ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル IX - 中括弧を賢く使って魅力的なコンサルテーション ページをデザインする
PS Web デザイン チュートリアル IX - 中括弧を賢く使って魅力的なコンサルテーション ページをデザインする
- 高洛峰オリジナル
- 2017-02-11 09:34:212906ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
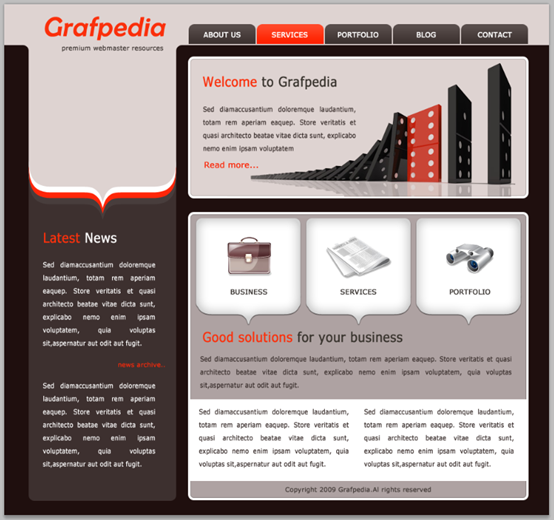
このレイアウトを使用すると、教育と学習専用の Web サイト、ビジネス レイアウト、および管理レイアウトやマーケティング レイアウトを簡単に構築できます。このレイアウトは WordPress テーマでも変換できます。
専用。教育と学習の場合、このレイアウトを使用すると、Web サイト、ビジネス レイアウト、管理レイアウトまたはマーケティング レイアウトを簡単に構築できます。このレイアウトは WordPress テーマに変換できます。
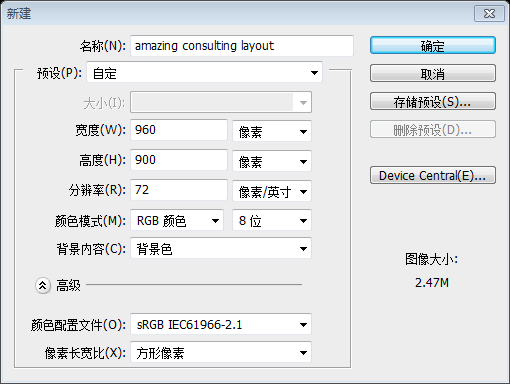
デフォルトのドキュメントサイズを使用します: 960 x 900 ピクセル
新しいドキュメントを作成します。デフォルトのドキュメントサイズは 960*900 ピクセルです。他のサイズも使用できます
 前景色を #1f0f0e に設定します。次に、ペイント バケツ ツールを使用してキャンバスを 1 回押します。これがコンサルティング レイアウトの背景になります。バケツ ツールを使用してキャンバスにペイントをスプレーします。これが私たちの相談ページの背景です。
前景色を #1f0f0e に設定します。次に、ペイント バケツ ツールを使用してキャンバスを 1 回押します。これがコンサルティング レイアウトの背景になります。バケツ ツールを使用してキャンバスにペイントをスプレーします。これが私たちの相談ページの背景です。
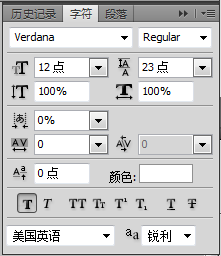
横文字ツールを選択し、次のフォントとサイズを使用しました:
注: フォントの方法が「シャープ」か「ソフト」かについては、自分で実験する必要があります。このチュートリアルでは、異なる方法を使用して 2 回実行し、理由はわかりません。

形状を数回複製しますそして、移動ツールを使用して、次の画像のように配置します形状を複数回(3回)コピーし、移動ツールを使用して、以下の図のように配置します:
4つの形状は下から上に
(43,296)、カラー: #483d3c
(43,285)、カラー: #ff2609
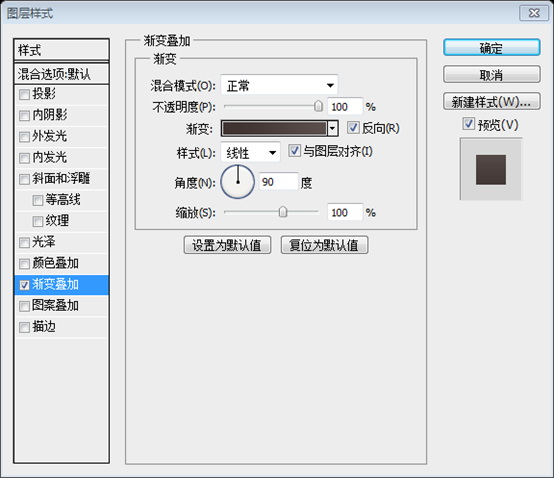
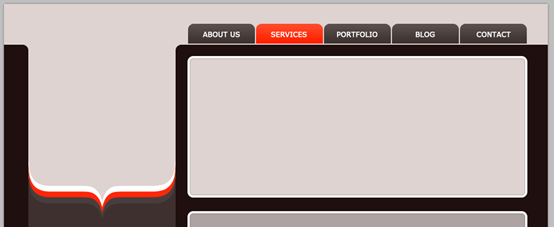
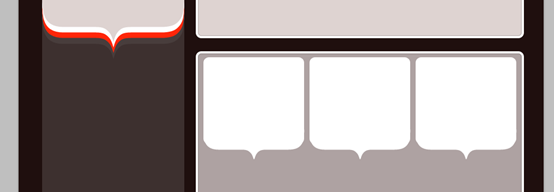
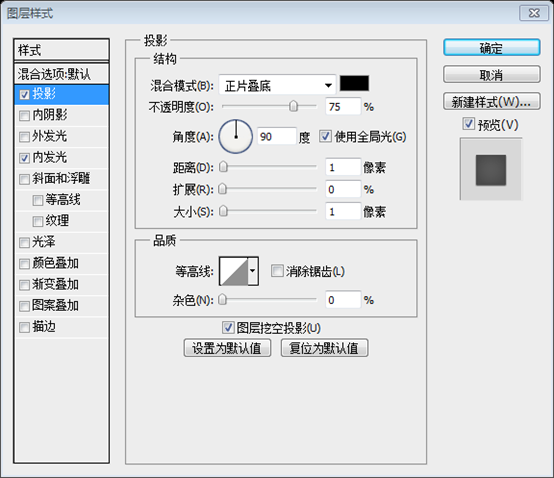
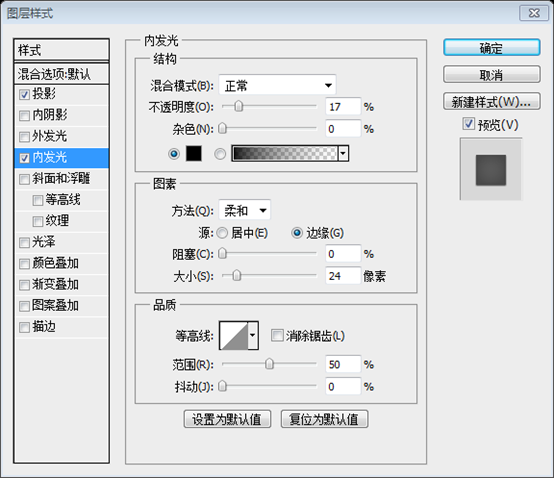
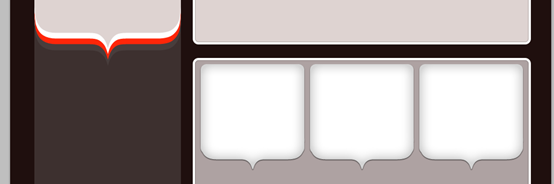
前景色を #3d302f に変更し、角丸長方形ツールで長方形を作成します。この形状の作成に使用する色は # です。 ded3d1 長方形ツールを使用して、その上に新しい長方形を作成します。長方形の色は次のとおりです: #ded3d1 レイアウト 別の図形を追加します ページの上部で、別の長方形を作成する必要があります ペンツールで次の画像のような形を作ります。角を丸くしたいのですが この形を複製します(CTRL+Jを押します)。 )、レイアウトの反対側に配置します。このオプションが有効になっていない場合は、レイヤー パレットでレイヤーを選択する必要があります。次のステップは、このレイヤーを位置合わせすることです。これが私の結果です。 下の画像に示すように、ペンツールを使用して形状を作成します。丸い角を作成しました まだペンツールの使い方が苦手なので、気が変わって丸いものを選択しました。長方形ツール、半径 10px に設定し、次の色で新しい角丸長方形 (-37、72、80、40) を作成します: #1f0f0e 両方のレイヤーに、次のレイヤー スタイルを追加します 次のレイヤー スタイルを両方のレイヤーに追加します: 上部に角丸長方形ツールを使用してボタンを作成しますので、正方形のボタンを作成する方が簡単です
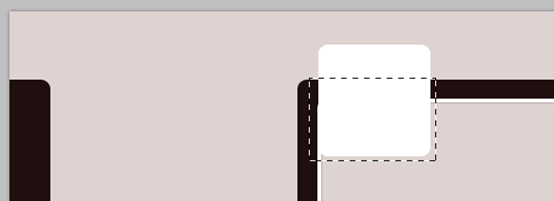
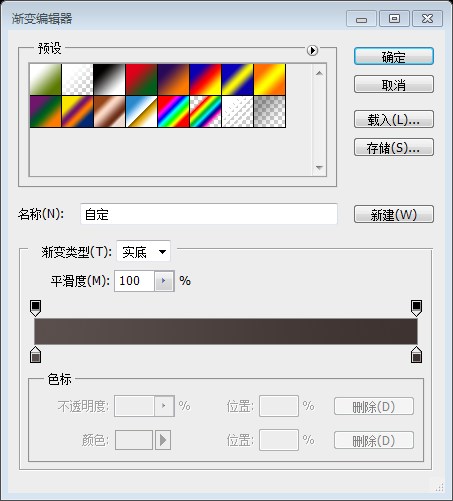
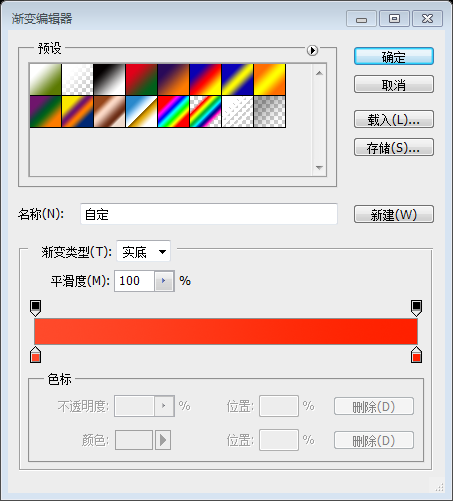
レイヤーパネルを右クリックし、[レイヤーのラスタライズ]を選択します。長方形選択ツールを使用して、ボタンの下部に選択範囲を描きます。 ボタンのレイヤーが選択されていることを確認し、キーボードの削除キーを押してから、Ctrl+D を押して選択を解除します。次に、Photoshop の 27,000 個のグラデーションから美しいグラデーションを追加したいと思います。ボタンは次のようになります。
左側の色: #5a4f4d、右側の色: #3e3331
ボタンを複製して、適切なボタンに移動します移動ツールの位置を使用して
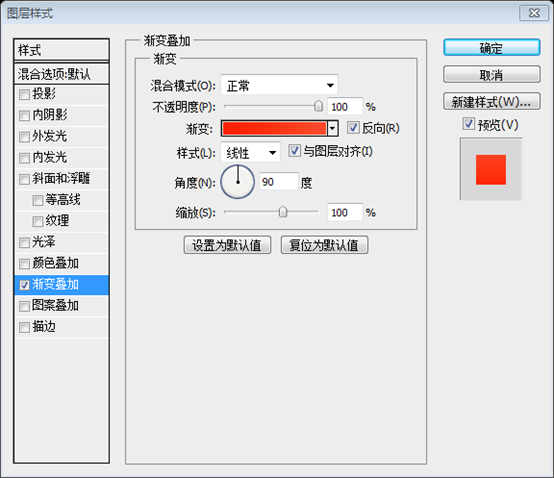
左側の色: #ff4a2b、右側の色: #ff2000 5 つのボタンをペアにして、それぞれボタンにテキストを追加します: ABOUT US、SERVICES、PORTFOLIO、BLOG、CONTACT。テキスト スタイルの設定は次のとおりです:
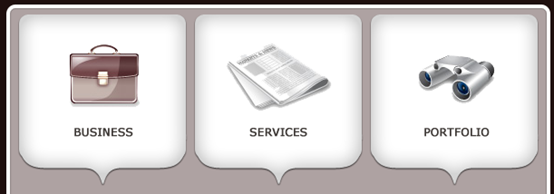
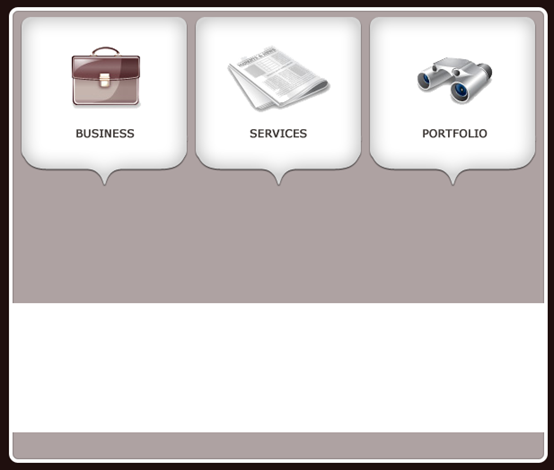
赤いボタンが表示されます。巨大なグラデーション セットから別のグラデーションを追加します。 ( ) ビジネス コンサルティング レイアウトの途中で、3 つの図形と 3 つの中括弧を作成します。 ビジネス コンサルティング レイアウトの途中で、3 つの角丸長方形と 3 つの中括弧を作成します 丸の色を変更します図形を白に設定し、レイヤー パレットで 6 つのレイヤーをすべて選択し、CTRL+E を押してすべてのレイヤーを 1 つのレイヤーに結合します。これが私の結果です。 角丸長方形の色を白に変更します。この6つのレイヤーを選択します。次に、Ctrl+E を押して、レイヤーを 1 つのレイヤーに結合します。ブラシツールを使用して空の領域を塗りつぶします。これが私の結果です 私のアプローチは次のとおりです: 1. 色を白にして新しい角丸長方形 (338、377、184、159) を作成します 2. テキスト ツールを使用して、右中括弧、フォント サイズ 194、フォント Book Antiqua、90 度回転。次に、適切な位置に移動します 3. 次に、長方形ツールを使用して空の部分を塗りつぶします 4. 先ほどの3つのレイヤーを結合し、2回コピーして適切な位置に移動します このレイヤーに次のレイヤー スタイルを追加します。 これらのレイヤーに次のレイヤー スタイルを追加します。 、いくつかのテキストを追加します 長方形ツールを使用して、レイアウトの下部に図形を作成します (324, 696, 600, 144) を追加します横文字ツールを使用してテキストを追加します。画像をクリックして、テキストを配置する方法を確認してください。
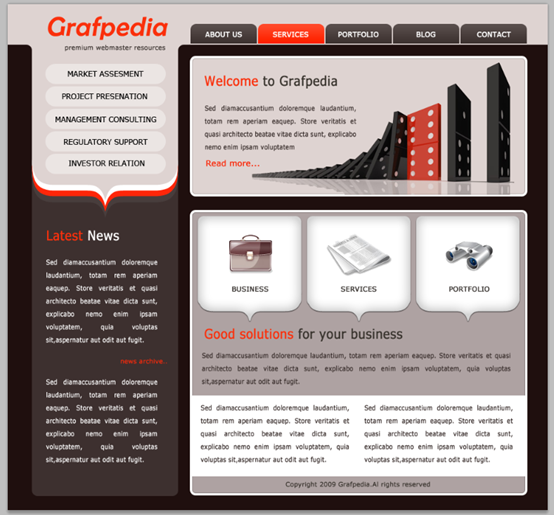
ボタンの上にテキストを配置します。 これが私の最後のコンサルティングレイアウトです。気に入っていただければ幸いです。あなたのウェブサイトに使用したい場合は、お知らせください。実際にどのように見えるか確認したいです。 これが私の最後のコンサルティングです。レイアウトを参照してください。気に入っていただければ幸いです。ウェブサイトのレイアウトに何を使用できるか教えてください。あなたの仕事を本当に知りたいです。 追記: 中括弧を使用してレイアウトを賢く実装します。素晴らしく見えるエフェクトが、実は単なる小さなトリックである場合もあります。 PS Web デザイン チュートリアル IX - 見事なコンサルテーション ページをデザインするためのカッコの賢い使い方については、PHP 中国語 Web サイトをご覧ください。 



 右側では角丸長方形ツールで2つの図形を作成します。
右側では角丸長方形ツールで2つの図形を作成します。 


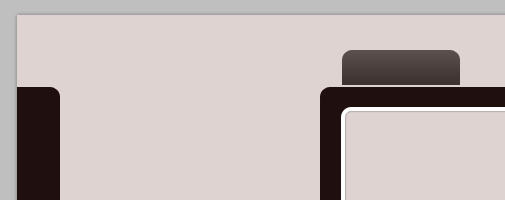
 ボタンが選択されたレイヤーがあることを確認してから、キーボードの削除キーを押し、CTRL+D を押して選択を解除します。このセットから素敵なグラデーションを適用します: 27.000 Photoshop グラデーション 私のボタン。次のようになります:
ボタンが選択されたレイヤーがあることを確認してから、キーボードの削除キーを押し、CTRL+D を押して選択を解除します。このセットから素敵なグラデーションを適用します: 27.000 Photoshop グラデーション 私のボタン。次のようになります: 

 このボタンを複製し、移動ツールを使用してこのボタンの近くに配置します。
このボタンを複製し、移動ツールを使用してこのボタンの近くに配置します。


 巨大なグラデーション セットから別のグラデーションを使用しました。
巨大なグラデーション セットから別のグラデーションを使用しました。




 ロゴの下にいくつかの角丸長方形を追加します。色: ホワイト。これらのレイヤーの塗りつぶしを 40% に設定します
ロゴの下にいくつかの角丸長方形を追加します。色: ホワイト。これらのレイヤーの塗りつぶしを 40% に設定します