ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript携帯電話ジェスチャーアクションタッチタッチスクリーン原理の分析
JavaScript携帯電話ジェスチャーアクションタッチタッチスクリーン原理の分析
- 黄舟オリジナル
- 2017-02-11 14:22:521508ブラウズ
これまでに多くのタッチ スクリーンの特殊効果を作成してきたので、今日は js のタッチ スクリーンの原理を分析します。

今日は例を挙げて説明しましょう。タッチ スクリーンを実装するには、js の addEventListener を使用してから、
touchstart、touchmove、touchend を追加する必要があります。今日は、ID と CSS を取得するために、コードに jquery を追加しました。笑、結局のところ、JQ の全員がそれを使用しています。ただし、イベントを追加するには、ドキュメントの getElementById モードを使用する必要があります。これは JS でのみ使用可能であり、JQUERY には
TOUCH などがないためです。


<!DOCTYPE>
<html>
<head>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="MobileOptimized" content="320"/>
<title>触屏特效,手机网页</title>
<style type="text/css">
html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {margin:0;padding:0;}
.dragme{background:#000;
width:60px;height:60px;
color:#fff; position:absolute; left:40px; top:40px; text-align:center; line-height:60px;}
</style>
<script type="text/javascript" src="
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="moveid" class="dragme">
lvtao.net</div> <script type="text/javascript"> var isdrag=false;
var tx,x,ty,y;
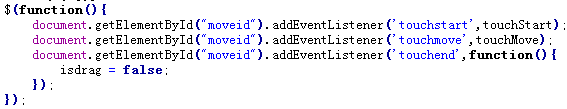
$(function(){
document.getElementById("moveid").addEventListener('touchstart',touchStart);
document.getElementById("moveid").addEventListener('touchmove',touchMove); document.getElementById("moveid").addEventListener('touchend',function(){
isdrag = false;
});
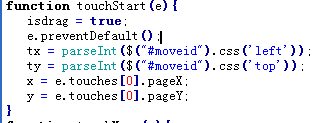
});function touchStart(e){
isdrag = true;
e.preventDefault();
tx = parseInt($("#moveid").css('left'));
ty = parseInt($("#moveid").css('top'));
x = e.touches[0].pageX;
y = e.touches[0].pageY;
}
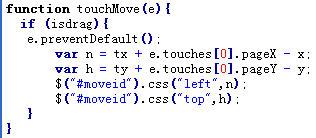
function touchMove(e){
if (isdrag){
e.preventDefault(); var n = tx + e.touches[0].pageX - x; var h = ty + e.touches[0].pageY - y;
$("#moveid").css("left",n);
$("#moveid").css("top",h);
}
}
</script> </body></html> 上記は、JavaScript 携帯電話のジェスチャ アクション タッチ タッチ スクリーンの原理の分析です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

