ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムの開発とテストのチュートリアル
ミニプログラムの開発とテストのチュートリアル
- 高洛峰オリジナル
- 2017-02-11 10:58:032072ブラウズ
ミニプログラム技術文書
1.ミニプログラムアプリケーション分析
簡単な紹介
ミニプログラムは、WeChatによって開発されたダウンロードとインストールを必要としないアプリケーションです。
本質
WeChat アプレットはハイブリッド技術の応用です。
ハイブリッド アプリ (ハイブリッド モード モバイル アプリ)。
ミニプログラムは電話自体のより多くの機能(位置情報、カメラなど)を呼び出すことができます。
ミニプログラムの登録
ミニプログラム開発フレームワークのロジック層はJavaScriptで記述されています。 ロジック層はデータを処理してビュー層に送信し、同時にビュー層からのイベント フィードバックを受け取ります。もう一度、開発を容易にするためにミニ プログラムにいくつかの基本的な変更が加えられました。プログラムとページを登録するための App メソッドと Page メソッドが追加されました。
App()関数は、小さなプログラムを登録するために使用されます。アプレットのライフサイクル機能などを指定するオブジェクトパラメータを受け入れます。

Page()関数はページの登録に使用されます。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定するオブジェクト パラメーターを受け入れます。ライフサイクル関数は次のとおりです:
onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。
onShow: ページが開かれるたびにページ表示
が呼び出されます。
onReady: ページの最初のレンダリングが完了します
ページは一度だけ呼び出されます。これは、ページの準備ができており、ビューレイヤーと対話できることを意味します
onHide: ページは非表示です
navigateTo または下のタブが切り替わります
onUnload: ページのアンインストール
redirectTo または navigateBack のときに呼び出されます
2.ミニプログラムサンプル分析
作成プロジェクト
現在は内部ベータ版であり、すべてのAppIDはTencentによって内部的に公開されています。ただし、AppID がなくてもテスト開発には影響しません。AppID なしでテストおよび開発することもできますが、実際の携帯電話ではデバッグできません。

プロジェクトディレクトリを選択し、プロジェクトを追加します。
2. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。それらは、app.js、app.json、および app.wxss です。このうち、app.js は従来の js ファイル、app.json はプロジェクト構成ファイル、app.wxss はプロジェクト css ファイルです。WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
(1)app.json:
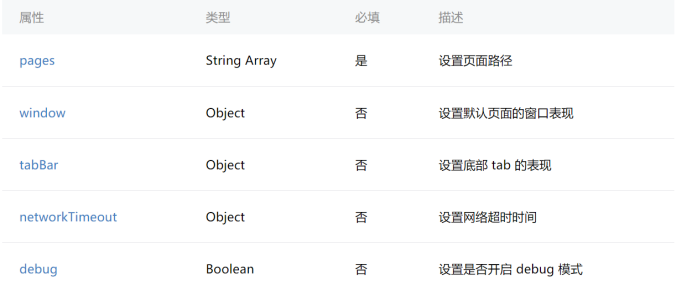
app.json はアプレット全体のグローバル構成です。このファイルには 5 つの属性があります:

このファイルでミニ プログラムがどのページで構成されているかを設定し、ミニ プログラムのウィンドウの背景色を設定し、ナビゲーション バーのスタイルを設定できます。 、デフォルトのタイトルを設定します。このファイルにはコメントを追加できないことに注意してください。
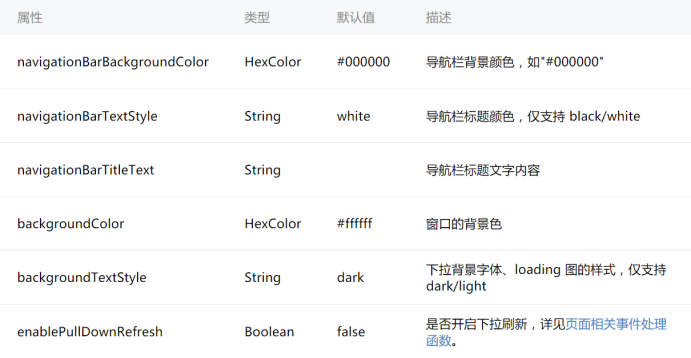
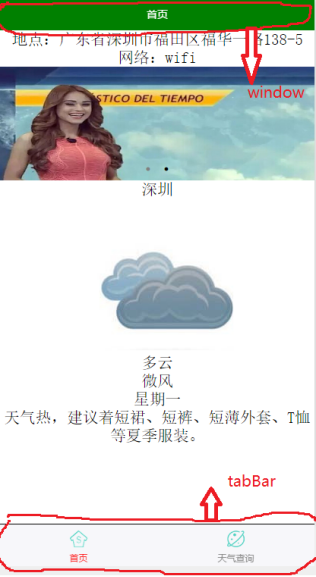
window は、ミニ プログラムのステータス バー、ナビゲーション バー、タイトル、およびウィンドウの背景色を設定するために使用されます。

pages は、プログラムのすべてのページのディレクトリです。ジャンプする必要があるすべてのページは、ページ内で構成する必要があります。
(2)tabBar:
tabBar は下部のナビゲーション バー部分です。tabBar API は

tabBar が設定されると、どのページにもタブ ナビゲーション バーが表示されます。リストは設定です。タブにボタンがいくつあるかを示します。この場合は 2 つです。リストには複数の属性があります。ケース APP の app.json は次のとおりです:
{
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
"selectedColor":"red",
"list": [{
" pagePath": "pages/index/index",
"text": "Home",
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath": "ページ/ログ/ログ",
"text": "天気クエリ",
"iconPath":"icon_community.png",
"selectedIconPath":"icon_community.png"
} ]
}
}
上記の設定コードによって表示される効果は次のとおりです:

(3) wxml ファイル:
WeChat の wxml ファイルは、従来の HTML ファイルと同等ですが、省略されています。 H1~H5など、WeChatアプリの開発に必要のないタグを使用するとエラーが報告されます。このうち、HTMLのpタグはWeChatのビュータグになります。 (つまり別名です…)
(4)app.js:
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。 MINA が提供する豊富な API を呼び出します。コードは主に APP オブジェクトに記述され、全世界に影響を与えます。
各ページは独自の js ファイルを持つことができます。たとえば、index.js は Index.wxml ページの js コードです。js コードの一部のアプリケーションは主にページ オブジェクトに記述されます。
イベントの使用方法:
まず、wxml にバインドタップ クリック イベントを記述します。
次に、js のページ オブジェクトで定義します。
クリックイベントを実装できます。ここで、bind は binding、type はタップです。 type はイベントのタイプです。 データレンダリング:
データレンダリング:
コンポーネントの wx:for コントロール属性を使用して配列をバインドすると、配列内の各項目のデータを使用してコンポーネントを繰り返しレンダリングできます。デフォルトでは、配列内の現在の項目の添え字変数名はデフォルトで Index になり、配列内の現在の項目の変数名はデフォルトで item になります。xwml では、次のように記述します。 write:
条件付きレンダリング: wx:if ページがレンダリングされて表示されるかどうかを決定します

 テンプレートの定義:
テンプレートの定義:
テンプレートでコード スニペットを定義し、別の場所で呼び出すことができます。
新しい box.wxml テンプレートを外部で直接作成します。

次に、外部の commom.js モジュールを作成します。
module.exports を通じてモジュールをエクスポートします。 まず、モジュールを src アドレスとともにインポートする必要がある wxml ファイルに直接組み込みます


次に、common.show() で呼び出します。
この方法で、このモジュールを再利用できます。どのページでも、 include を使用して wxml コードをインポートし、require を使用して js ファイルを導入してこのモジュールを追加するだけで済みます。

(5)wxss:
wxss ファイルは従来の CSS ファイルであり、大きな違いはありません。
しかし、WeChat はレスポンシブ レイアウトを提供します
rpx (レスポンシブ ピクセル): 画面の幅に応じて調整できます。指定した画面幅は750rpxです。たとえば、iPhone6 では、画面幅が 375px で、合計 750 物理ピクセルがある場合、750rpx = 375px = 750 物理ピクセル、1rpx = 0.5px = 1 物理ピクセルとなります。
RPXの原理はレムレイアウト原理です。名前を変更するだけで、画面サイズ変換の Js コードは WeChat 内部で実行されるため、自分で記述する必要はありません。
(6) インターフェイス API:
ミニ プログラム開発フレームワークは、WeChat ネイティブ API の豊富なセットを提供し、ユーザー情報の取得、ローカル ストレージ、支払い機能など、WeChat が提供する機能を簡単にアクティブ化できます。
さらに小さなプログラムの開発とテストのチュートリアルと関連記事については、PHP 中国語 Web サイトに注目してください。

