ホームページ >WeChat アプレット >WeChatの開発 >WeChat で Html5 ライト ゲームを開発する際のいくつかの落とし穴を共有する
WeChat で Html5 ライト ゲームを開発する際のいくつかの落とし穴を共有する
- 高洛峰オリジナル
- 2017-02-13 13:06:061767ブラウズ
この期間中、チームは WeChat 上で製品の設計と開発を行ってきましたが、これにはもちろん特定の運用作業も含まれます。マイクロ名刺、マイクロチケット掴み、マイクロ活動、マイクロ採用、その他小さな案件など、たくさんのことをしてきました。
今日私が話したいのは、WeChat で行われている最もアクティブなライト ゲームです。これは、本、チケット、荷物をスクラッチするために使用でき、さらには顧客が電話料金をスクラッチするために使用することもできます。
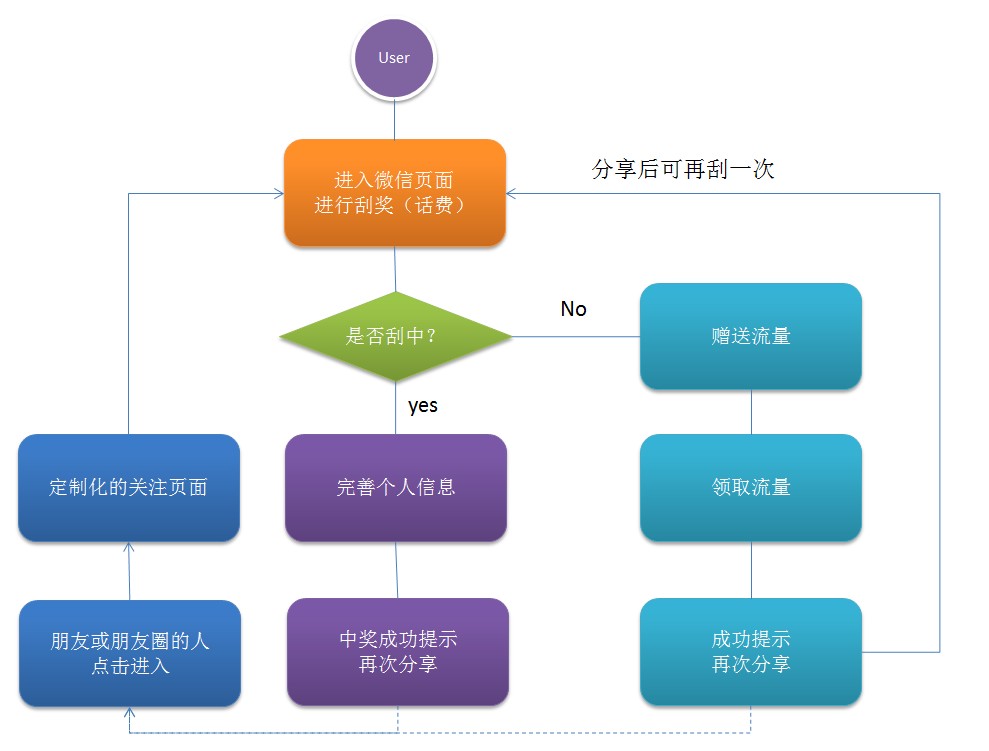
まず、具体的な外観の雰囲気をつかむために上の写真を撮ってください:


そして私が共有したいのは、Html5 WebApp の特定の開発および実装プロセスで克服する必要がある落とし穴のいくつかです。 WeChat に基づく:
この小さなゲームの基本ルールは次のとおりです: ユーザーは 1 日あたりのスクレイピング回数を 2 回に制限されており (無料スクレイピング 1 回と共有後のスクレイピング 1 回)、毎日賞品をスクレイピングできます
この目的のために、私たちが達成したいアイデアは、まずゲームを WeChat のみに制限することです。実装コードは次のとおりです:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
UserAgent によるこの判定方法は、インターネット上で多くの人が使用しているようですが、まだ存在します。使用しないと多くの落とし穴があります:
1. 主な問題: IOS および主流の Android マシンでは問題ありませんが、Windows Phone では WeChat から直接飛び出てしまい、再生できません。その理由は、WeChat のデフォルトの UserAgent が MicroMessenger
であり、これらのマシンの WeChat バージョンには存在しないため、Windows Phone の問題を解決するために、次のコードを追加しました:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}
2. 高度な質問: 一部の専門家は問題を直接解決できます。いくつかのプラグイン ツールを使用して MicroMessenger の UserAgent を作成します。これにより、理論的には、Web ページを開くことができるどのブラウザでもプレイできるようになります (グループの友人である @Abao に感謝します。この問題を解決するには、WeChat の SDK のインターフェイスを使用します。コントロールの初期化とスクラッチ操作は、ユーザーが WeChat で使用している場合にのみ実行されます。それ以外の場合、他の端末の閲覧は常に読み込み状態になります。
dataForWeixin.callback = function () { //一些初始化的操作
}
WeChatのインターフェースに関しては、原文を直接読んでください。コードをここに直接投稿しません。そうしないと投稿されません。
上記のアイデアは多くの成果を上げましたが、ビジネス ルールにはまだ解決されていない非常に致命的なバグがあります。@冰milkteachildren の靴からの肯定的なフィードバックにも感謝します。
このバグは、ユーザーが WeChat の Cookie とキャッシュされた情報を手動でクリアしてからイベントに再参加する限り、理論上、100% 確実に賞品をスクラッチできるというものです。これは、私のルールでは、現在の WeChat ユーザーが賞品をスクラッチしたかどうかの判断基準を Cookie に入れているためであると思われます。 openid を使用したいのですが、Moments からアクセスした場合、WeChat サブスクリプション アカウントは openid を取得できません。まだ異議申し立ての問題があります。
この問題を解決するために、WeChat サービス アカウントの認証インターフェイスを借用するというアイデアを最終的に見つけました。基本的なアイデアは次のとおりです:
ユーザーがページを読み込む=》プログラムは別の WeChat の認証インターフェイスを呼び出します。サービス アカウントを取得し、openid= を返します。 》openid を Cookie に保存します (存在しないか期限切れの場合は、前の手順を再実行します) =》 openid に基づいて、現在のアクティビティがデータベースから何回スクレイピングされたかを判断します。同時に、このプロセスはユーザーが WeChat でゲームをプレイしているかどうかを自動的に判断します。そうでない場合、コールバックは常に読み込み中状態になります。使用後のプロセス全体は比較的スムーズです。承認関連のコードは次のとおりです:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("http://www.php.cn/{0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregion
この時点で、WeChat の現在のユーザーの一意性をどのように判断するかという問題は基本的に解決できます。このソリューションの唯一のリスクは、WeChat のインターフェースの滑らかさと安定性です。
もちろん、開発プロセス全体で一つ一つ解決しなければならない問題は他にもたくさんあります。たとえば、この小さなゲームでは、WeChat で共有した後のコールバックの実装が挙げられます。 grps でのプロセス アクセスをサポートする必要さえあります。これらの大きなゲーム フレームワークを扱うことは不可能です。これを行う方法など。今日は十分な内容があるので、後でいくつか記事を書くつもりです。今のところ。
WeChat で Html5 ライト ゲームを開発する際のいくつかの落とし穴について詳しく共有するには、PHP 中国語 Web サイトの関連記事に注目してください。

