デフォルトではCSS内の要素は通常のフローに従って配置されます 要素の配置を変更できる場合は、前回の記事で詳しく説明したフローティングの方法と、もう1つの方法があります。属性 Position には、静的、相対、絶対、固定の 4 つの値があり、デフォルトでは 0 です。 4つの属性値の使い方と違いについては、以下の内容で説明します。
1. static(静的位置決め)
staticはposition属性のデフォルト値です。位置決めがなく、要素が通常のフローに表示されることを示します。
2.relative (相対配置)
相対的に配置された要素を生成し、通常の位置を基準にして配置します。
次のケースを見てください:
HTML コード:
<p> </p><p>son</p>
CSS コード:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}
効果は次のとおりです:

コードの説明: 通常の状況では、pとclass name Son が表示されます。 次の領域で、要素に相対位置を追加してみてください:
CSS コード:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}
、その理由は、相対がそれ自身の位置に対して相対的に配置され、ドキュメントから切り離されないためです。実際、要素が相対配置に設定され、 left:0;top:0; が指定された場合、要素には影響がありません。引き続き、左の値と上の値が 0 でない場合に何が起こるかを見てみましょう:
CSS コード: 
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
}
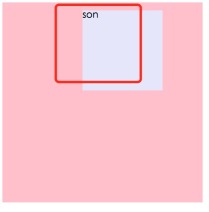
効果は次のとおりです:
効果の説明:
The赤線枠は要素自体である必要があります。 既存の位置は、属性 left が 50px、属性 top が 20px であるため、要素自体が存在するはずの位置に対して、左に 50px、上に 20px オフセットされます。赤線枠の位置)を図の位置に示します。 
<p> </p><p>son1</p> <p>son2</p>CSSコード:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
エフェクト画像:
効果分析:
絶対的に配置された要素は、ドキュメントフローから分離すると、後に配置されたものが前に配置されたものをカバーするため、son2 がson1 をカバーします。 Son1 と Son2 には配置された親がないため、ルート要素 html を基準にして配置されます。配置された要素がある場合はどうなるでしょうか。 次のコードを見てみましょう: 
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}
効果は次のとおりです:
効果分析:
Father は、son1 の配置親です。とson2なので、son1とson2は父親に対して相対的に配置されます。son2が後に配置されるため、son2はson1を覆います。相対位置決めの特性により、相対位置決めは絶対位置決めの包含ボックスとしてよく使用されます。 
rreee
CSSコード:<p>top</p>posioningポジショニングなしのページの効果は次のとおりです。次のように配置します:
css code:
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
}
効果は次のとおりです:

ページがスクロールしてもボタンの位置は変わりません。ページ上には多くの広告領域があり、ページがスクロールしても、広告の位置は固定位置を使用して実現されます。固定配置された要素もドキュメント フローの外側にあることに注意してください。
5. まとめ
フローティングのいくつかのケースでは、2 つの側面から考慮するだけで済みます。一方では、位置決め要素がどのように配置されるかという問題です。位置決め要素が文書フローの外にあるかどうかの問題 (文書フローからの離脱の問題についてはここでは詳しく説明しません)。この 2 つの側面をしっかり理解していれば、いくつかのポジショニングを簡単に理解できます。
position: static (静的ポジショニング) fixed (固定ポジショニング)relative (相対ポジショニング)absolute (絶対的ポジショニング))。
static: 位置のデフォルト値。これは位置決めがないことに相当します。文書の流れから逸脱せず、ページスペースを占有します。
relative: それ自体に対する相対的な位置。文書の流れから逸脱せず、ページスペースを占有します。
absolute: 位置は、配置された親要素を基準にしています。文書の流れから分離されており、ページスペースを占有しません。
修正: ブラウザウィンドウを基準とした位置。文書の流れから分離されており、ページスペースを占有しません。
CSS での位置決めの詳細については、PHP 中国語 Web サイトの関連記事に注目してください。
 2つの画像とAPI:製品のリクロッキングに必要なすべてApr 15, 2025 am 11:27 AM
2つの画像とAPI:製品のリクロッキングに必要なすべてApr 15, 2025 am 11:27 AM最近、製品画像の色を動的に更新するソリューションを見つけました。したがって、製品の1つだけで、私たちはそれをさまざまな方法で色付けすることができます
 毎週のプラットフォームニュース:サードパーティのコード、パッシブ混合コンテンツ、最も遅い接続のある国の影響Apr 15, 2025 am 11:19 AM
毎週のプラットフォームニュース:サードパーティのコード、パッシブ混合コンテンツ、最も遅い接続のある国の影響Apr 15, 2025 am 11:19 AM今週のラウンドアップでは、灯台はサードパーティのスクリプトに光を当て、安全なリソースが安全なサイトでブロックされ、多くの国の接続速度がブロックされます
 独自の非JavaScriptベースの分析をホストするためのオプションApr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプションApr 15, 2025 am 11:09 AMサイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています
 それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理するApr 15, 2025 am 11:01 AM
それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理するApr 15, 2025 am 11:01 AMドキュメントヘッドはウェブサイトの中で最も魅力的な部分ではないかもしれませんが、それに入るものは間違いなくあなたのウェブサイトの成功にとってそれと同じくらい重要です
 JavaScriptのsuper()とは何ですか?Apr 15, 2025 am 10:59 AM
JavaScriptのsuper()とは何ですか?Apr 15, 2025 am 10:59 AM子のクラスでsuper()?を呼び出すJavaScriptを見たときに何が起こっているのか、Super()を使用して親のコンストラクターとSuperを呼び出します。そのアクセス
 さまざまな種類のネイティブJavaScriptポップアップを比較しますApr 15, 2025 am 10:48 AM
さまざまな種類のネイティブJavaScriptポップアップを比較しますApr 15, 2025 am 10:48 AMJavaScriptには、ユーザーインタラクション用の特別なUIを表示するさまざまな内蔵ポップアップAPIがあります。有名:
 アクセス可能なWebサイトが構築が難しいのはなぜですか?Apr 15, 2025 am 10:45 AM
アクセス可能なWebサイトが構築が難しいのはなぜですか?Apr 15, 2025 am 10:45 AM先日、私は多くの企業がアクセス可能なウェブサイトを作るのに苦労している理由について、フロントエンドの人々とおしゃべりをしていました。アクセス可能なWebサイトがとても難しいのはなぜですか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、








