上一篇文章中我们介绍了如何绘制SVG文本,那么如何绘制多行文本呢?SVG 的4d04eeddb7e8b41623612fd2b0fd5728元素用于绘制SVG多行文本。我们不必每行文本都使用绝对定位来排列制作多行文本,使用4d04eeddb7e8b41623612fd2b0fd5728元素可以非常方便的使一行文本相对于另一行文本来定位。使用4d04eeddb7e8b41623612fd2b0fd5728元素还可以使用户在同一时间里选择和复制多行文字。
tspan示例
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan>tspan line 2</tspan>
</text>
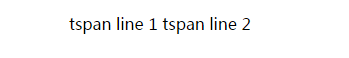
</svg>下面是上面代码的返回结果:

注意上面的返回结果中,由于4d04eeddb7e8b41623612fd2b0fd5728元素没有设置其它参数,默认情况下第二行文字会紧跟着第一行文字排列。
垂直定位
如果你希望每一行文字都相对于前一行文字垂直定位,你可以在4d04eeddb7e8b41623612fd2b0fd5728元素中使用dy属性(delta y):
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan dy="10">tspan line 2</tspan>
</text>
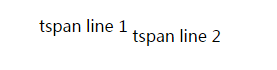
</svg>现在第二行文字会显示在第一行文字下方,距离为10像素。下面是上面代码的返回结果:

如果你希望4d04eeddb7e8b41623612fd2b0fd5728元素在text中在垂直方向绝对定位某个指定的数值,可以设置28f128881ce1cdc57a572953e91f7d0f元素的y属性。
如果你在04635a68df61b45b2300cd76f9a098de属性中写了多个数字,那么每一个数字会被应用到4d04eeddb7e8b41623612fd2b0fd5728元素的每一个字符上。看下面的例子:
<svg xmlns="http://www.w3.org/2000/svg"> <tspan dy="5 10 20">123</tspan> </svg>
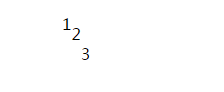
下面是返回结果,注意各个字符在垂直方向上的变化。

水平定位
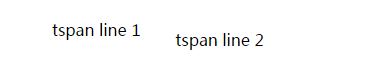
要使每一行文本在X轴方向上相对定位可以使用dx属性(delta x)。下面的例子展示了将dx的值设置为30的效果,现在第二行文字在水平方向上相对于第一行文字向右偏移了30像素。
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan dx="30" dy="10">tspan line 2</tspan>
</text>
</svg>
如果你在b6e6e9a4ff1f50b06a2a8175f44864d1属性中写了多个数字,那么每一个数字会被应用到4d04eeddb7e8b41623612fd2b0fd5728元素的每一个字符上。看下面的例子:
<svg xmlns="http://www.w3.org/2000/svg"> <tspan dx="5 10 20">123</tspan> </svg>
下面是返回结果,注意各个字符在水平方向上的变化。

你可以在4d04eeddb7e8b41623612fd2b0fd5728元素设置x属性来修正28f128881ce1cdc57a572953e91f7d0f元素的X坐标。使用这种方法你可以显示多行头部对齐的文字。来看下面的例子,x属性设置为10:
<svg xmlns="http://www.w3.org/2000/svg">
<text y="10">
<tspan x="10">tspan line 1</tspan>
<tspan x="10" dy="15">tspan line 2</tspan>
<tspan x="10" dy="15">tspan line 3</tspan>
</text>
</svg>下面是上面代码的返回结果:

为tspan元素添加样式
我们可以为4d04eeddb7e8b41623612fd2b0fd5728元素添加样式,例如你可以将一个4d04eeddb7e8b41623612fd2b0fd5728元素中的文字设置为加粗字体:
<svg xmlns="http://www.w3.org/2000/svg">
<text y="10">
这是一个被 <tspan style="font-weight: bold;">加粗</tspan> 的文字。
</text>
</svg>下面是上面代码的返回结果:

通过baseline-shift设置上标和下标效果
你可以通过baseline-shift CSS属性将一个4d04eeddb7e8b41623612fd2b0fd5728元素设置为上标或下标。看下面的例子:
<text x="10" y="20">
这是一个tspan元素的 <tspan style="baseline-shift: super;">上标</tspan>
和 <tspan style="baseline-shift: sub;">下标</tspan> 混合的文本串效果。
</text>效果如下:

以上就是SVG基础|SVG TSPAN 元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






