ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムトーストの詳しい説明とサンプルコード
WeChatミニプログラムトーストの詳しい説明とサンプルコード
- 高洛峰オリジナル
- 2017-02-13 10:44:172090ブラウズ
この記事では、WeChat アプレット トーストの詳細な説明とサンプル コードを主に紹介します。必要な友達は、
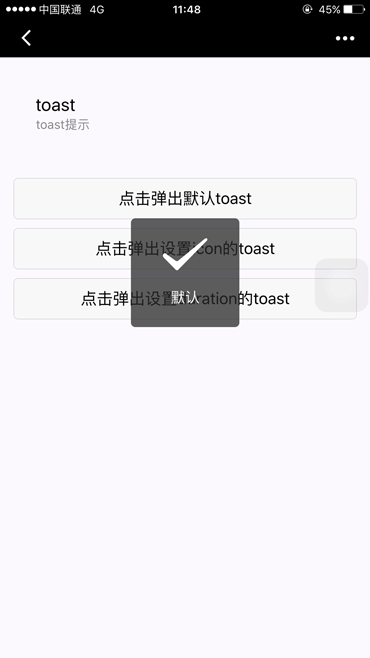
WeChat アプレット トースト
メッセージ プロンプト ボックス
| 属性名 | タイプ | を参照してください。デフォルト値 | 説明 |
|---|---|---|---|
| duration | Float | 1500 | hidden falseに設定した後のbindchangeをトリガーする遅延(ミリ秒単位) |
| hidden | ブール | false | 非表示にするかどうか |
| bindchange | EventHandle | 遅延後にトリガーされる期間 |
サンプルコード:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>
var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)

読んでいただきありがとうございます、お役に立てば幸いです皆さん、ありがとうこのサイトをサポートしていただきありがとうございます!
WeChatミニプログラムトーストのより詳細な説明とサンプルコードについては、PHP中国語Webサイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Oracle プログラム開発のヒント次の記事:Oracle プログラム開発のヒント

