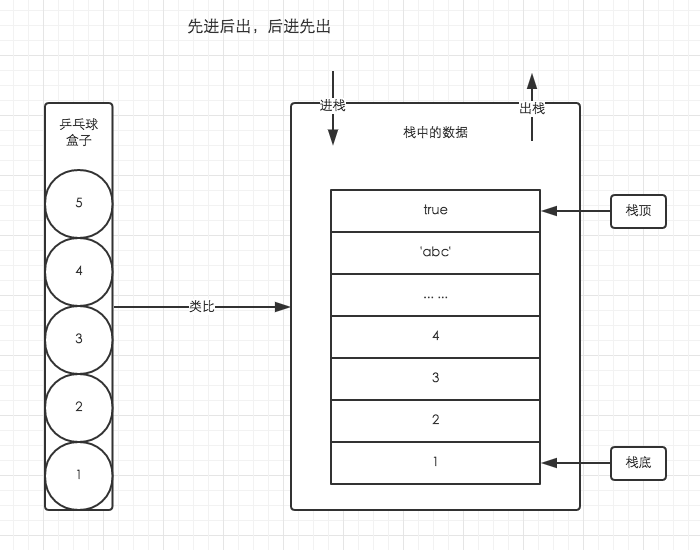
スタックへのアクセス方法を簡単に理解するには、卓球箱に例えて分析できます。下の写真の左側に示すように。

卓球ボールを保存するこの方法は、スタック内のデータにアクセスする方法とまったく同じです。箱の上部にある卓球ボール 5 は最後に入れる必要がありますが、最初に使用しても問題ありません。一番下の卓球球 1 を使いたい場合は、卓球球 1 が箱の最上段に来るように、上の 4 つの卓球球を取り出します。これは、スタック領域の先入れ先出し、後入れ先出し、後入れ先出しの特性です。この図は、スタックスペースの格納原理を詳細に示しています。
ヒープがデータを保存および取得する方法は、本棚や書籍と非常によく似ています。
本は本棚にきれいに保管されていますが、本の名前さえ分かれば、ピンポン球を取り出すように本をすべて取り出す必要がなく、必要な本を簡単に取り出すことができます。ピンポン箱は、ピンポン球を取り出す場合にのみ、中央のピンポン球を 1 つ取り出すことができます。たとえば、JSON 形式のデータでは、順序の違いは使用に影響を与えないため、保存するキーと値の順序は関係なくてもかまいません。気にする必要があるのは本の名前だけです。
2. 変数オブジェクトと基本データ型
JavaScriptの実行コンテキストが生成された後、変数オブジェクトと呼ばれる特別なオブジェクトが作成されます(詳細は説明文とともにまとめます)実行コンテキストについては次の記事で説明します)、JavaScript の基本データ型は変数オブジェクトに格納されることがよくあります。
厳密に言えば、変数オブジェクトもヒープメモリに格納されますが、変数オブジェクトの特殊な機能のため、理解する際にはやはりヒープメモリと区別する必要があります。
基本データ型は単純なデータ セグメントです。JavaScript には、未定義、Null、Boolean、Number、String の 5 つの基本データ型があります。変数に格納されている実際の値を直接操作できるため、基本的なデータ型には値によってアクセスします。
3. 参照データ型とヒープメモリ
他の言語とは異なり、配列などの JS 参照データ型のサイズは固定されていません。参照データ型の値はヒープ メモリに格納されるオブジェクトです。 JavaScript ではヒープ メモリ内の場所に直接アクセスできないため、オブジェクトのヒープ メモリ空間を直接操作することはできません。オブジェクトを操作するときは、実際には実際のオブジェクトではなく、オブジェクトへの参照を操作していることになります。したがって、参照型の値は参照によってアクセスされます。ここでの参照は、変数オブジェクトに格納されているアドレスであり、ヒープ メモリの実際の値に関連付けられていると大まかに理解できます。
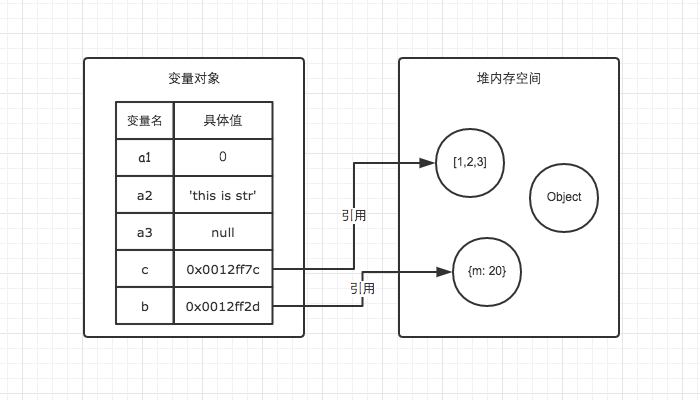
変数オブジェクトとヒープメモリをよりよく理解するために、次の例と図を使用して理解できます。
var a1 = 0; // 变量对象
var a2 = 'this is string'; // 变量对象
var a3 = null; // 变量对象
var b = { m: 20 }; // 变量b存在于变量对象中,{m: 20} 作为对象存在于堆内存中
var c = [1, 2, 3]; // 变量c存在于变量对象中,[1, 2, 3] 作为对象存在于堆内存中
したがって、ヒープ メモリ内の参照データ型にアクセスしたい場合、実際には、まず変数オブジェクトからオブジェクトのアドレス参照 (またはアドレス ポインタ) を取得し、次にヒープ メモリからアドレスを取得します。必要なデータ。
理解了JS的内存空间,我们就可以借助内存空间的特性来验证一下引用类型的一些特点了。
在前端面试中我们常常会遇到这样一个类似的题目
// demo01.js var a = 20; var b = a; b = 30; // 这时a的值是多少?
// demo02.js
var m = { a: 10, b: 20 }
var n = m;
n.a = 15;
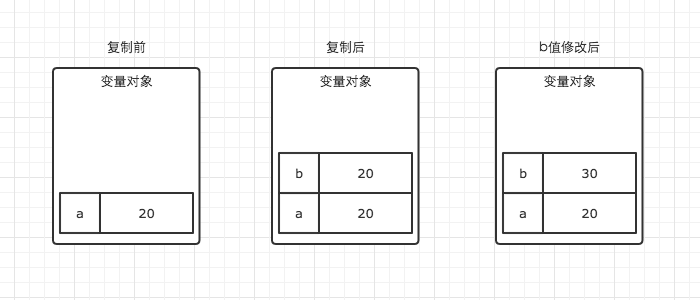
// 这时m.a的值是多少在变量对象中的数据发生复制行为时,系统会自动为新的变量分配一个新值。var b = a执行之后,a与b虽然值都等于20,但是他们其实已经是相互独立互不影响的值了。具体如图。所以我们修改了b的值以后,a的值并不会发生变化。

在demo02中,我们通过var n = m执行一次复制引用类型的操作。引用类型的复制同样也会为新的变量自动分配一个新的值保存在栈内存中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。如图所示。
因此当我改变n时,m也发生了变化。这就是引用类型的特性。
:メモリ空間の詳細図)
通过内存的角度来理解,是不是感觉要轻松很多。除此之外,我们还可以以此为基础,一步一步的理解JavaScript的执行上下文,作用域链,闭包,原型链等重要概念。其他的我会在以后的文章慢慢总结,敬请期待。
内存空间管理
因为JavaScript具有自动垃圾收集机制,所以我们在开发时好像不用关心内存的使用问题,内存的分配与回收都完全实现了自动管理。但是根据我自己的开发经验,了解内存机制有助于自己清晰的认识到自己写的代码在执行过程中发生过什么,从而写出性能更加优秀的代码。因此关心内存是一件非常重要的事情。
JavaScript的内存生命周期
1. 分配你所需要的内存
2. 使用分配到的内存(读、写)
3. 不需要时将其释放、归还
为了便于理解,我们使用一个简单的例子来解释这个周期。
var a = 20; // 在内存中给数值变量分配空间 alert(a + 100); // 使用内存 var a = null; // 使用完毕之后,释放内存空间
第一步和第二步我们都很好理解,JavaScript在定义变量时就完成了内存分配。第三步释放内存空间则是我们需要重点理解的一个点。
JavaScript有自动垃圾收集机制,那么这个自动垃圾收集机制的原理是什么呢?其实很简单,就是找出那些不再继续使用的值,然后释放其占用的内存。垃圾收集器会每隔固定的时间段就执行一次释放操作。
在JavaScript中,最常用的是通过标记清除的算法来找到哪些对象是不再继续使用的,因此a = null其实仅仅只是做了一个释放引用的操作,让 a 原本对应的值失去引用,脱离执行环境,这个值会在下一次垃圾收集器执行操作时被找到并释放。而在适当的时候解除引用,是为页面获得更好性能的一个重要方式。
1.在局部作用域中,当函数执行完毕,局部变量也就没有存在的必要了,因此垃圾收集器很容易做出判断并回收。但是全局变量什么时候需要自动释放内存空间则很难判断,因此在我们的开发中,需要尽量避免使用全局变量,以确保性能问题。
2.要详细了解垃圾收集机制,建议阅读《JavaScript高级编程》中的4.3节

