ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XVI - PS で最新のラボラトリー スタイルの Web デザインを作成する
PS Web デザイン チュートリアル XVI - PS で最新のラボラトリー スタイルの Web デザインを作成する
- 高洛峰オリジナル
- 2017-02-11 10:23:302502ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
この Web デザイン チュートリアルでは、Adobe Photoshop を使用して、洗練されたモダンな外観の Web レイアウトを作成する方法を説明します。インスピレーションの源を見つけることから、Photoshop でドキュメントを設定し、それに適したデザイン要素を作成します。 Web レイアウトをテーマに、Web デザイン プロジェクトでスマート オブジェクトを使用することでワークフローが改善され、時間を節約できる実践的な例もいくつか紹介します。
この Web デザイン チュートリアルでは、その方法を説明します。 Adobe Photoshop を使用して、洗練されたモダンな外観の Web レイアウトを作成します。 PS で Web レイアウトのテーマの要素をデザインし、デザインのインスピレーションを得るためにいくつかのリソースを見つけます。また、Web デザイン プロジェクトでスマート オブジェクトを使用することでワークフローが改善され、時間を節約できる実際の例もいくつか紹介します。
ステップ 1: 960 グリッド システムをセットアップする
ステップ 1: 960 レイアウト システムをセットアップする
このチュートリアルでは、960 グリッド システムを使用して、要素を整理および配置します。 Web レイアウト : 始める前に、コンピューターにグリッド システムをダウンロードします。
このチュートリアルでは、960 レイアウト システムを使用してページ レイアウト要素を整理し、配置します。始める前に、このレイアウト システムをコンピューターにダウンロードしてください。
ダウンロードしたアーカイブ ファイルを解凍し、「templates」フォルダーに移動し、次に「photoshop」フォルダーに移動します。これらのファイルにはそれぞれ 12、16、24 列のグリッドが含まれています。 .
ダウンロードしたファイルをテンプレートフォルダー内のphotoshopフォルダーに解凍します。 3 つの PSD ファイルが見つかります。これらのファイルには、12 列、16 列、および 24 列のグリッドが含まれています
.PSD ファイルにはいくつかのガイドが設定されており、非常に便利です。ガイドを有効にするには、[表示] > [表示] > [表示] に移動します。ガイド、またはショートカット Ctrl/Cmd + ; を使用します。
この PSD ファイルにはいくつかのガイドが設定されており、これらのガイドは非常に便利です。これらのガイドを有効にするには、[表示] > [表示] > [ガイド] をクリックするか、ショートカット Ctrl/Cmd+; を使用します。
このチュートリアルでは、特定の寸法でシェイプを作成する必要があります。作成中にシェイプまたは選択範囲の正確なサイズを確認するには、[ウィンドウ] > [幅と高さ] に移動して情報パネルを開きます。シェイプと選択内容がこのパネルに表示されます。
このチュートリアルでは、特定のサイズのシェイプをいくつか作成する必要があります。作成した図形または選択範囲の正確な寸法を確認するには、[ウィンドウ] > [情報] をクリックします。図形または選択範囲の幅と高さがこのパネルに表示されます。
ヒント: 960 GS を使用するためのより完全なガイドが必要な場合は、「The 960 Grid System Made Easy」というガイドを読むことをお勧めします。
ヒント: 960 GS を使用するためのより完全なガイドが必要な場合は、 The 960 Grid System Made Easy というガイドを参照してください: The 960 Grid System Made Easy。ステップ 2: Photoshop グリッドを設定し、[グリッド線間隔] を 10 ピクセルに設定し、[サブピジョン] を 5 ピクセルに設定します。 Ctrl/Cmd+K) を押して、[設定] ウィンドウを開き、[ガイド、グリッド、スライス] をクリックし、グリッド線の間隔を 10 ピクセルに設定し、サブディビジョンを 5 ピクセルに設定します。ショートカット キー Ctrl/Cmd +'
長方形や楕円などの図形を作成するたびにグリッドをアクティブにすることができます。
ステップ 3: ドキュメントのセットアップ
ステップ 3: ドキュメントのセットアップ
この Web レイアウトでは、12 列グリッドを使用します Photoshop で「960_grid_12_col.psd」ファイルを開きます。次に、[画像] > [キャンバス サイズ] に移動し、幅を 1200 ピクセル、高さを 1480 ピクセルに設定します。
この Web ページのレイアウトでは、12 列のグリッドを使用します。 PS で 960_grid_12_col.psd を開きます。次に、[画像] > [キャンバス サイズ] をクリックします。そして、幅を1200px、高さを1480pxに設定します
この翻訳チュートリアルでは、960レイアウトシステムが使用されていないため、このステップは新しいドキュメントに変更されます。サイズは1200px*1480px

です。
ステップ 4: 背景を作成する
ステップ 4: 背景を作成する
レイヤーパネルでわかるように、背景レイヤーの横にロックアイコンが表示されています。ロックを解除しない限り、レイヤーを変更しないでください。
レイヤーパネルが表示されると、背景レイヤーの右側にロックアイコンがあります。これは、ロックを解除するまで編集できないことを意味します。
レイヤーのロックを解除するには、レイヤーパネルの上部領域 (描画モードの下) にある黒い鍵アイコンをクリックします。これでレイヤーを編集できるようになりますが、位置はまだロックされています (黒い鍵アイコン)。これは、レイヤーを移動できないことを意味します。ただし、レイヤーを完全にロックする必要がある場合は、レイヤーをロックしたままにします。ロックが解除されている場合は、「位置をロック」アイコン (ブレンド モードの下、黒い鍵アイコンの横) をクリックします。これでレイヤーを編集できるようになりますが、位置はまだロックされたままです (黒い鍵アイコンが白い鍵アイコンに変わります)。これは、レイヤーを移動できないことを意味します。レイヤーの位置を変更する必要がないため、ロックしたままにします。もちろん、完全にロック解除されたレイヤーが必要な場合は、位置ロック アイコン (ブレンド モードの下、黒いロック アイコンの横) をクリックします
上記の 2 つの手順は、960 レイアウト システムを開くことです。以下で説明するように、新しいドキュメントを作成すると、背景レイヤーは完全にロックされます。背景レイヤーをダブルクリックするだけでロックを解除できます
背景レイヤーのサムネイルをダブルクリックし、その色を右クリックして #dfe4e6 に変更します。レイヤーを選択し、「スマート オブジェクトに変換」を選択します。
背景レイヤーのサムネイルをダブルクリックし、その色を #dfe4e6 に変更します。レイヤーを右クリックし、[スマート オブジェクトに変換] を選択します
これは新しいドキュメントなので、まず背景レイヤーをダブルクリックして背景レイヤーのロックを解除し、ペイント バケット ツールを使用して背景レイヤーの色を変更します。背景レイヤー
注: レイヤーにノイズ フィルターを適用するため、レイヤーをスマート オブジェクトに変換しました。レイヤー スタイルを適用した場合と同様に、いつでもフィルターの設定を編集できます。通常のレイヤーにフィルターすると、もう編集できません。
注: ノイズ フィルターを追加するため、レイヤーをスマート オブジェクトに変換しました。フィルター設定はいつでも編集できます。レイヤースタイル。通常のレイヤーにフィルターを追加するだけの場合は、変換を行う必要はありません
次に、[フィルター] > [ノイズ] > [ノイズの追加] に移動し、次の画像の設定を使用します。フィルター > ノイズ > ノイズを追加します。以下のように設定します

ステップ5: 斜めのストライプパターンを作成する

次に、新しいレイヤーを作成し(Ctrl/Cmd + Shift + N)、鉛筆ツールを選択し、サイズを1pxに設定し、鉛筆ツールを使用してドキュメントの左下隅から右上隅に向かって斜めの線を作成します。 [レイヤー] パネルで目のアイコンをクリックして背景レイヤーを非表示にし、[編集] > [パターンの定義] に移動し、パターンに名前を付けて [OK] をクリックします。次に、新しいレイヤーを作成します (Ctrl/ Cmd + Shift + N)) を押して
鉛筆ツールを選択し、サイズを1pxに設定し、鉛筆ツールで文書の左下隅から右上隅に向かって斜線を作成します。レイヤーパネルの背景レイヤーの前にある目のアイコンをクリックして、背景レイヤーを非表示にします。次に、[編集] > [パターンの定義] をクリックし、パターンに名前を付けて、[OK] をクリックします。これで、このドキュメントを閉じることができます。

') 色 #b0b7ba を使用してドキュメントの上部に高さ 20 ピクセルの長方形を作成します。 ,20)
、カラー: #b0b7ba
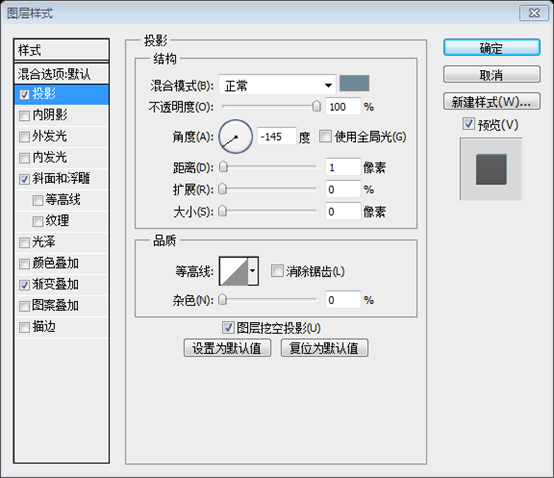
このレイヤーに「トップバー」という名前を付け、それをダブルクリックして[後のスタイル]ウィンドウを開き、次の画像の設定を使用しますベベルとエンボスに使用した色。シャドウ モードは #bec3c6 で、ストロークに使用したものは #9da5a9 です。
このレイヤーにトップ バーという名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下のように設定します。ベベルとエンボスのカラー: #bec3c6、ストロークのカラー: #9da5a9



ステップ 7: 最新の実験室デスクのデザイン要素を作成する
 ステップ 7: モダンな実験台デザイン要素を作成します
ステップ 7: モダンな実験台デザイン要素を作成します
 新しいグループを作成し (レイヤー > 新規 > グループ)、「ヘッダー」という名前を付けます。ガイド (Ctrl/Cmd + ;) とグリッドをアクティブにします。 (Ctrl/Cmd + ') 次に、長方形ツール (U) を選択し、色 #535d62 を使用して 940 ピクセル x 40 ピクセルの長方形を作成します。
新しいグループを作成し (レイヤー > 新規 > グループ)、「ヘッダー」という名前を付けます。ガイド (Ctrl/Cmd + ;) とグリッドをアクティブにします。 (Ctrl/Cmd + ') 次に、長方形ツール (U) を選択し、色 #535d62 を使用して 940 ピクセル x 40 ピクセルの長方形を作成します。
新しいグループ ヘッダーを作成します (
レイヤー > [新規] > [グループ])、ガイド (Ctrl/Cmd+;) とグリッドをアクティブにします。次に、長方形ツールを選択し、サイズ: 940px*40px、色: #535d62 の長方形
(130,79)を作成します。このレイヤーの上面に名前を付けます
ダイレクト選択ツール (A) を使用して、この長方形の左上隅を選択し、Shift キーを押しながらキーボードの右矢印キーを 6 回押して、このアンカー ポイントを 60 ピクセル右に移動します。この長方形の右隅を左に 60 ピクセル移動します
ダイレクト選択ツール を使用して、長方形の左上隅を選択します。次に、Shift キーを押したままキーボードの右矢印キーを 6 回押して、コントロール ポイントを右に 60 ピクセル移動します。次に、長方形の右上隅にあるコントロール ポイントを選択し、左に 60 ピクセル移動します
「上面」レイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。ストローク色 # 282f32 を使用しました。
最表面レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。ストロークカラー:#282F32 dimensions 940×10pxと色#414A4Fを備えたデスクの上面の下に新しい長方形を作成します」を右クリックし、次の画像の設定をストロークに使用します。私が使用した色は #252b2e です。
テーブルの上面の下に長方形を作成し、サイズ: 940px*10px、色: #414a4f 。このレイヤーに「middle surface」という名前を付け、それを右クリックして、以下に示すようにストロークを設定します。ストロークの色: #252b2e



長方形ツール
を選択し、テーブルの中央の表面の下に別の長方形(140, 130)
を、サイズ: 920px*40px、色: #b0b7ba で作成します。この部分はナビゲーションバーとして使用されます。
このレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定を使用します。ストロークには、このレイヤーに「底面」という名前を付け、「上面」の下に配置します。レイヤーパネルのレイヤー。
レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のように設定します。ストロークの色: #818b8f。このレイヤーに「bottom surface」という名前を付けて、このレイヤーをレイヤー パネルの上面レイヤーの下に配置します。 
これで、グリッドとガイドを非アクティブ化できます。

ステップ 8: 作成したラボ デスク
にノイズを追加し、表示されるメニューから [スマート オブジェクトに変換] を選択します。 、[フィルター] > [ノイズ] > [ノイズの追加] に移動し、次の画像の設定を使用します。
Ctrl/Cmd キーを押しながら、前に作成した 3 つのサーフェス レイヤーを選択します。次に、右クリックして、表示されるメニューから [スマート オブジェクトに変換] を選択します。このレイヤーに「デスクトップ」という名前を付けて、[フィルター] > [ノイズ] > [ノイズを追加] をクリックし、以下のように設定します

注:
レイヤーをスマート オブジェクトに変換する場合、次のことはできません。直接編集する必要はありません (たとえば、ブラシ ツールを使用してレイヤーにペイントすることはできません)。スマート オブジェクトを編集する必要がある場合は、そのサムネイルをダブルクリックすると、スマート オブジェクトのソースを含む新しいドキュメントが開きます。オブジェクト (変換したレイヤー)。ソース ドキュメントを編集して保存し、そのドキュメントを閉じると、現在のドキュメントでスマート オブジェクトが更新されます。
レイヤーがスマート オブジェクトになると、変換するときを直接編集することはできなくなります (たとえば、ブラシ ツールを使用してレイヤーにペイントすることはできません)。スマート オブジェクトを編集する必要がある場合は、そのサムネイルをダブルクリックします。スマート オブジェクト (変換したレイヤー) が新しいドキュメントでソース ファイルとして開かれます。ソースドキュメントを編集した後、それを保存してドキュメントを閉じると、現在のドキュメント内のスマートオブジェクトが更新されます。
ステップ 9: 「デザイン ラボ」ロゴの作成
ステップ 9: デザイン ラボ ロゴの作成
次に、Web レイアウトのテーマに関連するロゴを作成します。レイアウトは「Design Lab」で、文字「A」を化学ボトルに置き換えます。まず、新しいグループを作成し(「レイヤー」>「新規」>「グループ」)、「ロゴ」という名前を付けます。 ( T) そして #85a3b3 の色で「Design Lab」と書きます。使用したフォントは Futura Heavy です。
次に、Web レイアウトのテーマに関連するロゴを作成します。 レイアウトの名前は Design Lab とし、文字 A を化学薬品ボトルに置き換えます。 まず、新しいグループのロゴを作成します (レイヤー > 新規 > グループ )。 次に、
テキスト ツールを選択し、「Design Lab」、色: #85a3b3 と書きます。 フォント: Futura Heavy。
このテキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定を使用します。ドロップシャドウに使用した色は#6e8a99です。このテキストレイヤーをダブルクリックしてレイヤーを開きます。スタイルウィンドウを開き、以下の画像に従って設定を行います。ドロップシャドウの色: #6e8a99


新しいグループを作成し(レイヤー > 新規 > グループ)、「化学ボトル」という名前を付けます。ペンツール(P)を選択し、テキストレイヤーの文字「A」の上に図形を作成します。参考として次の画像を見てください。現時点では色は重要ではありません。見やすくするために、このレイヤーに「下部エリア」という名前を付けます。
新しいグループの化学ボトル(レイヤー>) ; グループ)。 ペンツールを選択し、下の画像に示すように、テキストレイヤーのAの上に図形を作成します。この時点では色はあまり重要ではありません。少し目立つように赤に設定しました。このレイヤーに下部エリアという名前を付けます
長方形ツールを使用して長方形を描画し、自由変形で遠近法を使用して同じ効果を実現することもできます。

ツールパネルのペンツールをクリックして押したままにして追加のツールを表示し、アンカーポイントの追加ツールを選択してから、「下部エリア」レイヤーのベクターマスクをクリックしてアクティブにします。 (ベクターマスクがアクティブな場合、シェイプのパスが表示され、サムネイルに白いストロークが表示されます)
ツールパネルのペンツールをクリックして押し続けると、追加のツールが表示され、アンカーの追加を選択します。ポイントツール。次に、下部エリアレイヤーのベクターマスクをクリックしてアクティブにします。シェイプのパスが表示され、サムネイルに白いストロークが表示されます。
ズームインし、アンカー ポイントの追加ツールを使用して化学ボトルの下部パスの中央にアンカー ポイントを追加します。次に、ダイレクト選択ツール (A) を使用してそのアンカー ポイントを選択し、ドラッグします。 2 ピクセル下に移動すると、化学ボトルの底部の線がより丸くなります。参考として、
アンカー ポイントの追加ツールを使用して、底部の中央にアンカー ポイントを追加します。化学ボトルのパス。次に、ダイレクト選択ツールを使用して、追加したアンカー ポイントを選択し、2 ピクセル下にドラッグします。これにより、下の写真のように、薬品ボトルの底の線が少し丸く見えます。

長方形ツール (U) を選択し、次の画像に示すような長方形を作成します。これが化学ボトルの首になります。
長方形を使用します。ツール
下の画像に示すように長方形を作成します。これが化学的なボトルネックになります。このレイヤーに「上部エリア」という名前を付け、ダブルクリックします。楕円ツール (U) を選択し、色 #85a3b3 を使用して化学ボトルの首の上部に楕円を作成し、次の画像の設定を使用します。カラー #708c9b を使用して、化学薬品ボトルの首の上部に楕円を作成します。このレイヤーの上部領域に名前を付けて、次のようにレイヤー スタイルを設定します。ストロークの色: #708c9b


「下部エリア」と「中間エリア」レイヤーの色を #85a3b3 に変更し、ペンツール (P) を選択し、次の画像に示すような形状を作成します。 #b8d1dfこのレイヤーに「水」という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。
下部領域と中間領域のレイヤーの色を #85a3b3 に変更します。次に、ペンツールを選択し、以下に示すように、色: #b8d1df の形状を作成します。このレイヤーに「水」という名前を付け、ダブルクリックしてレイヤー スタイルを開き、以下に示すようにスタイルを設定します。このレイヤーに「ウォーター トップ」という名前を付け、ダブルクリックして設定を使用します。次の画像は、ストロークに #9dbccd の色を使用しました。
ペンツールで再度作成します 次の形状。これが水の上面です。 「water top」という名前を付け、ダブルクリックしてレイヤー スタイルを開き、以下のように設定して、ストロークの色を設定します: #9dbccd
次の形状。これが水の上面です。 「water top」という名前を付け、ダブルクリックしてレイヤー スタイルを開き、以下のように設定して、ストロークの色を設定します: #9dbccd


Ctrl/Cmd キーを押したままにします。化学ボトルを形成する 3 つのレイヤー (「下部エリア」、「中間エリア」、「上部エリア」) を選択し、これらのレイヤーの 1 つを右クリックし、表示されるメニューから [レイヤーの複製] を選択し、[OK] をクリックします。複製したレイヤーを選択した状態で、いずれかのレイヤーを右クリックし、[スマート オブジェクトに変換] を選択します。
Ctrl/Cmd キーを押しながら、化学薬品ボトルの 3 つのレイヤー (下部領域、中間領域、上部領域) を選択します。それを右クリックし、表示されるメニューでレイヤーのコピー を選択し、OK を押します。これらのレイヤーを選択したままにして、いずれかのレイヤーを右クリックして、
を選択し、OK を押します。これらのレイヤーを選択したままにして、いずれかのレイヤーを右クリックして、
を選択します。 
 名前を付けます。 new レイヤーは勾配があり、水の最上層の上に移動します。グラデーションレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のように設定します。
名前を付けます。 new レイヤーは勾配があり、水の最上層の上に移動します。グラデーションレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のように設定します。
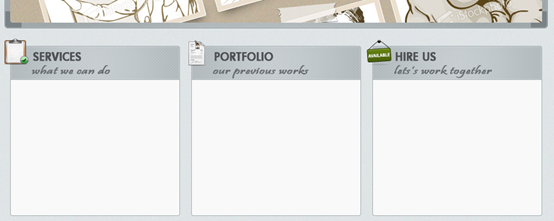
注: 塗りつぶしを 0% に設定すると、レイヤーは完全に非表示になりますが、レイヤーの不透明度を 0% に設定すると、レイヤーとレイヤー効果の両方が追加されます。そのため、不透明度の代わりに塗りつぶしプロパティを使用しました。 注:塗りつぶしを 0% に設定すると、レイヤーは完全に非表示になりますが、レイヤー スタイルを追加することはできます。レイヤーの不透明度を 0 に設定すると、レイヤーとレイヤー効果の両方が非表示になります。そのため、不透明度の代わりに塗りつぶしプロパティを使用します ペンツール (P) を使用して、化学ボトルの左側に白い形状を作成します。参考として、これに名前を付けます。レイヤー「ハイライト」 ペンツールを使用して、薬品ボトルの左側に白い形状を作成します。下の写真のようになります。このレイヤーに「ハイライト」という名前を付けます。このレイヤーを複製し、[編集] > [変形] > [水平方向に反転] に移動し、移動ツール (V) を使用してボトルのケミストリーの右側に移動します。 . このレイヤーに「shadow」という名前を付けます。 このレイヤーをコピーします。次に、[編集] > [水平方向に反転] をクリックします。色を黒に変更し、移動ツールを使用して薬品ボトルの右側に移動します。レイヤーにシャドウという名前を付けます 「ハイライト」レイヤーと「シャドウ」レイヤーのブレンドモードをオーバーレイ20%に設定します。 ここで、テキストレイヤーから「A」の文字を削除する必要があります。その前に、「LAB」という単語を選択し、そのフォントを Futura Heavy から Futura Bold に変更します。テキストレイヤーから文字「A」を削除するだけです。その前に、テキスト LAB を選択し、フォントを Futura Heavy から Futura Bold に変更します で文字Aを選択します。 、削除します。文字 B を右に押すには、スペースバーを押します。移動ツールを使用して、薬品ボトルを文字 L と B の間に配置します。これでロゴが完成しました ステップ 10: ソーシャル メディア アイコンを追加します ステップ 10: ソーシャル メディア アイコンを追加します これらのアイコンを Noupe からダウンロードし、作成したソーシャル アイコンを Photoshop で開きますRSS、Twitter、Facebook、電子メールのアイコンを使用します。必ず 48 ピクセル x 48 ピクセルの画像を使用してください。これらのソーシャル メディア アイコンを Noupe からダウンロードし、PS で開きます。 RSS、teitter、facebook、電子メールのアイコンを使用しました。48px*48px の画像を使用していることを確認してください アイコンを Web レイアウト ドキュメントに移動するには、移動ツール (V) を選択し、ドキュメント上でアイコンをドラッグするだけです。これらの各レイヤーに名前を付けてグループ化します (レイヤーを選択して Ctrl/Cmd + G を押します)。グループに「ソーシャル メディア アイコン」という名前を付けます。これらのアイコンを Web レイアウト ドキュメントに移動するには、 を選択してドラッグします。それらを文書に貼り付けます。それらをグループに結合します (レイヤーを選択して Ctrl/Cmd+G を押します)。グループにソーシャル メディア アイコンという名前を付けます 移動ツール (V) を使用して、アイコンをレイアウトの右側に、互いに 10 ピクセルの距離を置いて配置します。参考として、次の画像をご覧ください。 移動ツールを使用して、これらのアイコンをレイアウトの右側に、各アイコン間の距離を 10 ピクセルにして配置します。下の写真のように これらのアイコンを明るくするために、[レイヤー] > [新しい調整レイヤー] > [明るさ/コントラスト] を使用しました。明るさを 20 に設定します。 Web レイアウトではアイコンが少し暗く見えます。もう少し明るくするために、明るさ/コントラスト調整レイヤーを使用します。 をクリックし、明るさを20に設定します この調整レイヤーを最初のアイコンレイヤーの上に配置し、調整レイヤーを右クリックして を選択します表示されるメニューから、調整レイヤーはその下のレイヤーにのみ適用されます。他のアイコンにもこのプロセスを繰り返します。この調整レイヤーを上の最初のアイコンレイヤーに移動し、 。これは、調整レイヤーが下位レイヤーにのみ影響を与えることを意味します。各アイコンに対してこのプロセスを繰り返します 文字ツール (T) を選択し、手書き Dakota と色 #696e70 を使用して「購読」という単語を書き込みます。次に、新しいレイヤーを作成します ( Ctrl/ Cmd + Shift + N) を押して、ブラシ ツール (B) を選択し、サイズを 1px、硬度を 100% に設定し、テキストに使用したのと同じ色を使用してソーシャル メディア アイコンを指す矢印を描きます。このレイヤー「矢印」。 を選択し、スクリプトフォントを使用してテキスト購読を書き込みます。私は、Handwriting Dakota (この翻訳チュートリアルでは Pristina に置き換えられました) 、色: #696e70 を使用しました。次に、新しいレイヤーを作成し (Ctrl/Cmd+Shift+N)、ブラシ ツールを選択し、ウェイトを 1px、硬度を 100% に設定し、ソーシャル メディア アイコンを指す矢印を作成します。前のテキストと同じ色を使用します。このレイヤーに arrow という名前を付けます デスクの下部領域をナビゲーション バーとして使用することはすでに述べました。次に、ナビゲーション項目を追加する必要があります。 デスクトップの下部領域をナビゲーション バーとして追加することはすでに述べました。次に、ナビゲーション メニュー項目といくつかの区切り文字を追加する必要があります。 レイヤー>新規>グループ テキスト ツール 新しいグループを作成し (レイヤー > 新規 > グループ)、ナビゲーション バーが見やすくなるように「セパレーター」という名前を付けます。 新しいグループ区切りを作成し( 線ツール (U) を選択し、ウェイトを 1px に設定し、色 #818b8f を設定します。次に、Shift キーを押したまま、ナビゲーション バーの上部から下部に向かって真っ直ぐな垂直線を描きます。このレイヤーに「1px line」という名前を付けます。 . 直線ツールを選択し、太さを1px、色を#818b8fに設定します。次に、Shift キーを押したまま、ナビゲーション バーの上から下まで垂直な直線を描きます。このレイヤーに 1px line という名前を付けます Ctrl/Cmd + J を押して、移動ツール (V) を選択し、キーボードの右矢印キーを 1 回押して、このレイヤーを 1 ピクセル右に移動します。この新しい行を #c0c5c8 に追加します。 Ctrl/Cmd+J を押してレイヤーを複製します。 移動ツールを選択し、キーボードの右矢印キーを 1 回押して、レイヤーを右に 1 ピクセル移動します。新しいレイヤーの色を変更します: #c0c5c8 Ctrl/Cmd キーを押しながら 2 つの線レイヤーの 1 つを右クリックし、メニューから [スマート オブジェクトに変換] を選択します。このレイヤーに「セパレーター」という名前を付けます。このレイヤーを必要なだけ複製し、移動ツール (V) を使用して各ナビゲーション項目の間にセパレーターを挿入します。Ctrl/Cmd キーを押したまま 2 つを選択します。直線レイヤー。いずれかを右クリックして表示されるメニューから [スマート オブジェクトに変換] を選択します。レイヤーセパレーターに名前を付け、レイヤーを必要なだけコピーし、 を使用してこれらのセパレーターを 2 つのメニュー項目ごとに移動します レイヤーを何度も選択する場合は、移動ツール (V) を選択し、Alt/Option キーを押しながら画像をクリックしてカーソルをドラッグし、そのレイヤーのコピーを作成します。この場合、Alt/Option + を押したままにすることができます。 Shift キーを押しながら、現在のセパレーターのコピーをクリックして右にドラッグすると、新しいレイヤーを上下に移動するのではなく、横に移動する方が簡単であることがわかります。 ヒント:コピーが必要な場合 複製するにはレイヤーを複数回移動するには、 を選択し、Alt/Option キーを押しながら画像をクリックし、カーソルをドラッグしてレイヤーのコピーを作成します。この手順では、Alt/Option+Shift を押しながら現在のセパレーターのコピーをクリックして右にドラッグすると、新しいレイヤーを上下ではなく横に簡単に移動できます。 スマート オブジェクトのもう 1 つの利点は、1 つのスマート オブジェクトを編集すると、そのスマート オブジェクトのすべてのコピーも更新されることです。たとえば、セパレーターをシェイプ レイヤーとして使用し、色を変更するには、各レイヤーを個別に編集する必要があります。セパレーターを 1 つ作成し、それをスマート オブジェクトに変換し、そのスマート オブジェクトを必要なだけ複製することで、セパレーター レイヤーのサムネイルをダブルクリックできるようになります。スマート オブジェクトのソース (変換した 2 つの線レイヤーを含む) を編集し、ドキュメントを保存すると、他のすべての区切りレイヤーが更新されます 注: スマート オブジェクトのもう 1 つの利点は、A を編集すると、スマート オブジェクト。そのすべてのコピーが更新されます。たとえば、複数のセパレータ形状レイヤーがあり、それらの色を変更したい場合は、各レイヤーを個別に編集する必要があります。セパレータを作成し、それをスマート オブジェクトに変換し、そのスマート オブジェクトを必要なだけコピーするときに、セパレータのサムネイルをダブルクリックして、ソース スマート オブジェクト (2 つのセパレータを含む) を編集できるようになりました。すでに変換されている線レイヤー)、ドキュメントを保存すると、他のすべての区切り文字が更新されます。ステップ 12: 検索バー長方形ツール (U) を作成し、寸法 260×26px、色 #f4f4f4 の長方形を作成します。 新しいグループ検索を作成します (レイヤー)。 > 新しいグループ )。 を選択し、サイズ: 260px*26px、色: #f4f4f4 の長方形 を作成します。長方形に 1 ピクセルのストロークを追加します。ストロークの色: #7f8989d Smashing Magazine からこのアイコンのセットをダウンロードし、Photoshop で「search.png」画像を開きます。移動ツール (V) を使用してアイコンを最初のドキュメントに移動し、自由変形 (Ctrl/) を使用します。 Cmd + T) を押してアイコンのサイズを変更します。 Smashing Magazine からアイコンのセットをダウンロードし、PS で search.png を開きます。 移動ツールを使用して、このアイコンを最初のドキュメントに移動します。アイコンを検索バーに配置し、自由変形ツール (Ctrl/Cmd + T) を使用してアイコンのサイズを変更します 文字ツール (T) を選択し、「入力して Enter キーを押して検索」と書き込みます検索バー内に、フォント Helvetica Oblique と色 #848e92 を使用しました。 を使用して検索バーにテキストを入力し、Enter キーを押して検索します。使用したフォントは Helvetica Oblique (Tahoma に置き換えられました)、色: #848e92 これでヘッダーは完了です。画像スライダーの作成に進みましょう。頭部周りの製作が完了しました。ここで、画像スライダーの作成を開始します ステップ 13: 画像スライダーの作成 レイアウトの研究室の外観を維持するために、画像を作成しますホワイト ボードのように見えるスライダー。新しいグループを作成し (レイヤー > 新規 > グループ)、「画像スライダー」という名前を付けます。 レイアウトをラボのように見せるために、画像スライダーを作成します。白紙の状態。新しいグループ画像スライダーを作成します ( )。 次に、角丸長方形ツール (U) を選択し、半径を 6px に設定し、このレイヤーに「image_slider_bg」という名前を付けて、角丸長方形を作成します。をクリックし、メニューから を選択します。 ガイドとグリッドをアクティブ化します。次に、角丸長方形ツールを選択し、半径を6pxに設定し、角丸長方形 、サイズ: 960px*320px、カラー: #b0b7baを作成し、このレイヤーにimage_slider_bgという名前を付け、右クリックして表示される選択を選択しますスマートオブジェクトに変換このレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定を使用します。ストロークに使用した色は#818b8fです。 レイヤースタイルウィンドウを開きます。レイヤーを選択し、以下に示すようにスタイルを設定します。ストロークの色は#818b8fです。 グリッドをアクティブにし(Ctrl/Cmd + ')、長方形ツール(U)を選択し、Shiftキーを押したまま、寸法30×30ピクセル、色#848d91の正方形を作成し、この正方形を左上隅に配置します。作成した角丸長方形に「左上隅」という名前を付けます グリッドをアクティブにし(Ctrl/Cmd + `)、長方形ツールを選択し、Shiftキーを押したまま30ピクセル*30ピクセルの正方形を作成します。 、169)、カラー: #848d91。この正方形を先ほど作成した角丸長方形の左上隅に移動し、このレイヤーに左上隅という名前を付けます このレイヤーを3回複製し、大きな角丸長方形の各隅に正方形を1つ配置し、長押しします。 Ctrl/Cmd キーを押しながら、すべての正方形レイヤーを選択し、そのうちの 1 つを右クリックして、クリッピング マスクの作成を選択します。これで、正方形は大きな角丸長方形の表面にのみ表示されます。これらのレイヤーの不透明度を に設定します。 80%。 クリッピングマスクの作成を選択します。これで、正方形はより大きな角丸長方形の表面にのみ露出します。これらのレイヤーの不透明度を80%に設定します 右上隅の座標(1050, 169)、左下隅の座標(120, 459)、右下隅の座標(1050, 459) グリッドをアクティブにし (Ctrl/Cmd + ')、角丸長方形ツール (U) を選択し、半径を 4px に設定して、940×300px の寸法の角丸長方形を作成します。参考として、このレイヤーに「image_holder」という名前を付けます。 グリッドをアクティブにして (Ctrl/Cmd + `)、 を選択し、半径を 4px に設定し、寸法が 940px*300px の角丸長方形を作成します。 。下の写真のようになります。このレイヤーに image_holder という名前を付けます これで、このレイヤーの上に画像を追加し、それを右クリックして を選択して、「image_holder」レイヤーの上にのみ表示されるようにすることができます。これで、次のことができます。このレイヤーに画像を追加し、それを右クリックして、 を選択すると、image_holder レイヤー内の画像の一部のみが表示されます ステップ 14: 画像スライダーにナビゲーション矢印を追加します 新しいグループを作成し (レイヤー > 新規 > グループ)、「右矢印」という名前を付けます。楕円ツール (U ) を選択します。グリッドをアクティブにし、Shift キーを押しながら 40×40 ピクセルの円を作成します。このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。 ストロークには # 818b8f を使用しました。 新しいグループを作成します ( )。 楕円ツールを選択し、グリッドをアクティブにし、Shiftキーを押しながら円(1075, 329)、サイズ: 40px*40px、カラー: #c0c6c8を作成します。レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを追加します。ストロークの色: #818b8f ペンツール(P)を選択し、下の画像にあるような矢印の形を作成します。このレイヤーに「arrow」という名前を付けて、ダブルクリックします。 [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用して [グラデーション オーバーレイ] を選択し、以下に示すように矢印の形状を作成します。カラー:#656b6e。このレイヤーに矢印という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにグラデーション オーバーレイを設定します 「右矢印」グループを右クリックして、「スマート オブジェクトに変換」を選択します。 Ctrl/Cmd + J を押してこのレイヤーを複製し、このレイヤーに「左矢印」という名前を付けて、画像スライダーの左側に移動します。 右矢印グループを右クリックし、 を選択します。 Ctrl/Cmd + J を押してレイヤーを複製します。次に、[編集] > [水平方向に反転] をクリックします。このレイヤーに左矢印という名前を付け、移動ツールを選択し、画像スライダーの左側に移動します(148,306) ステップ 15:メイン コンテンツ領域を作成します 新しいグループを作成し ([レイヤー] > [新規] > [グループ])、「コンテンツ」という名前を付けます。最初のグループ内に別のグループを作成し、「サービス」という名前を付けます。 、別の新しいグループ サービスを作成します グリッド (Ctrl/Cmd + ') とガイド (Ctrl/Cmd + ;) を選択し、重みを 4px に設定します。寸法は 300×300px、色は #f9f9f9 です。画像スライダーとこの正方形の間の距離を 30px にしてください。 グリッド (Ctrl/Cmd + `) とガイド (Ctrl/Cmd + ;) をアクティブにします。 を選択し、半径を 4px に設定します。次に、正方形 、サイズ: 300px*300px、色: #f9f9f9 を作成します。画像スライダーとこの正方形の間の距離を 30 ピクセルに保ちます このレイヤーに「services_bg」という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、カラー #a5adb1 を使用して 1 ピクセルのストロークを追加します。レイヤー services_bg をダブルクリックします。レイヤー スタイル ウィンドウを開き、1 ピクセルのストロークとストロークの色を追加します: #a5adb1 後で時間を節約するために、「services_bg」レイヤーに適用したレイヤー スタイルを保存し、必要なときにいつでもそれを使用できます。 後で時間を節約するために、追加したレイヤー スタイルを保存できます。 services_bg を作成し、将来必要になったときに直接呼び出します。 スタイル パネルを開きます ([ウィンドウ] > [スタイル])、「services_bg」レイヤーが選択されていることを確認し、スタイル パネルの下部にある [新しいスタイルの作成] ボタンをクリックします。新しいウィンドウが表示されます。 「コンテンツエリア 1px ストローク」。「レイヤー効果を含める」オプションをチェックしたままにして「OK」をクリックします。このレイヤースタイルを使用する必要がある場合は、スタイルパネルからクリックして任意のレイヤーに適用できます。 「スタイルを開く」パネル (ウィンドウ > スタイル )。 services_bg レイヤーが選択されていることを確認し、スタイル パネルの下部にある 新しいスタイルの作成 ボタンをクリックします。新しいウィンドウが表示されます。このスタイルのコンテンツ領域に 1px ストロークという名前を付けます。 レイヤー効果を含めるにチェックを入れ、OKをクリックします。このレイヤー スタイルが必要な場合は、スタイル パネルでこのスタイルをクリックして、必要なレイヤーに追加できます 長方形ツール (U) を選択し、寸法 300×60px と色で長方形を作成します#c2c9cc このレイヤーに「トップ バー」という名前を付け、このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。 a5adb1 とパターン オーバーレイには、このチュートリアルで作成した斜めストライプ パターンを使用しました 長方形ツール を選択し、長方形 (130, 520) 、サイズ: 300px*60px、色: #c2c9cc を作成します。このレイヤーに「トップ バー」という名前を付け、白い角丸長方形の上に配置します。ダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。ストロークの色: #a5adb1、パターン オーバーレイは、このチュートリアルで作成した斜めパターンを使用します 移動ツールを使用して、画像を Web レイアウトに移動します。このレイヤーにサービス アイコンという名前を付けます。グリッドをアクティブにして、以下に示すようにアイコンを配置します 文字ツール (T) を選択し、アイコンの横に「サービス」という文字を書き込みます。色 #4f5254 とフォント Futura Extra Bold Condensed を使用しました。カラー: #4f5254、フォント: Futura Extra Bold Condensed カラー #6a6e70 とスクリプト フォント (Handwriting Dakota など) を使用して、「サービス」見出しの下に「私たちができること」という言葉を書きます。これらのテキスト レイヤーを配置するのに役立ちます。 サービスの下にできること、色: #6a6e70、およびスクリプト フォント (Handwriting Dakota など、
時間を節約するために、他の 2 つのコンテンツ領域に対して「サービス」グループを 2 回複製します。 グループのコピー] を選択して、[OK] をクリックします。新しいグループに Portfolio という名前を付け、以下に示すように右に移動します。グループを再度複製し、レイアウトの右側に移動し、「Contact」という名前を付けます 次に、文字ツール (T) を使用して各コンテンツ領域のテキストを編集します。また、ポートフォリオ領域には「」を使用しました。これらの画像は、ダウンロードしたアイコン セットにあります。 次に、 を使用して、各コンテンツ領域のテキストを編集します。さらに、curriculum_vitae.png アイコンはポートフォリオ領域で使用され、sign_available.png アイコンは連絡先領域で使用されます。これらの画像は、前にダウンロードしたアイコン セットの中にあります ここで、サービス グループに焦点を戻します。次に、サービスのリストを追加し、各リスト項目の前にアイコンを付けます 文字ツール (T) を選択し、色 #6a6e70 を使用して白い領域にサービスのリストを書き込みます。リスト項目と各項目に使用したアイコンの名前。.png) Web & Mobile Apps » (applications.png) Webデザインと開発 » (browser.png) 検索エンジン最適化 » (speed_kmh.png) ロゴデザイン » (color_wheel.png) ウェブ&モバイルアプリ » (applications.png) 「portfolio」グループに移動し、その中に新しいグループを作成し、「images」という名前を付けます" . グリッドをアクティブにします (Ctrl/Cmd + `)。次に、長方形ツールを選択し、Shiftキーを押しながら長方形(470, 600)、サイズ: 80px*80px、色: #e6ebecを作成します。このレイヤーに「square 1」という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。ストロークの色: #d2d2d2。このレイヤーを5回複製し(Ctrl/Cmd + J)、以下のように配置します
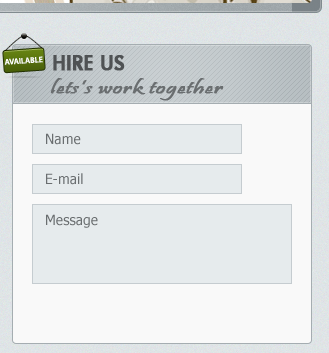
残りの5つの正方形の位置は(560, 600)、(650, 600)です。 、(470,700)、(560,700)、(650,700) これで、青い正方形のそれぞれの上にいくつかの画像を追加し、[クリッピング マスクの作成] コマンドを使用して、正方形の上にのみ画像が表示されるようにすることができます。 これで、各正方形に画像を追加し、クリッピングマスクの作成コマンドを使用して、正方形内の画像のみを表示できるようになります 「連絡先」グループに移動し、その中に新しいグループを作成し、名前を付けますそれは「連絡先フォーム」です。 連絡先グループに、新しいグループ連絡先フォームを作成します 下の画像に示すように、長方形ツール (U) を使用して、色 # e6ebed を使用して 3 つの長方形を作成します。 1px カラー #c5ccd0 を使用してこれらの四角形にストロークします。これらの長方形に 1 ピクセルのストロークを追加します。ストロークの色は #c5ccd0 です 3 つの長方形は (790, 600, 210, 30)、(790, 640, 210, 30)、(790, 680, 260, 80) です 。四角形内にテキスト ラベルを追加します (例: 名前、メール、メッセージ)、フォント: Helvetica 、色: #6a6e70 ステップ 16: Web フォームのパターン ボタンを作成します 次に、新しいグループ (レイヤー > 新規 > グループ) を作成し、名前を付けます。 「ボタン」をクリックし、角丸長方形ツール (U) を選択し、半径を 2px に設定し、寸法 80×28px、色 #85a3b3 の角丸長方形を作成します。 次に、作成します。お問い合わせフォームのボタン。新しいグループを作成ボタン ( )。 を選択し、半径を 2px に設定し、角丸長方形(969,771)、サイズ: 80px*28px、色: #85a3b3 を作成します。以下に示すように、いくつかのスタイルを追加します、ストロークの色: #6d8794このレイヤーに適用したスタイルを保存し、「ボタン」という名前を付けます。後で作成する他のボタンに使用します。 を選択し、ボタン内にテキスト「送信」、色: #ecf1f3 を書き込みます。フォント: Futura Heavy。 ステップ 17: ブログ エリアを作成する ステップ 17: ブログ エリアを作成する 新しいグループ (レイヤー > 新規 > グループ) を選択し、「ブログ」という名前を付けます。次に、角丸長方形ツール (U) を選択し、半径を 4px に設定し、寸法 620 × の角丸長方形を作成します。 530 ピクセルと色 #f9f9f9。新しいグループ ブログを作成します (レイヤー>新規>グループ 角丸長方形ツール を作成します。サイズ: 620px*530px、色: #f9f9f9 から「接触領域1pxストローク」スタイルをクリックします。スタイル パネル。これにより、「サービス」領域を作成したときに保存したレイヤー スタイルが追加されます。このレイヤーに「blog bg」という名前を付けます。 スタイル パネルで接触領域の 1px ストローク スタイルをクリックします。これにより、到達圏の作成時に保存されたレイヤー スタイルが追加されます。このレイヤーに blog bg という名前を付けます クリッピングマスクの作成を選択します。次に、スタイルパネルの上部のバースタイルをクリックします ブログ領域の左上隅にアイコンを追加します。グリッドを使用して配置します。アイコン「moleskine_black.png」を使用しました。 アイコンをブログ領域の左上隅に追加します。ブログエリア。グリッドを使用して位置を調整します。私が使用したアイコンは、moleskine_black.png です 文字ツール (T) を選択し、見出しとして「ブログ」という単語を書き、その下に「チュートリアル、記事、リソース」と書きます。サービス、ポートフォリオ、連絡先エリア。 を選択してテキスト ブログを書き、その下にテキスト チュートリアル、記事、リソースを書きます。サービス、ポートフォリオ、連絡先領域で以前と同じフォントと色を使用します 新しいグループを作成します (レイヤー > 新規 > グループ)グリッドをアクティブにして、長方形ツール (U) を選択し、白い領域の上端と左端の間に 20 ピクセルの距離を空けて、この正方形に名前を付けます。レイヤー「image_holder」をダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。インナー グローには #ebebeb 色を使用し、ストロークには #a5a5a5 を使用しました。 新しいグループ ブログを作成します。 (レイヤー>新規>グループ 長方形ツール
このレイヤーに「image」という名前を付けて、作成した正方形の上に移動します。 、それを右クリックし、メニューから[クリッピングマスクの作成]を選択します PSで画像を開き、前に作成した正方形の上に移動します。このレイヤー画像に名前を付け、表示されるメニューを右クリックして、 を選択し、文字ツール (T) を使用して、前の手順で追加した画像の横にコンテンツを追加します。見出しには Futura Bold Condensed (#648393) というフォントを使用し、テキストのブロックには Helvetica (#6a6e70) を使用しました。 テキスト ツール (#6a6e70) です。 角丸長方形ツール(U)を選択し、半径を2pxに設定し、寸法160×26px、色#85a3b3の角丸長方形を作成します。「ボタン」スタイルをこのレイヤーに適用します(レイヤースタイルを保存しました)。先ほどお問い合わせ Web フォーム ボタンを作成した後)。 角丸長方形ツールを選択し、半径を2pxに設定し、角丸長方形(350, 1110)、サイズ: 160px*26px、色: #85a3b3を作成します。このレイヤーにボタン スタイルを追加します (連絡先領域に保存した Web フォームのボタンのレイヤー スタイル) テキスト ツール
ステップ 19: カテゴリのリストを作成する ステップ 19: カテゴリのリストを作成する 新しいグループを作成し ([レイヤー] > [新規] > [グループ])、「」という名前を付けます。カテゴリ" 。グリッドとガイドをアクティブにします。次に、角丸長方形ツール (U) を選択し、半径を 4px に設定し、寸法 300×290px の角丸長方形を作成します。このレイヤーに「categories_bg」という名前を付け、「コンテンツ領域 1px」を適用します。スタイル パネルの「ストローク」スタイル。新しいグループ カテゴリを作成します ( レイヤー> 新規> グループ 角丸長方形ツールを選択し、半径を 4px に設定し、角丸長方形(770, 850)、サイズ: 300px*290px、色: #f9f9f9を作成します。このレイヤーに「categories_bg」という名前を付け、四角形ツール (U) を選択し、白い角丸四角形の上部に寸法 300×40 ピクセル、色 #c2c9cc の四角形を作成し、このレイヤーに「トップ バー」という名前を付けて右クリックします。表示されるメニューから [クリッピング マスクの作成] を選択します。このレイヤーには、スタイル パネルで保存した「トップ バー」スタイルを使用します。長方形ツールを選択します 白の上に長方形 を作成します。角丸長方形、サイズ: 300px*40px、色: #c2c9cc。このレイヤーにトップバーという名前を付け、右クリックして表示されるメニューから [クリッピングマスクの作成] を選択します。レイヤースタイルパネルに保存したトップバースタイルをこのレイヤーに追加します カテゴリエリアの左上隅にアイコンを追加します。他のコンテンツ領域の左上隅に、文字ツール (T) を使用して、フォント Helvetica Regular と色 #6a6e70 を使用し、白い領域の上部から 20 ピクセルの距離を保ちます。左端 テキスト ツール を選択し、前の領域のタイトルと同じフォントと色を使用して、アイコンの右側にテキスト カテゴリを書き込みます。 テキスト ツールを使用してカテゴリ リストを作成します。使用したフォントは Helvetica Regular 、色: #6a6e70 です。白い領域の上から 20 ピクセル、左から 40 ピクセルの距離を保ちます 新しいグループの箇条書きを作成します (レイヤー > 新規 > グループ )。次に、楕円ツールを選択し、Shift キーを押しながら、サイズ: 5px*5px、色: #6a6e70 の円を作成します。このレイヤーに箇条書きという名前を付け、カテゴリ リストの最初の項目の先頭に移動します。このレイヤーを複製し、各リスト項目の前に 新しいグループ twitter を作成します (レイヤー > 新規 > グループ )。次に、カテゴリ領域の場合と同様に、この領域の背景を作成します。使用しているアイコンはsocial_twitter_bird.pngです 白い角丸長方形の位置(770,1160,300,220)、トップバーの長方形の位置(770,1160,300,40) 追加この領域には、フォント Helvetica Oblique を使用し、ツイートには #6a6e70、時間情報には #bcbcbc を使用しました。 この領域に 2 つのツイートを追加します。使用したフォントは Helvetica Oblique (Tahoma に置き換え)、ツイートカラー: #6a6e70、時間情報カラー: #bcbcbc ステップ 20: フッターを作成する 20: 作成フッター 新しいグループを作成し (レイヤー > 新規 > グループ)、「フッター」という名前を付けます。 角丸長方形ツール (U) を選択し、寸法 940 ピクセル x 50 ピクセル、色 # の角丸長方形を作成します。 c2c9cc。このレイヤーに「footer_bg」という名前を付け、スタイル パネルから「トップ バー」スタイルを適用します ( )。 角丸長方形ツールを選択して、角丸長方形 (130、1400)、サイズ: 940px*50px、色: #c2c9cc を作成します。このレイヤーに footer_bg という名前を付け、スタイル パネルにトップ バー スタイルを追加します 文字ツール (T) を選択し、色 #6a6e70 とフォント Helvetica を使用してフッター領域の中央に著作権ステートメントを追加します。 フッター領域の中央に著作権情報を追加、色: #6a6e70、フォント: Helvetica (Tahomaに置換) 最終結果: : このチュートリアルも非常に詳細なチュートリアルです。カスタムの斜めパターンを使用して、美しい光のストライプを実現しました。同時に、これまでのチュートリアルでは見られなかったスマート オブジェクトについてもチュートリアルで詳しく説明します。このチュートリアルは、「 PS Web デザイン チュートリアル XV - Photoshop で鮮やかなポートフォリオ Web デザインを作成する方法」と同じです。チュートリアル内の薬品ボトルの作成プロセスは、個別に取り出すことができます。良いチュートリアル。 PS Web デザイン チュートリアル XVI - PS で最新の実験室スタイルの Web デザインを作成するおよび関連記事の詳細については、PHP 中国語 Web サイトに注目してください。 
 「ハイライト」レイヤーと「シャドウ」レイヤーのブレンドモードをオーバーレイ20%に設定します%
「ハイライト」レイヤーと「シャドウ」レイヤーのブレンドモードをオーバーレイ20%に設定します%





 レイヤー>新規>グループ
レイヤー>新規>グループ




 [フィルター] > [ノイズ] > [ノイズを追加] に移動し、以下に示すように設定します。
[フィルター] > [ノイズ] > [ノイズを追加] に移動し、以下に示すように設定します。 

















 ここで、「サービス」グループのコンテンツに焦点を当てます。ここでは、サービスのリストと各リスト項目のアイコンを表示します。
ここで、「サービス」グループのコンテンツに焦点を当てます。ここでは、サービスのリストと各リスト項目のアイコンを表示します。




 文字ツール (T) を選択し、入力フィールド内にラベル (名前、電子メール、メッセージなど) を書き込みます。フォント Helvetica とカラー #6a6e70 を使用しました。
文字ツール (T) を選択し、入力フィールド内にラベル (名前、電子メール、メッセージなど) を書き込みます。フォント Helvetica とカラー #6a6e70 を使用しました。
 このレイヤーに追加したスタイルを保存し、「ボタン」という名前を付けます。後で作成するボタンはこのスタイルを使用します
このレイヤーに追加したスタイルを保存し、「ボタン」という名前を付けます。後で作成するボタンはこのスタイルを使用します

 以下に示すようにスタイルを設定します
以下に示すようにスタイルを設定します
 を選択し、半径を4pxに設定し、角丸長方形
を選択し、半径を4pxに設定し、角丸長方形



 クリッピングマスクの作成
クリッピングマスクの作成 を使用して、前の四角形の右側にテキストを追加します。タイトルのテキストに使用されているフォントは Futura Bold Condensed (#648393) で、テキスト ブロックに使用されているフォントは Helvetica
を使用して、前の四角形の右側にテキストを追加します。タイトルのテキストに使用されているフォントは Futura Bold Condensed (#648393) で、テキスト ブロックに使用されているフォントは Helvetica


新しいグループを作成し (レイヤー > 新規 > グループ)、「箇条書きポイント」という名前を付けます。次に、楕円ツール (U) を選択します。 Shift キーを押したまま、寸法 5×5 ピクセル、色 #6a6e70 の円を作成します。このレイヤーに「箇条書きポイント」という名前を付け、カテゴリ リストの最初の項目の前に配置します。このレイヤーを何度でも複製します。必要があり、各リスト項目の前に箇条書きを追加します。
を配置し、新しいグループ (レイヤー > 新規 > グループ) を作成し、「twitter」という名前を付けます。次に、この領域の背景を次のように作成します。私が使用したアイコンは「social_twitter_bird.png」です。



