ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル VI – Photoshop でフード ブログ レイアウトを作成する
PS Web デザイン チュートリアル VI – Photoshop でフード ブログ レイアウトを作成する
- 高洛峰オリジナル
- 2017-02-11 09:23:532031ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
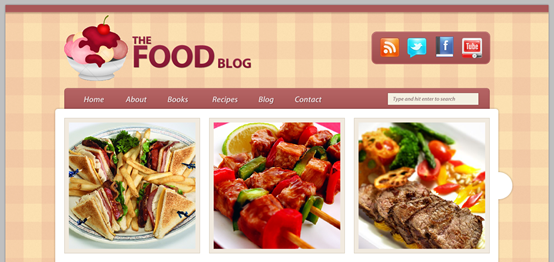
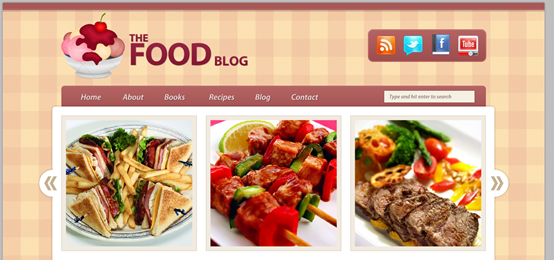
このチュートリアルでは、Grafpedia の最新のベクター パックの 1 つを使用して、Photoshop できれいで食欲をそそる食品ブログのレイアウトを作成する方法を説明します。Photoshop でキッチンのテーブルクロスのパターンを作成する方法を説明します。画像スライダーを作成し、Web レイアウトでベクターを使用する方法を説明します。
このチュートリアルでは、Grafpedia からダウンロードしたベクター グラフィック パッケージを使用して、PS でさわやかで食欲をそそる食べ物ブログ Web サイトを作成する方法を説明します。キッチンのテーブルクロスのパターンを作成する方法、画像スライダーを作成する方法、レイアウトでベクター グラフィックを使用する方法を説明します
はじめに
このチュートリアルでは、960 グリッド システムを使用します。それを作成し、アーカイブ ファイルを解凍し、Photoshop で「960_grid_12_col.psd」ファイルを開きます (「templates」フォルダー内にある「photoshop」フォルダー内にあります)。このチュートリアルのレイアウト システム。レイアウト ファイルをダウンロードして解凍します。次に、PS で 960_grid_12_col.psd を開きます (Photoshop フォルダーのテンプレートの下のサブフォルダーにあります)
Photoshop で .psd ファイルを開くと、12 個の赤いバーが表示されます。これが、これから作成するグリッド システムです。 「12 Col Grid」グループの目のアイコンをクリックすると、赤いバーを非表示にすることができます。
PS で PSD ファイルを開くと、12 個の赤いバーのストリップが表示されます。これはレイアウト システムによって使用されます。12 桁のグリッド グループの前にある目のアイコンをクリックすると、これらのバーを非表示にすることができます
このチュートリアルでは、特定の寸法の図形を作成するように求められます ( [ウィンドウ] > [情報]) を選択すると、その正確な幅と高さが表示されます。この .psd ファイルには、[表示] > [ガイド] に移動するか、[ガイド] を使用します。ショートカット Ctrl/Cmd + ;。通常は赤いバーを非表示にし、必要に応じてガイドをアクティブにします
このチュートリアルでは、特定の寸法の形状を作成するように求められます。 [情報] パネルを開くと ([ウィンドウ] > [情報] をクリック)、図形を作成したときの正確な幅と高さが表示されます。この .psd ファイルには、役立つガイドがいくつか含まれています。有効にするには、[表示] > [表示] > [ガイド] をクリックするか、ショートカット Ctrl + ; を使用します。一般に、私が望むのは、赤いバーを非表示にして、必要な場合にのみガイドをアクティブにすることです。
960 グリッド システムの使用の基本を説明したので、実際の Web レイアウトの作成に進みましょう。
次に、960 グリッド システムの作成に進みます。実際の Web レイアウトを見て、チュートリアルを始めましょう
注: このチュートリアルでは、960 レイアウト システムは使用されないため、この翻訳されたチュートリアルとオリジナルのチュートリアルの操作は説明されません。まだ少し異なります
ステップ 1
まず、作業に十分なスペースを確保するためにドキュメントのサイズを大きくし、[画像] > [キャンバス サイズ] の設定を使用します。次の画像です。ステップ 1
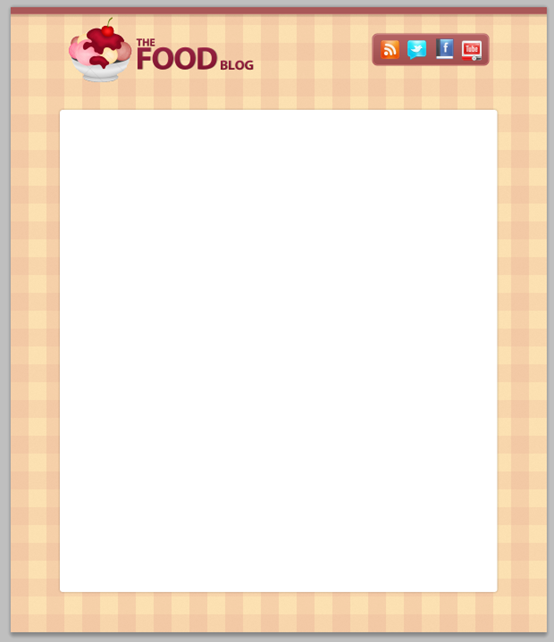
まず、ドキュメントを適切なサイズに調整します。クリック: [画像] > [キャンバス サイズ] を以下のように設定します960 レイアウト システムが使用されていないため、この手順では、次の図に示すように、サイズ: 1200px*1400px の新しいドキュメントを作成します:
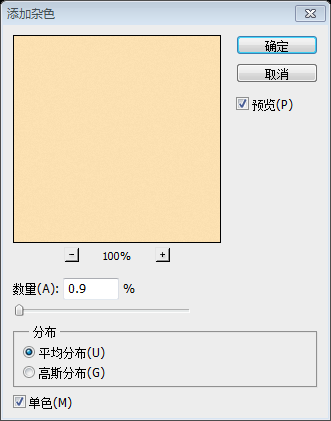
[レイヤー] > [塗りつぶしレイヤー] > [ソリッド カラー] に移動し、このレイヤーを右クリックして、[フィルター] > [ノイズの追加] を選択します。下の画像。
クリック: [レイヤー] > [新しい塗りつぶしレイヤー] > [単色]、色: #fbe0b1。レイヤーを右クリックし、「スマート オブジェクトに変換」を選択します。次に、[フィルター] > [ノイズ] > をクリックしてノイズを追加し、以下に示すようにパラメーターを設定します:

サイズ 80 ピクセル x 80 ピクセルの新しいドキュメントを作成 (Ctrl/Cmd + N) し、四角形ツール (U) を選択し、サイズ 80 ピクセル x 40 ピクセル、色 #b52a51 の四角形を上部に作成します。このレイヤーに「horizontal」という名前を付け、不透明度を 20% に設定します。
新しいドキュメントを作成します (Ctrl/cmd+N)、サイズ: 80px*80px。長方形ツールを使用して、ドキュメントの上部にサイズ: 80px*40px、色: #b52a51 の新しい長方形
(0,0)を作成します。 2 番目のレイヤーに「horizontal」という名前を付け、不透明度を 20% に設定します
 ドキュメントの左側にサイズ 40 ピクセル x 80 ピクセルの別の四角形を作成します。
ドキュメントの左側にサイズ 40 ピクセル x 80 ピクセルの別の四角形を作成します。
上に別の四角形を作成します
(0,0)。ドキュメントの左側、サイズ: 40px*80px、
カラー: #b52a51、このレイヤーに「vertical」という名前を付け、不透明度を 30% に設定します
 これら 2 つのレイヤーを選択し、Ctrl/Cmd + G を押して、それらをグループ内に配置します。グループに「パターン」という名前を付け、不透明度を 30% に設定します。
これら 2 つのレイヤーを選択し、Ctrl/Cmd + G を押して、それらをグループ内に配置します。グループに「パターン」という名前を付け、不透明度を 30% に設定します。
これら 2 つのレイヤーを選択し、Ctrl/Cmd + G を押してグループ内に配置します。このグループ パターンに名前を付け、不透明度を 30% に設定します
 「背景」レイヤーの目のアイコンをクリックして非表示にし、[編集] > [パターンの定義] に移動し、パターンに名前を付けて [OK] をクリックします。これで、このドキュメントを閉じて最初のドキュメントに戻ることができます。
「背景」レイヤーの目のアイコンをクリックして非表示にし、[編集] > [パターンの定義] に移動し、パターンに名前を付けて [OK] をクリックします。これで、このドキュメントを閉じて最初のドキュメントに戻ることができます。
背景レイヤーの前にある目のアイコンをクリックして非表示にします。次に、「編集」>「パターンの定義」をクリックし、パターンに名前を付けて「OK」をクリックします。その後、このドキュメントを閉じて、前のドキュメントに戻ることができます
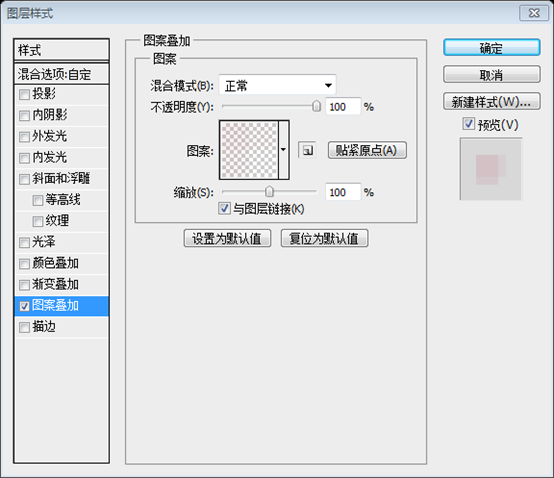
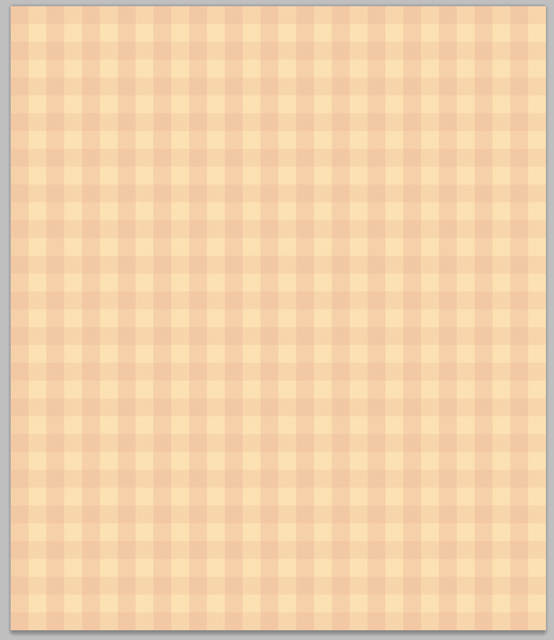
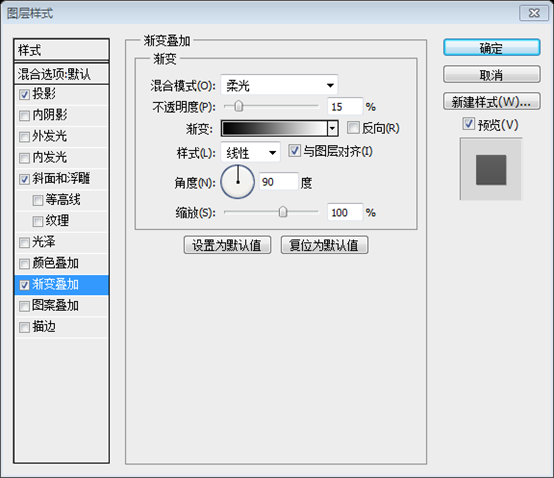
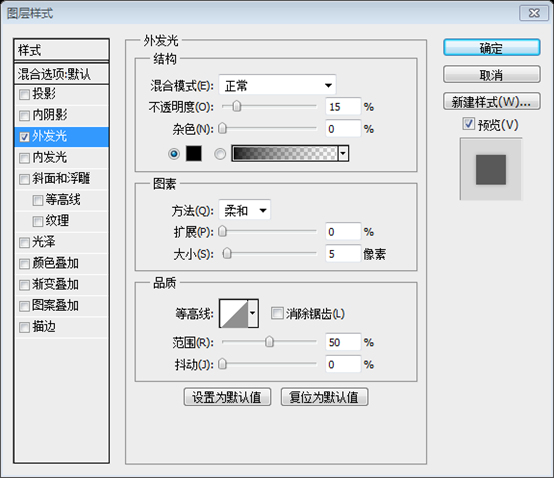
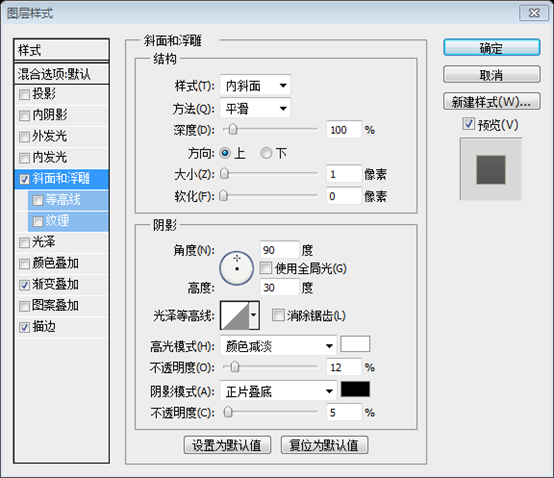
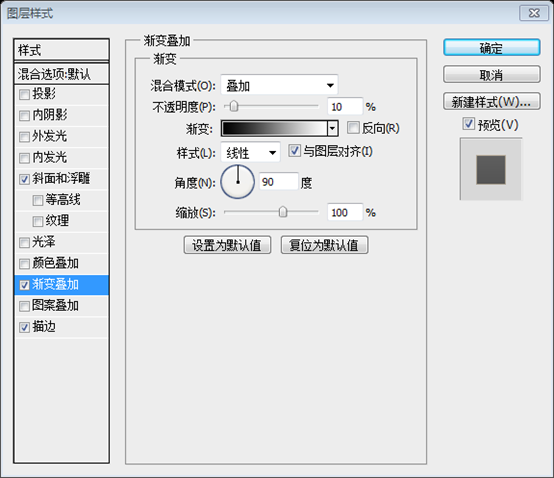
ステップ 3 – 背景にパターンを適用する新しいレイヤーを作成し、ペイント バケツ ツール (G) を使用して白で塗りつぶします。レイヤー「パターン」を選択し、その塗りつぶしを 0% に設定します。次に、それをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定をパターン オーバーレイに使用します。
ステップ 3 - 背景にパターンを追加します新しいレイヤーを作成し、ペイントバケツツールで白色で塗りつぶします。このレイヤー パターンに名前を付け、塗りつぶしを 0% に設定します。次に、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します


ステップ 4
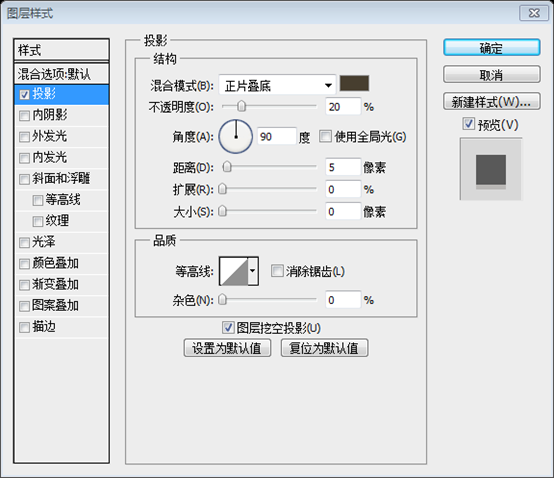
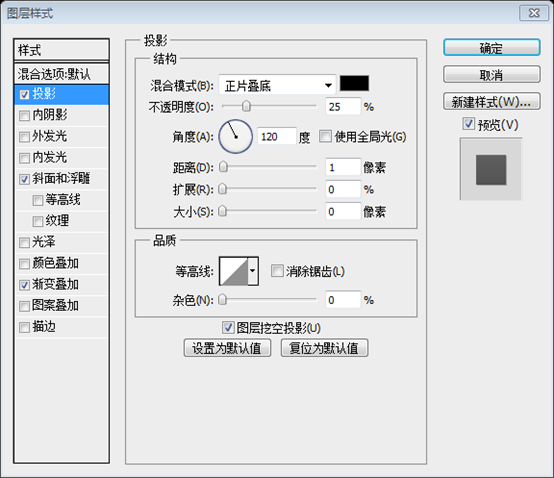
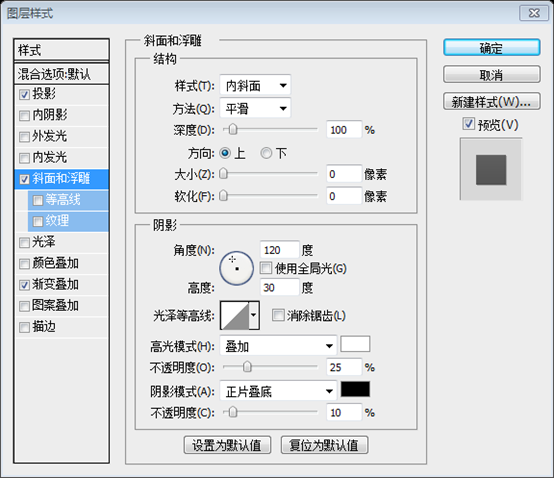
新しいグループを作成し、「トップ バー」という名前を付けます。次に、長方形ツール (U) を選択し、サイズ 1200 ピクセル x 15 ピクセル、色 #a95858 の長方形をドキュメントの上部に作成します。それをダブルクリックしてレイヤー スタイル ウィンドウを開き、ドロップ シャドウに次の画像の設定を使用します。影の色は #473e2f です。
新しいトップ バー グループを作成します。次に、長方形ツールを選択し、ドキュメントの上部にサイズ: 1200px*15px、色: #a95858 の新しい長方形 (0,0) を作成します。このレイヤーに「トップバー」という名前を付けます。レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルと投影カラーを設定します: #473e2f

次に、線ツール (U) を選択し、ウェイトを 1px に設定し、Shift キーを押したままにします。キーを押して、色 #8b4747 を使用して上部の長方形の下部に水平線を作成します。このレイヤーに「1px line」という名前を付けます。
直線ツールを選択し、太さを 1px に設定し、Shift キーを押しながら水平線を作成します。長方形の下部の線、色: #8b4747、このレイヤーに 1px line という名前を付けます。

Ctrl/Cmd + J を押して線レイヤーを複製し、移動ツール (V) を選択し、キーボードの上矢印を 1 回押して、このレイヤーを 1 ピクセル上に移動します。 #ca7373 への線。
Ctrl/Cmd + J をクリックして、線レイヤーを複製します。次に、移動ツールを選択し、キーボードの上矢印キーを押して、このレイヤーを 1 ピクセル上に移動します。新しい線の色が #ca7373

ステップ 5
Food Vectors Pack をダウンロードし、Adobe Illustrator で .AI ファイルを開き、選択ツールを使用してアイスクリーム カップのベクトルを選択します。 (V)、コピーし (Ctrl/Cmd + C)、Photoshop に戻ってスマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。このレイヤーに「アイスクリーム アイコン」という名前を付け、自由変形 (Ctrl/Cmd +) を使用します。 T) サイズを変更します。
ステップ 5
Food Vectors Pack をダウンロードし、Adobe Illustrator で .AI ファイルを開きます。次に、選択ツールでアイスクリームカップのベクトルを選択し、コピーします。 PS に戻り、スマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。このレイヤーにアイスクリームアイコンという名前を付けます。次に、自由変形ツール (Ctrl/Cmd + T) でサイズを変更します

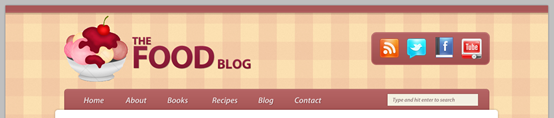
ガイドをアクティブにして (Ctrl/Cmd + ;)、アイスクリームアイコンを下の画像のように位置合わせします。グループ内で (Ctrl/Cmd + G)、「ロゴ」という名前を付けます。
ガイドを有効にして (Ctrl/Cmd + ;)、アイスクリームのアイコンを下の画像のように配置します。レイヤーをグループに入れ (Ctrl/Cmd + G)、グループのロゴに名前を付けます
基準線がないため、この手順ではグループに配置してグループ名を付けるだけです
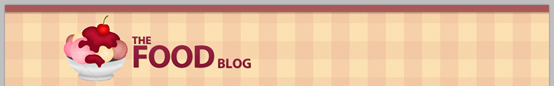
次に、 「ツール (T)」と入力し、色 #8d1c39 を使用してレイアウトの名前を書き込みます。ここでは、3 つのテキスト レイヤーと Myriad Pro Black (「食べ物」という単語の場合) と Myriad Pro Bold (他の 2 つの単語の場合) を使用しました。これらのレイヤーを配置するには、移動ツール (V) を使用します。
文字ツールを使用して、レイアウトの名前、色: #8d1c39 を書き込みます。 3 つのテキスト レイヤーを使用しました。使用したフォントは Myriad Pro Black (テキスト フード) と Myriad Pro Bold (他の 2 つのテキスト) です。移動ツールを使用して、これらのテキスト レイヤーを整列させます
フォント Myriad Pro Black が見つからないため、代わりに Myriad Pro Bold を使用してください。 3つのテキストの設定は以下の通りです。
テキストの設定 FOOD

テキストの設定 THE

テキストブログ設定

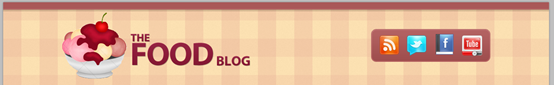
最後のサンプル:

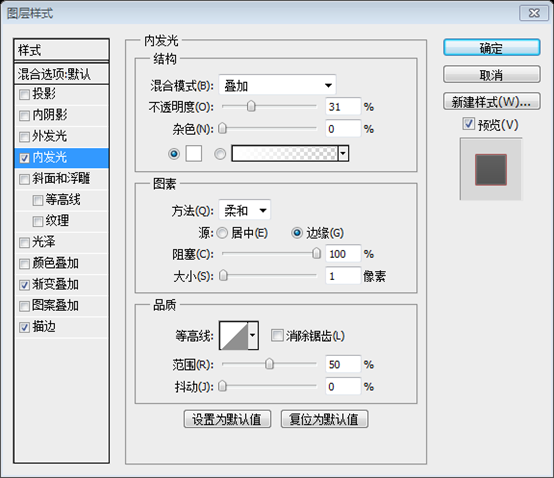
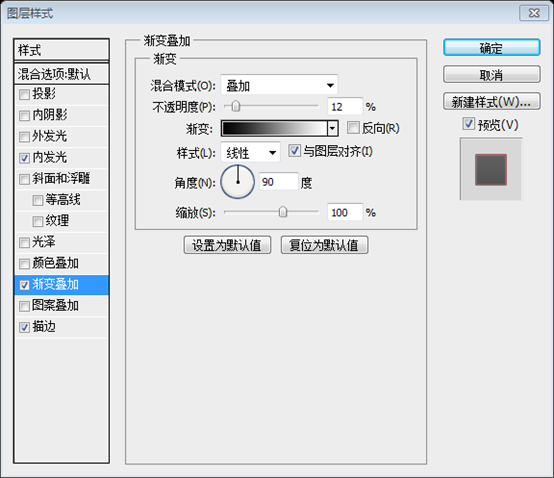
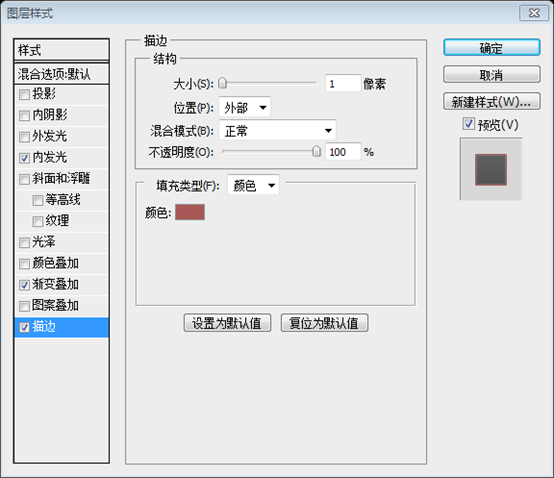
テキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定を使用します。テキスト レイヤーが複数ある場合は、最初のレイヤー スタイルをコピーし (レイヤーを右クリックして [レイヤー スタイルのコピー] を選択)、それを他のテキスト レイヤーに貼り付けます (右クリックして [レイヤー スタイルの貼り付け] を選択します)。
ダブルクリックテキストレイヤーのレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。複数のテキスト レイヤーがある場合は、最初のテキスト レイヤーのスタイルをコピーし (レイヤーを右クリックして [レイヤー スタイルのコピー] を選択)、それを他のテキスト レイヤーに貼り付けます (レイヤーを右クリックして [レイヤー スタイルの貼り付け] を選択します) )




ステップ 6 – ソーシャルアイコンを追加します
次に、Rounded を選択します。長方形ツール (U ) を作成し、レイアウトの右側にサイズ 260 ピクセル x 70 ピクセル、色 #a95858 の角丸長方形を作成します。このレイヤーに「social bg」という名前を付け、ダブルクリックして [レイヤー スタイル] ウィンドウを開き、設定を使用します。次の画像。ストロークの色は #a95858 です。新しいソーシャル グループ。次に、角丸長方形ツールを使用して、レイアウトの右側に角丸長方形
(810, 60)
、サイズ: 260px*70px、色: #a95858 を作成します。このレイヤーに「social bg」という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。ストロークの色は #a95858



です。
このアイコンのセットを Function からダウンロードし、Photoshop で「rss」、「twitter」、「facebook」、「youtube」のアイコンを開き、移動ツール (V) を使用してこれらのアイコンを最初のドキュメントに移動し、その中に配置します。前に作成した角丸長方形です。
Function からアイコンのセットをダウンロードし、PS で RSS、twitter、facebook、youtube のアイコンを開き、移動ツールを使用して各アイコンを角丸長方形の中に移動し、整列させます

ステップ 7 – コンテンツの背景を作成する
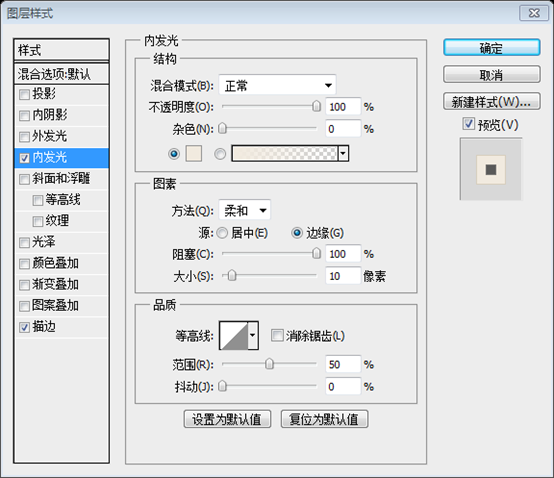
角丸長方形ツール (U) を選択し、半径を 6 ピクセルに設定し、980 ピクセル x 1080 ピクセルの寸法の白い角丸長方形を作成します。このレイヤーに「content bg」という名前を付けます。 、それをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を外側のグローに使用しますステップ 7 - コンテンツ領域の背景を作成します
角丸長方形ツールを使用して、半径を次のように設定します。 6px、白い角丸長方形(110, 230) を作成、サイズ: 980px*1080px。レイヤー コンテンツに bg という名前を付け、レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します


ステップ 8 – ナビゲーション バーを作成する
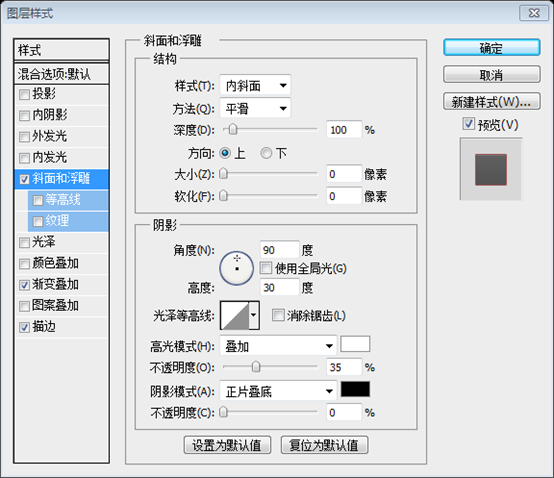
新しいグループを作成する(レイヤー > 新規 > グループ)、「navigation」という名前を付け、「content bg」グループの下に置き、角丸四角形ツール (U) を選択し、寸法 938 ピクセル x 70 ピクセル、色 #a95858 の角丸四角形を作成します。この長方形の下部領域が大きな白い長方形の下にあることを確認し、このレイヤーに「ナビゲーション バー」という名前を付け、下の画像の設定を使用します。ステップ 8 - 水平ナビゲーション バーを作成します
新しいナビゲーション グループを作成し ([レイヤー] > [新規] > [グループ])、そのグループをコンテンツ背景グループ(レイヤーである必要があります) の下に移動します。角丸長方形ツールを使用して、角丸長方形 (131, 185) 、サイズ: 938px*70px、色: #a95858 を作成します。角丸長方形の底部が白い角丸長方形の後ろにあることを確認してください。レイヤー ナビゲーション バーに名前を付け、レイヤーをダブルクリックして、以下に示すようにスタイルを設定します。ストロークの色は #9c5151 です




文字ツール (T) を選択し、色 #ece2e4 とフォント Myriad Pro Semibold Italic。色 #803a3a と次の画像の設定を使用して、これらのレイヤーに影を追加します。
ステップ 9テキスト ツールを使用して、ナビゲーション バー メニューのテキストを追加します。色: # ece2e4、フォント: Myriad Pro Semibold Italic、
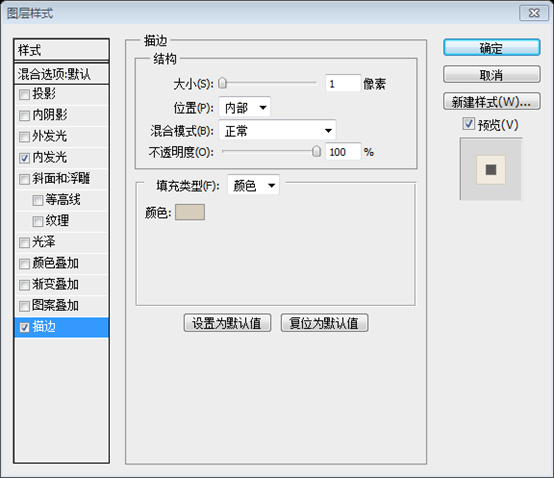
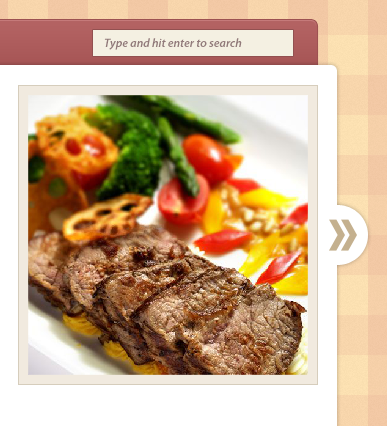
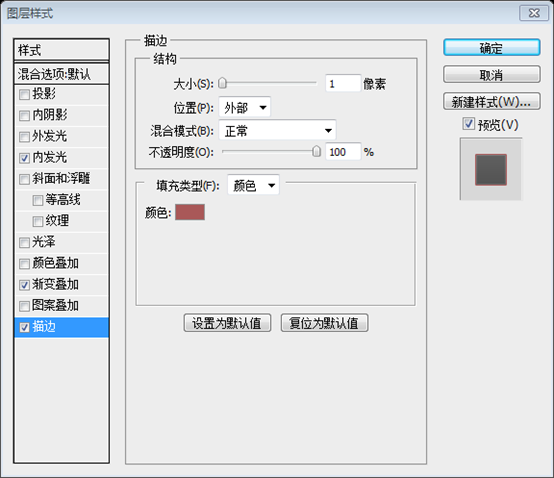
フォント サイズ: 18 ポイント。次のスタイルを追加し、これらのテキスト レイヤーに影の色を追加します: #803a3a ステップ 10 – 検索バーの作成 新しいグループを作成し、「検索バー」という名前を付けます。次に、長方形ツール (U) を選択し、200 ピクセル x 26 ピクセルの寸法の長方形を作成します。このレイヤーに「検索バー」という名前を付け、ナビゲーション バーの右側に配置し、色 #925050 を使用して 1 ピクセルのストロークを追加します。 ステップ 10 – 検索バーを作成します 新しい検索バーグループを作成します。次に、長方形ツールを使用して、長方形 (845, 195)
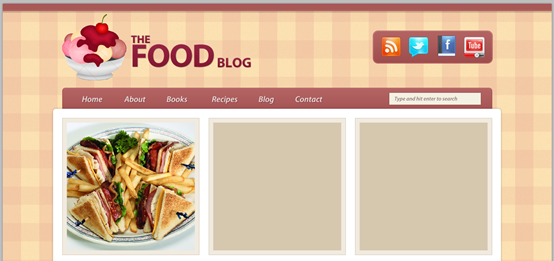
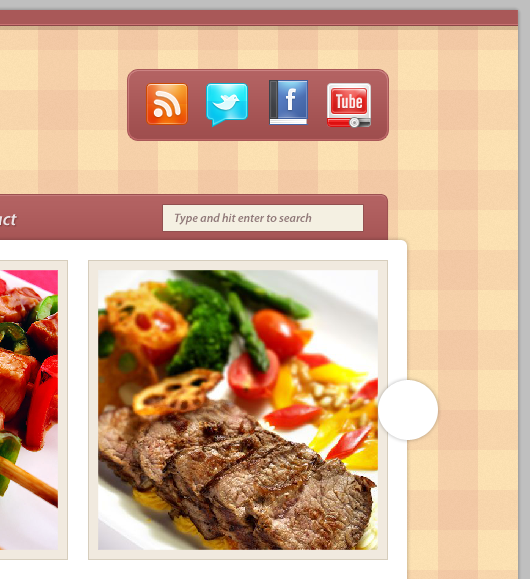
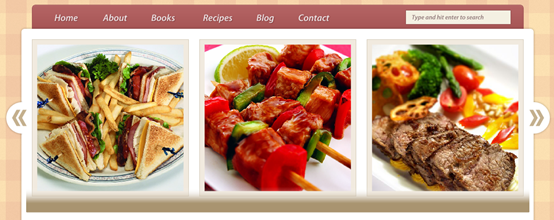
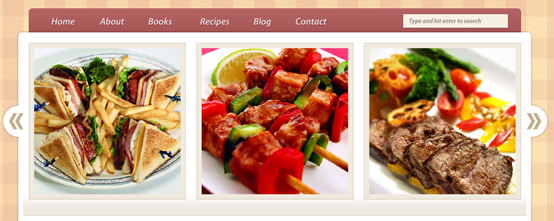
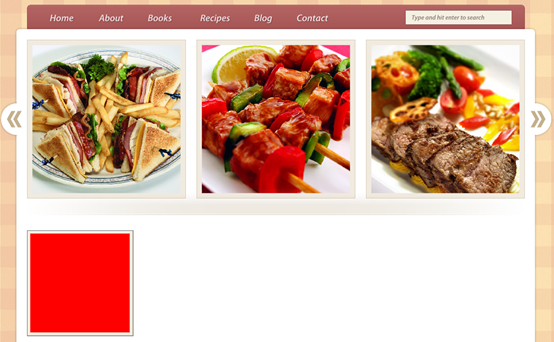
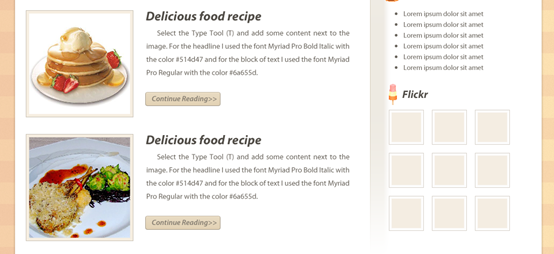
ステップ 11 – 画像スライダーを作成します ステップ 11 - 画像スライダーを作成します (130, 250)
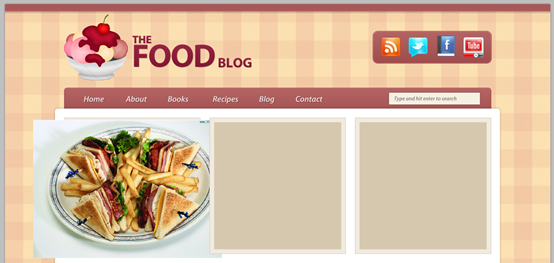
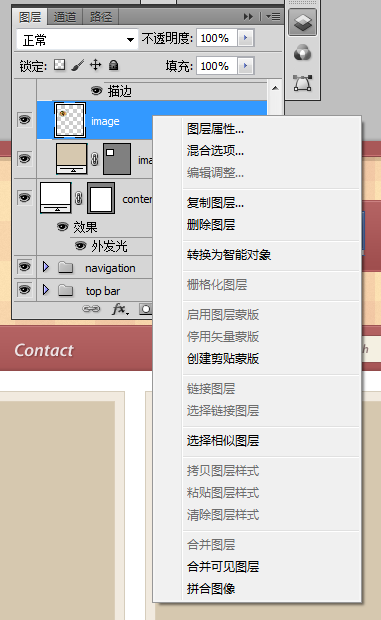
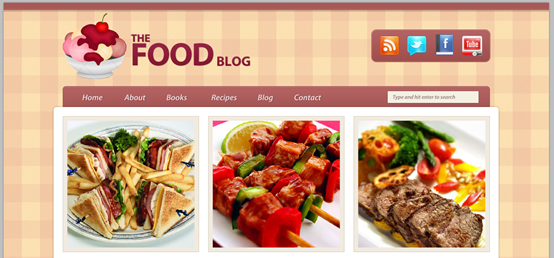
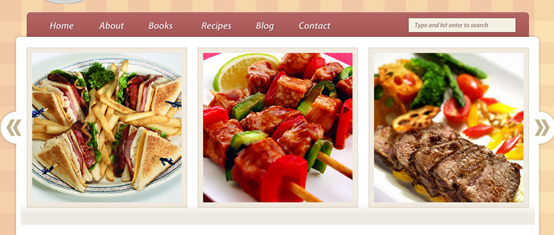
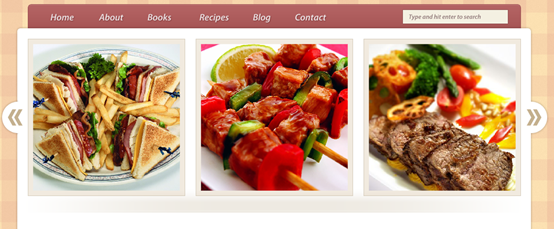
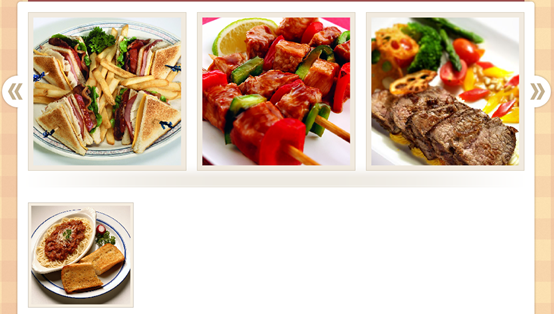
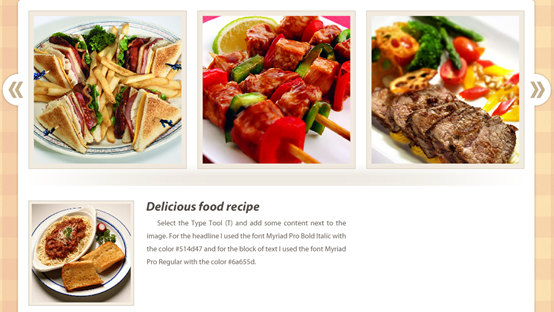
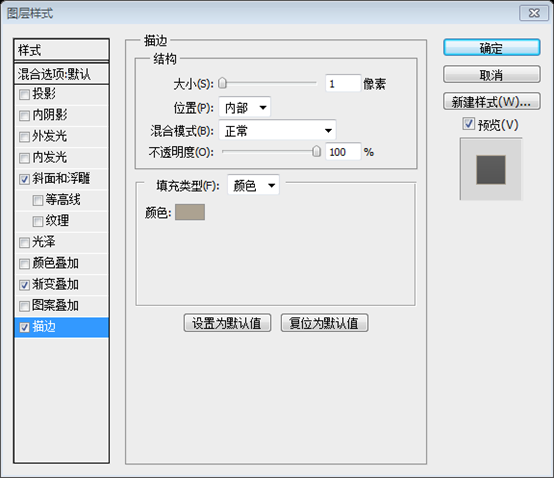
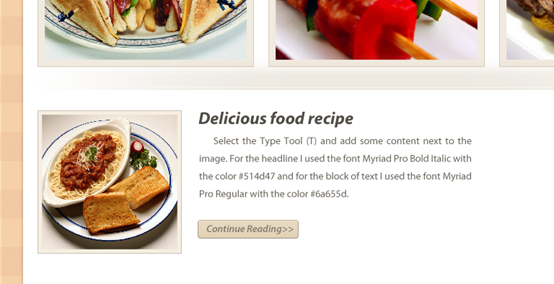
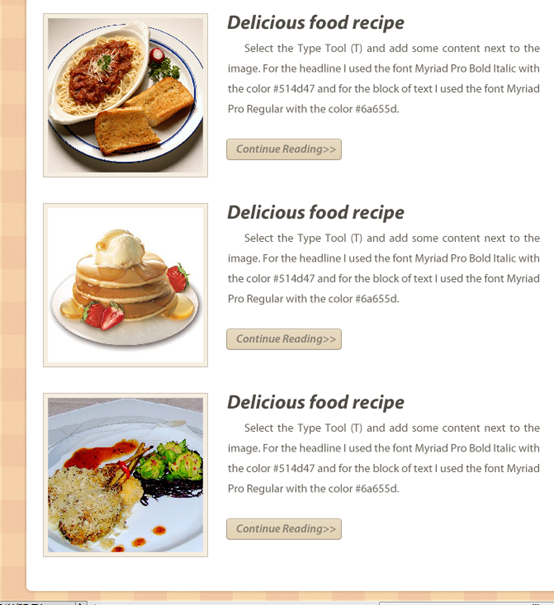
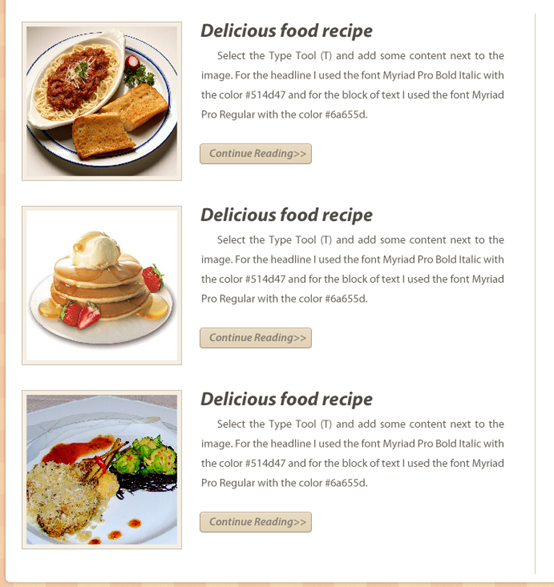
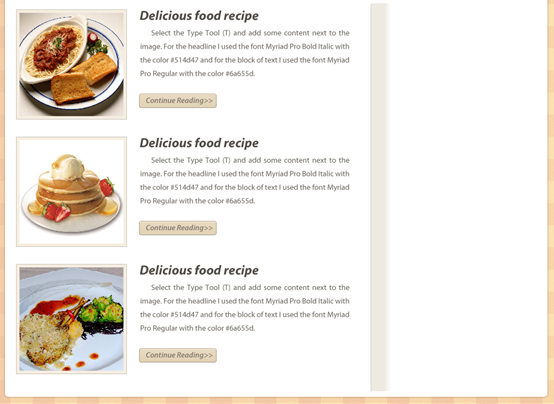
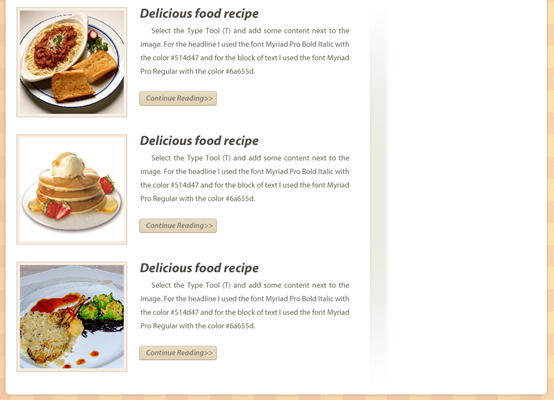
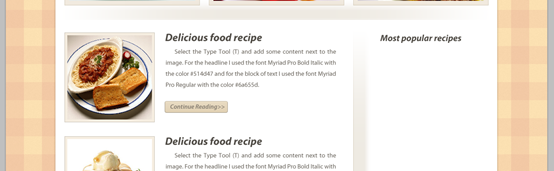
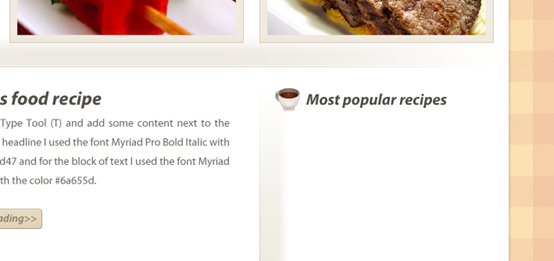
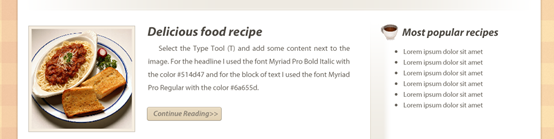
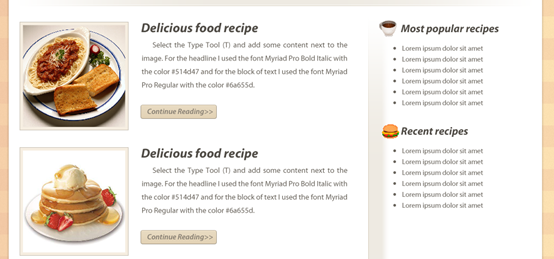
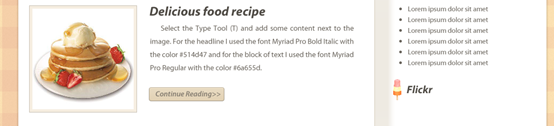
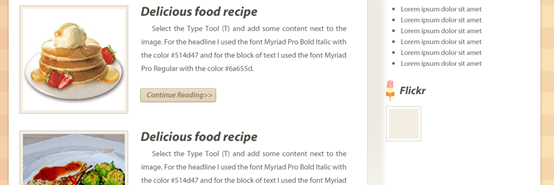
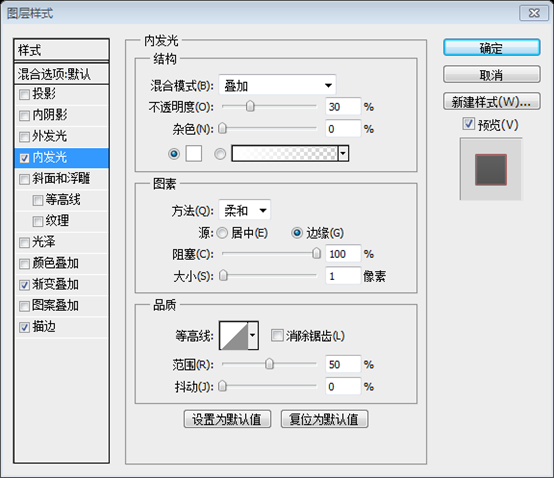
このレイヤーを 2 回複製し (Ctrl/Cmd + J)、移動ツールを使用して以下に示すように正方形を配置します。ナビゲーション バーの下から 20 ピクセル。ガイドをアクティブにして、正方形をより適切に位置合わせできるようにします。 実際、計算により、3 つの正方形の位置は (130, 250)、(450, 250)、(770, 250) であることがわかります。 Photoshop で食べ物の画像を開き、最初のドキュメントに移動します。この画像を前の手順で作成した中央の四角形の上に配置し、このレイヤーに「画像」という名前を付け、右クリックして「クリッピングマスクの作成」を選択します。中央の正方形の内側にのみ表示されます。 ステップ 12 PS で食べ物の画像を開き、作成したばかりの正方形の上に画像を移動します。このレイヤーに画像という名前を付け、右クリックして [クリッピング マスクの作成] を選択すると、画像に正方形のその部分のみが表示されるようになります 他の 2 つの画像の中にさらに 2 つの画像を追加します。同じ手法を使用して、sxc.hu の食べ物の画像をいくつか使用しました 同じ手法を使用して、他の 2 つの image_holder レイヤーに画像を追加しました。 sxc.hu でいくつかの画像をダウンロードしました ステップ 13 – 画像スライダーの 2 つの矢印を作成します 新しいグループを作成し、「右矢印」という名前を付けます。次に、楕円ツール (U) を選択します。 Shift キーを押したまま、60 ピクセル x 60 ピクセルの白い円を作成します。このレイヤーに「circle」という名前を付け、画像スライダーの右側に配置します。このレイヤーをダブルクリックし、下の画像の設定を使用します。 ステップ 13 - 2 つの画像スライダー矢印を作成します 新しい右矢印グループ。次に、楕円ツールを選択し、Shift キーを押したままにして、白い円 (1060, 370) 、サイズ: 60px*60px を作成します。このレイヤーに「circle」という名前を付け、画像スライダーの右側に移動します。レイヤーをダブルクリックし、以下のようにスタイルを設定します。 ステップ 14 次に、Ctrl/Cmd キーを押しながら、このレイヤーと「円」レイヤーを選択します。そのうちの 1 つを右クリックし、[スマート オブジェクトに変換] を選択すると、左端に外側のグロー効果を追加せずに、円の左半分をマスクできるようになります。 ステップ 14 新しい空白レイヤー ( Ctrl /Cmd + Shift + N)、Ctrl/Cmd キーを押したままそのレイヤーと円レイヤーを選択します。いずれかのレイヤーを右クリックし、「スマート オブジェクトに変換」を選択します。これにより、左側に外側のグロー スタイルを追加せずに、円の左半分をブロックすることができます PS バージョンの問題である可能性があります。PS CS5 で円レイヤーをスマート オブジェクトに直接変換したところ、その効果は次のようになります。と同じです。 ステップ15 画像を右クリックし、色#を使用して白い円の中に矢印を作成します。 c4b08e. このレイヤーに「arrow」という名前を付け、複製し (Ctrl/Cmd + J)、新しい矢印を最初の矢印の隣に移動します。 ステップ 15 カスタムシェイプツールを選択し、画像を右クリックします。矢印の形状を選択します。次に、白い円の中に新しい矢印を作成します (色: #c4b08e)。このレイヤーに矢印という名前を付け、レイヤーを複製し (Ctrl/Cmd + J)、新しい矢印を元の矢印の隣に移動します ステップ 16 右矢印を作成したのと同じように、画像スライダーを作成します。 ステップ 16 同じ方法を使用して、画像スライダーの左側に別の矢印を作成します 簡単な方法は、右矢印グループと名前を直接コピーすることです。新しいグループは左矢印で、左側の適切な位置に移動し、[編集] > [変換] > [水平方向に反転]をクリックします。 ステップ 17 – 画像スライダーの下にセパレーターを作成します 次に、線ツール (U) を選択し、ウェイトを 1px に設定し、色を使用して画像スライダーの下に水平線を作成します。 #d6cdbc (1)。この行と上の画像の間に 30 ピクセルの距離を置きます。 (120, 580, 960, 1) 長方形マーキー ツール (U) を使用して、次の画像 (2) に示すような選択範囲を作成します。 このレイヤーの不透明度を 20% (4) に設定します。グラデーションと前に作成した線の間を 1 ピクセルに設定します。 移動ツールを使用して、グラデーション レイヤーを水平線から 1 ピクセル離します ステップ18 セパレーターグループ > すべて表示 > にマスク (レイヤー) を追加します。黒から透明へのグラデーションを選択し、Shift キーを押したままセパレーターの左から右へグラデーションをドラッグします。これにより、セパレーターにフェードイン効果が与えられます。次に、セパレータの右側から左側にグラデーションをドラッグします。下の図のように、グラデーションを設定した後は、2 回ドラッグする必要はありません。グラデーションをドラッグする前に、必ず中央のマスクをクリックしてください。グループ。前のグループ内に別のグループを作成し、「post #1」という名前を付けます。新しいブログ グループを作成します。その中に新しい投稿 #1 グループを作成します。 長方形ツール (U) を選択し、Shift キーを押しながら 200 ピクセル x 200 ピクセルの正方形を作成し、この正方形をレイアウトの左側、水平セパレーターの下 30 ピクセルに移動します。ガイドを有効にします。このレイヤーを配置します。長方形ツールを使用し、Shift キーを押したままにして、サイズ: 200px*200px の正方形 (130、610) を作成します。四角形をレイアウトの左側、水平分割線から 30 ピクセル離れた場所に移動し、ガイドを有効にして配置しやすくします。 このレイヤーに「image_holder」という名前を付け、ダブルクリックして次の画像の設定を使用します。内側のグローには色 #f6eee1 を使用し、ストロークには #c9c2b6 を使用しました。このレイヤーに image_holder という名前を付け、レイヤーをダブルクリックして、以下に示すようにスタイルを設定します。内側のグローカラー: #f6eee1、ストロークカラー: #c9c2b6 Photoshop で食べ物の画像を開き、最初のドキュメントに移動し、自由変形 (Ctrl/Cmd + T) を使用してサイズを変更します。このレイヤーに「image」という名前を付け、「image_holder」レイヤーの上に配置します。次に、それを右クリックして、[クリッピング マスクの作成] を選択します。 PS で食べ物の画像を開き、image_holder レイヤーの上に移動します。自由変形ツール (Ctrl/Cmd + T) でサイズを変更します。このレイヤーイメージに名前を付けます。次に、レイヤーを右クリックして「クリッピングマスクの作成」を選択します。 このステップの操作はステップ12と同じです ステップ20 文字ツール(T)を選択し、画像の横にコンテンツを追加します。見出しには、フォント Myriad Pro Bold Italic (色 #514d47) を使用し、テキストのブロックにはフォント Myriad Pro Regular (色 #6a655d) を使用しました。 ステップ 20 テキスト ツールを使用して画像の横にコンテンツを追加し、タイトル行はフォント Myriad Pro Bold Italic を使用、色: #514d47、フォント サイズ: 24 ポイント、テキスト ブロックはフォント Myriad Pro Regular を使用、色: #6a655d、フォント サイズ: 14 ポイント、行間隔は自動に設定 ステップ 21 – 「続きを読む」ボタンを作成する 新しいグループを作成し、「ボタン」という名前を付けます。次に、角丸長方形ツール (U) を選択し、半径を 4px に設定し、角丸ボタンを作成します。寸法 140 ピクセル x 26 ピクセル、色 #e5d6bb の四角形を作成します。このレイヤーに「ボタン」という名前を付け、それをダブルクリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。使用したストロークの色は #aca291 です。 ステップ 21 - 続きを読むボタンを作成する 新しいボタン グループを作成し、角丸長方形ツールを使用して半径を 4px に設定し、角丸長方形を作成します (350, 764) 、サイズ: 140px*26px 、色: #e5d6bb 。このレイヤーにボタンという名前を付け、レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルとストロークの色を設定します: #aca291 文字ツール (T) を選択し、カラー #847c70 とサイズ 14 ポイントのフォント Myriad Pro Semibold Italic、サイズ 14 ポイントを使用して、角丸四角形の中に「続きを読む »」という文字を書き込みます 「投稿 #1」グループを 2 回複製し (グループを右クリックして [グループの複製] を選択します)、移動ツール (V) を使用してブログ投稿を下に移動します。食べ物の写真を他の 2 つの写真と置き換えることもできます 投稿 #1 グループを 2 回コピーします (グループを右クリックし、[グループのコピー] を選択します)。移動ツールを使用して、投稿間の距離が 30 ピクセルであることを確認して、他の投稿を置き換えることができます。食べ物の写真を 2 つ投稿します ステップ 23 – サイドバーのセパレーターを作成します 新しいグループを作成し、「サイドバー」という名前を付けます。 ステップ 23 - サイドバー セパレーターを作成する 新しいサイドバー グループを作成します。次に、新しいセパレーターグループを作成します 線ツール(U)を選択し、ウェイトを1pxに設定し、ブログ投稿の横に垂直線を作成します(1)。このレイヤーに「1px line」という名前を付けます。線ツール、太さを 1px に設定し、ブログのお知らせの右側に垂直の直線を作成します。 、このレイヤーに 1px line という名前を付けます 以下に示すように、長方形の選択ツールを使用して選択範囲を選択します セパレーター グループをクリックし、グループにマスクを追加し、[レイヤー] > [レイヤー マスク] > [すべて表示] をクリックします。グラデーション ツールを選択し、Shift キーを押したまま、下の図のように、黒から透明のグラデーションをセパレーターの上から下にドラッグし、別のグラデーションを下から上にドラッグします 前のグラデーションを呼び出したまま、ドラッグするだけです前の水平区切り記号 (ステップ 17) と同じように、一度実行します ステップ 24 – サイドバーのコンテンツを追加する ステップ 24 – サイドバーにコンテンツを追加する Adobe Illustrator に切り替え、フード ベクター パックからコーヒー カップ ベクターをコピーし、スマート オブジェクトとしてこのレイヤーに「コーヒー カップ アイコン」という名前を付けて、自由変形 (Ctrl/Cmd +) を使用します。 T) サイズを変更し、見出しの前に移動します。 Adobe Illustrator に切り替え、Food Vectors Pack からコーヒー カップをコピーし、PS でスマート オブジェクトとして貼り付け、コーヒー カップ アイコンという名前を付け、無料の変形ツールを使用します。をクリックしてサイズを調整し、ヘッダー行の前に移動します。 タイプ (T) を選択し、フォント Myriad Pro Regular、色 #6a655d、サイズ 13pt を使用して、楕円ツール (U) を選択します。 、Shift キーを押したまま、リストの各行の前に 5 ピクセル x 5 ピクセルのドットを作成し (Ctrl/Cmd + G)、グループに「ドット」という名前を付けます。タイトル行に 。下のテキスト ツールを使用して、ブログのお知らせのリストを追加します。フォント: Myriad Pro Regular、カラー: #6a655d、サイズ: 13 ポイント。楕円ツールを選択し、Shift キーを押したまま、リストの各行の前に 5px*5px の寸法で点を作成します。これらのドット レイヤーをグループにグループ化し (Ctrl/Cmd + G)、グループに dots という名前を付けます 最近のレシピ用のリストを 1 つ追加します。ダウンロードしたベクター パックから別のベクターを使用します。 最近のレシピのリストを追加します。タイトル行の前に、ダウンロードしたベクター パックから別のベクター アイコンを使用します。 ステップ 26
長方形ツール (U) を選択し、Shift キーを押したまま、寸法 65 ピクセル x 65 ピクセル、色 #f4ede2 の正方形を作成します。このレイヤーをダブルクリックします。 [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。内側のグローのカラーは #fdfdfd、ストロークのカラーは #d7d1c9 です。 (805、1025)。 )
このレイヤーを8回複製し(Ctrl/Cmd + J)、移動ツール(V)を使用して、下の画像に示すようにすべての正方形を配置します。すべての正方形の間に15ピクセルの距離を置きます。グループ内に四角形のレイヤーを配置し、「squares」という名前を付けます。 このレイヤーを 8 回複製し (Ctrl/Cmd + J)、移動ツールを使用して以下に示すように四角形を位置合わせします。正方形間の距離は 15px です。これらの正方形レイヤーをグループに結合し、グループに正方形という名前を付けます ステップ 27 – フッターを作成する ステップ 27 - フッターを作成します 新しいグループを作成し、「フッター」という名前を付けます」を選択し、「content bg」レイヤーの下に配置します。次に、角丸長方形ツール (U) を選択し、半径を 6px に設定し、レイアウトの下部に 938px x 70px の寸法の角丸長方形を作成します。このレイヤーの半分は大きな白い四角形の下に隠れています。このレイヤーに「フッター」という名前を付けて、次の画像の設定を使用します。使用したストロークの色は #a95858 です。 新しいフッター グループと配置を行います。コンテンツ背景レイヤーの下のグループ。次に、角丸長方形ツールを選択し、半径を 6px に設定し、レイアウトの下部に角丸長方形 (131, 1280) を作成します。色: #a95858、サイズ 938px*70px、角丸長方形の上部が正しいことを確認してください。半分は大きな白い長方形の後ろにあります。このレイヤーにフッターという名前を付けます。レイヤーをダブルクリックして、次のようにスタイルを設定します。 #a95858 PS Web デザイン チュートリアル VI - Photoshop で食べ物ブログ レイアウトを作成する 関連記事については、PHP 中国語 Web サイトに注目してください。 




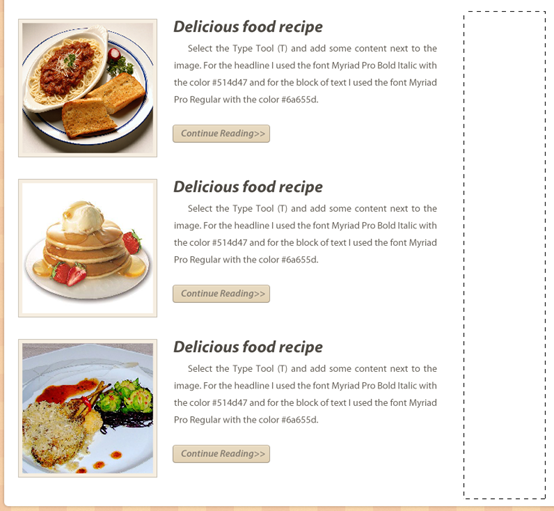
 このレイヤーを 2 回複製します。 (Ctrl/Cmd + J) し、移動ツール (V) を使用して、次の図に示すようにこれらのレイヤーを配置します。これらのレイヤーを配置しやすくするために、ナビゲーション バーの下部から 20 ピクセルの距離を残します。
このレイヤーを 2 回複製します。 (Ctrl/Cmd + J) し、移動ツール (V) を使用して、次の図に示すようにこれらのレイヤーを配置します。これらのレイヤーを配置しやすくするために、ナビゲーション バーの下部から 20 ピクセルの距離を残します。 


























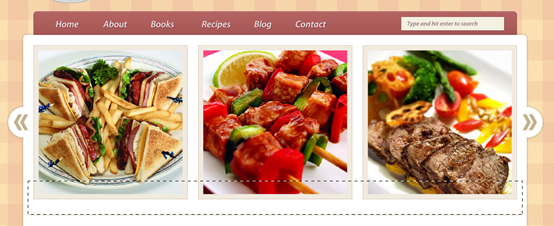
 長方形選択ツール (M) を使用します) を使用して、次の画像 (2) のような選択範囲を作成します。
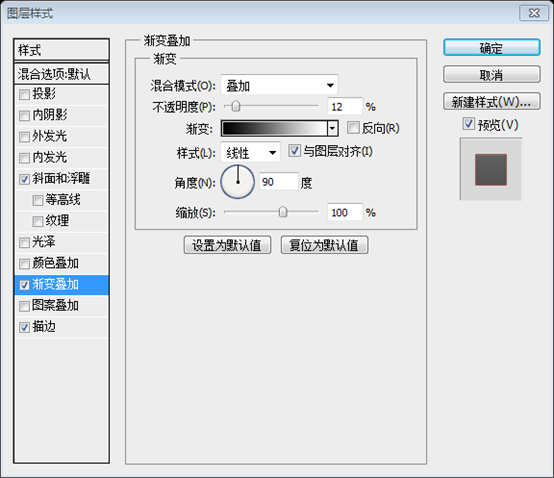
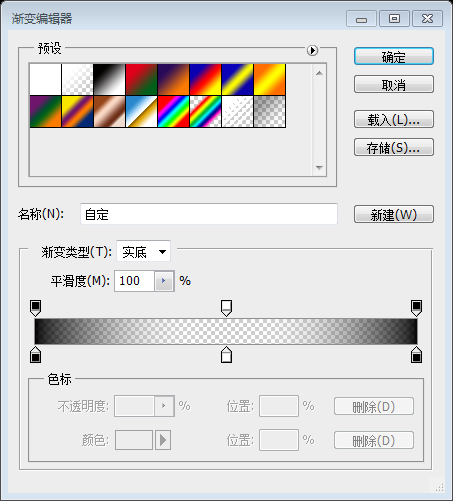
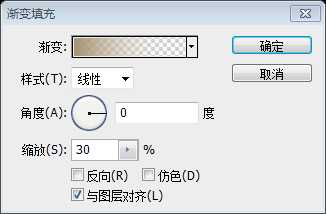
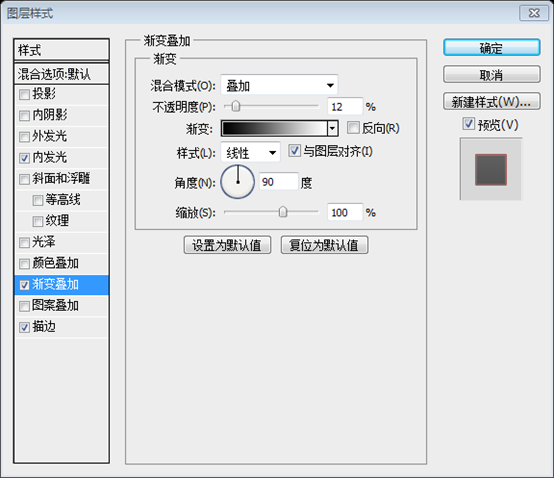
長方形選択ツール (M) を使用します) を使用して、次の画像 (2) のような選択範囲を作成します。 次に、[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] をクリックし、以下のように設定します。 #a99470 を透明へのグラデーションを作成します。
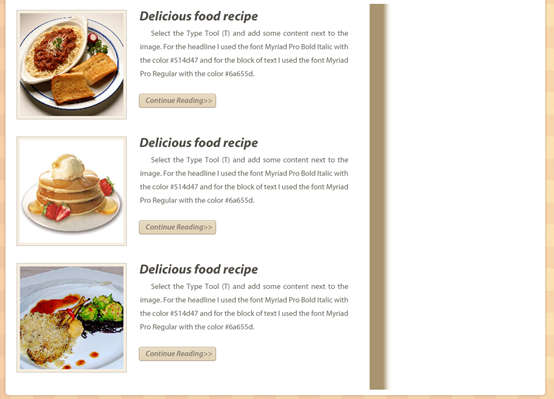
次に、[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] をクリックし、以下のように設定します。 #a99470 を透明へのグラデーションを作成します。  [レイヤー] > [レイヤーマスク] > [グラデーションを選択] に移動して、このレイヤーの不透明度を 20% に設定します。ツール (G) を使用して、Shift キーを押したまま、セパレーターの上部に黒から透明の垂直グラデーションをドラッグします。次に、その下部に別のグラデーションをドラッグします (5)。
[レイヤー] > [レイヤーマスク] > [グラデーションを選択] に移動して、このレイヤーの不透明度を 20% に設定します。ツール (G) を使用して、Shift キーを押したまま、セパレーターの上部に黒から透明の垂直グラデーションをドラッグします。次に、その下部に別のグラデーションをドラッグします (5)。 

 新しい人気グループ。次に、文字ツールを選択してテキストを書き込みます 最も人気のあるレシピ、フォント: Myriad Pro Bold Italic、色: #514d47、フォント サイズ 20 ポイント
新しい人気グループ。次に、文字ツールを選択してテキストを書き込みます 最も人気のあるレシピ、フォント: Myriad Pro Bold Italic、色: #514d47、フォント サイズ 20 ポイント


 ステップ 26
ステップ 26






 3. 各長方形のサイズを設定すると、実際にはチュートリアル内の各オブジェクトのサイズが決まります。余白をうまくコントロールし、全体的に力強さを感じられるよう緻密に計算されています。
3. 各長方形のサイズを設定すると、実際にはチュートリアル内の各オブジェクトのサイズが決まります。余白をうまくコントロールし、全体的に力強さを感じられるよう緻密に計算されています。

