ホームページ >バックエンド開発 >C#.Net チュートリアル >Asp.net MVC は、knockoutjs を使用してログインし、ユーザーの内部および外部ネットワーク IP と都市を記録します。
Asp.net MVC は、knockoutjs を使用してログインし、ユーザーの内部および外部ネットワーク IP と都市を記録します。
- 高洛峰オリジナル
- 2017-02-10 17:21:491594ブラウズ
この記事では、主に、ログインしてユーザーの内部および外部ネットワーク IP と都市を記録するための Asp.net MVC の使用法を紹介します (推奨) 必要な友人はそれを参照できます
はじめに
まずはログインから始めたいと思いますが、
1. MVCとWeb APIのルート設定、Web APIのルート設定はどのようにサポートされているのかなど、まだ最初に書かなければならないことがたくさんあると感じています名前空間
2. フィルターの設定方法 (セキュリティ検証、エラー処理など)
3. カスタム フィルター、HttpRouteConstraint、ModelBinder、HttpParameterBinding など
これらの問題は私の開発プロセスで遭遇しましたが、どの点も言い過ぎです。必要に応じて、後で戻ってください。
要件
これも同じですが、達成するにはまずログインする必要があることを理解する必要があります:
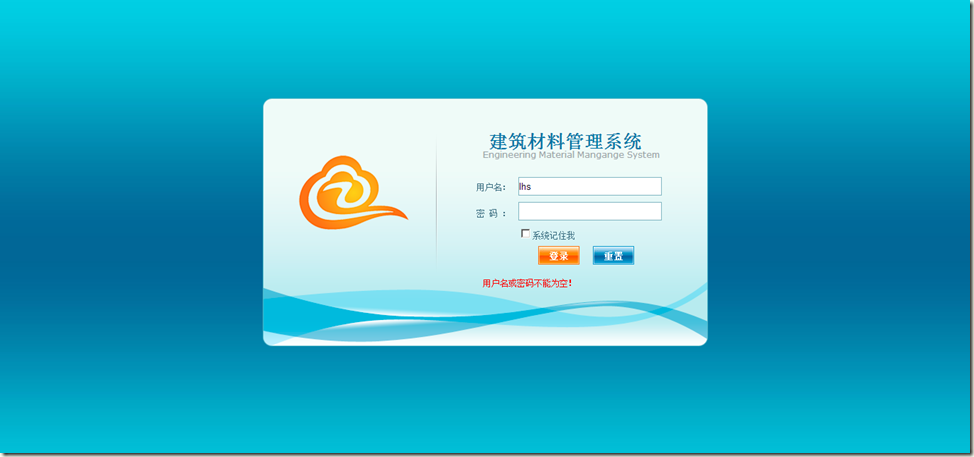
1. ログイン ページ (ユーザー名、パスワード、ログイン ボタン、リセット ボタン)
2. メッセージ表示(例:エラー発生時はエラー表示、ログイン時はログイン中と表示、ログイン成功時はジャンプ中と表示)
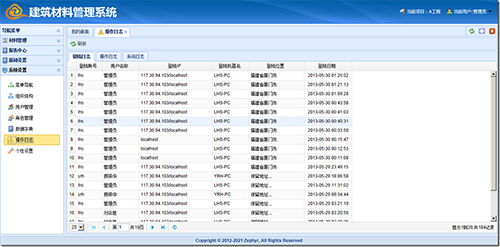
3. (検証、ログイン、ログイン時のフォームの無効化、ユーザーのログイン時間と時刻の更新、ログイン履歴にはユーザーの内部 IP、外部 IP、都市、その他のビジネス プロセスが含まれる必要があります)
4. ジャンプ成功
実績効果
実装する前に、スクリーンショット
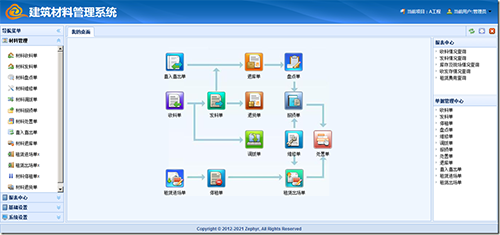
 ジャンプページ
ジャンプページ
 ログイン再開
ログイン再開

要件の分析と実装 要件は基本的に実装が簡単で、内部ネットワークと外部ネットワークのみをログイン履歴書に記録する必要があります。IP と都市を考慮する必要があります。 asp.NET でクライアントの内部および外部ネットワーク IP を取得するのは非常に面倒ですが、都市を取得することは基本的に不可能なので、それを実現するにはサードパーティ API の使用を検討する必要があります。
1. 内部ネットワーク IP はバックグラウンドで直接取得できます。
2. Sina API http://counter.sina.com.cn/ip を通じて取得できることがわかりました。背景は都市に返されることもあります。理由は不明です。都市は Baidu API http://api.map.baidu.com/location/ip?ak=&ip を通じて取得されるだけです。 , ただし、これでは外部 IP が返されないので、両方を併用します。はい、痛いです。
クライアントが対応する API にアクセスするときに別のクロスドメインの問題が発生します。調査の結果、Baidu API は JSONP をサポートしていることがわかりました。これにより、Sina API はサポートしていませんが、変数が返されます。ページスクリプトに Sina API を直接記述して、対応する変数を取得できます。
技術は大丈夫なはずなので、書き始めましょう。
具体的な実装
ステップ 1: MVC で新しい LoginController を作成し、次のコードを追加します
using System;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using Zephyr.Core;
using Zephyr.Models;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Controllers
{
[AllowAnonymous]
public class LoginController : Controller
{
public ActionResult Index()
{
ViewBag.CnName = "建筑材料管理系统";
ViewBag.EnName = "Engineering Material Mangange System";
return View();
}
}
}
クラスは、次の場合でも確実にアクセスできるように、AllowAnonymous 属性を使用して変更する必要があります。ログインしていません。
ステップ 2: 対応するビューを追加し、~/Views/Login/Index.cshtml を追加します。コードは次のとおりです
@{
ViewBag.Title = "登录系统";
Layout = null;
}
<!doctype html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="~/Content/css/page/login.css" rel="stylesheet" type="text/css" />
<script src="~/Content/js/jquery/jquery-1.8.1.min.js"></script>
<script src="~/Content/js/core/json2.js"></script>
<script src="~/Content/js/core/knockout-2.2.1.js"></script>
<script src="~/Content/js/viewModel/login.js"></script>
<script src="http://counter.sina.com.cn/ip"></script>
</head>
<body>
<p class="second_body">
<form data-bind="submit:loginClick">
<p class="logo"><img src="/Content/images/login/logo.png" alt="" /></p>
<p class="title-zh">@ViewBag.CnName</p>
<p class="title-en" style="@ViewBag.EnNameStyle">@ViewBag.EnName</p>
<p class="message" data-bind="html:message"></p>
<table border="0" style="width:300px;">
<tr>
<td style="padding-bottom: 5px;width:55px;">用户名:</td>
<td colspan="2"><input type="text" class="login" data-bind="value:form.usercode" /></td>
</tr>
<tr>
<td class="lable" style="letter-spacing: 0.5em; vertical-align: middle">密码:</td>
<td colspan="2"><input type="password" class="login" data-bind="value:form.password" /></td>
</tr>
<tr>
<td></td>
<td colspan="2"><input type="checkbox" data-bind="checked:form.remember" /><span>系统记住我</span></td>
</tr>
<tr>
<td colspan="3" style="text-align:center">
<input type="submit" value="登录" class="login_button" />
<input type="button" value="重置" class="reset_botton" data-bind="click:resetClick" />
</td>
</tr>
</table>
</form>
</p>
</body>
</html>
1 スクリプトの最後の部分は、外部ファイルを取得するための Sina API を追加することです。データ形式は
var ILData = new Array("117.30.94.103","保留地址", "", "", ""); if (typeof(ILData_callback) != "undefined") { ILData_callback(); }
実際には JSONP に似たコールバック関数もありますが、関数名は固定されており、データは渡されません。 ILData[0] に直接アクセスして、外部ネットワーク IP を取得できます。
2. 上記の HTML の data-bind="" は knouckoutjs で記述されており、viewModel の属性にバインドするために使用されます
ステップ 3: ViewModel を作成します
var viewModel = function () {
var self = this;
this.form = {
usercode: ko.observable(),
password: ko.observable(),
remember:ko.observable(false),
ip: null,
city: null
};
this.message = ko.observable();
this.loginClick = function (form) {
$.ajax({
type: "POST",
url: "/login/doAction",
data: ko.toJSON(self.form),
dataType: "json",
contentType: "application/json",
success: function (d) {
if (d.status == 'success') {
self.message("登陆成功正在跳转,请稍候...");
window.location.href = '/';
} else {
self.message(d.message);
}
},
error: function (e) {
self.message(e.responseText);
},
beforeSend: function () {
$(form).find("input").attr("disabled", true);
self.message("正在登陆处理,请稍候...");
},
complete: function () {
$(form).find("input").attr("disabled", false);
}
});
};
this.resetClick = function () {
self.form.usercode("");
self.form.password("");
self.form.remember(false);
};
this.init = function () {
self.form.ip = ILData[0];
$.getJSON("http://api.map.baidu.com/location/ip?ak=F454f8a5efe5e577997931cc01de3974&callback=?", function (d) {
self.form.city = d.content.address;
});
if (top != window) top.window.location = window.location;
};
this.init();
};
$(function () { ko.applyBindings(new viewModel());});
その属性には以下が含まれますフォーム情報、メッセージプロンプト情報、loginクリックログイン、resetクリックリセットから。実際には、init 部分を viewModel に配置する必要はありません。
1. $.getJSON は、パラメーター callback=? が追加された JSONP へのアクセスです。jQuery は、それを自動的に現在のコールバック関数に処理します。つまり、クロスドメインが成功した後、現在のコールバック関数が自動的にコールバックされます。関数を実行してデータを渡します。 viewModel で form.city を使用して、要求されたデータ内の都市情報を受け取ります。
2、最后一句ko.applyBindings(new viewModel())即实现了页面和viewModel的绑定,至此,前台全部完成。接下来写登陆处理doAction,还是放在LoginController中,访问地址为/login/doAction。
第四步:在LoginController中添加doAction的方法返回JSON数据。代码如下:
public JsonResult DoAction(JObject request)
{
var message = new sys_userService().Login(request);
return Json(message, JsonRequestBehavior.DenyGet);
}
然后在service层中处理
using System;
using System.Collections.Generic;
using Zephyr.Core;
using System.Dynamic;
using Newtonsoft.Json.Linq;
using Newtonsoft.Json;
using Zephyr.Utils;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Models
{
public class sys_userService : ServiceBase<sys_user>
{
public object Login(JObject request)
{
var UserCode = request.Value<string>("usercode");
var Password = request.Value<string>("password");
//用户名密码检查
if (String.IsNullOrEmpty(UserCode) || String.IsNullOrEmpty(Password))
return new { status = "error", message = "用户名或密码不能为空!" };
//用户名密码验证
var result = this.GetModel(ParamQuery.Instance()
.AndWhere("UserCode", UserCode)
.AndWhere("Password", Password)
.AndWhere("IsEnable", true));
if (result == null || String.IsNullOrEmpty(result.UserCode))
return new { status = "error", message = "用户名或密码不正确!" };
//调用框架中的登陆机制
var loginer = new LoginerBase { UserCode = result.UserCode, UserName = result.UserName };
FormsAuth.SignIn(loginer.UserCode, loginer, 60 * 8);
//登陆后处理
this.UpdateUserLoginCountAndDate(UserCode); //更新用户登陆次数及时间
this.AppendLoginHistory(request); //添加登陆履历
MmsService.LoginHandler(request); //MMS系统的其它的业务处理
//返回登陆成功
return new { status = "success", message = "登陆成功!" };
}
//更新用户登陆次数及时间
public void UpdateUserLoginCountAndDate(string UserCode)
{
db.Sql(@"
update sys_user
set LoginCount = isnull(LoginCount,0) + 1
,LastLoginDate = getdate()
where UserCode = @0 "
, UserCode).Execute();
}
//添加登陆履历
public void AppendLoginHistory(JObject request)
{
var lanIP = ZHttp.ClientIP;
var hostName = ZHttp.IsLanIP(lanIP) ? ZHttp.ClientHostName : string.Empty; //如果是内网就获取,否则出错获取不到,且影响效率
var UserCode = request.Value<string>("usercode");
var UserName = MmsHelper.GetUserName();
var IP = request.Value<string>("ip");
var City = request.Value<string>("city");
if (IP != lanIP)
IP = string.Format("{0}/{1}", IP, lanIP).Trim('/').Replace("::1", "localhost");
var item = new sys_loginHistory();
item.UserCode = UserCode;
item.UserName = UserName;
item.HostName = hostName;
item.HostIP = IP;
item.LoginCity = City;
item.LoginDate = DateTime.Now;
db.Insert<sys_loginHistory>("sys_loginHistory", item).AutoMap(x => x.ID).Execute();
}
}
}
接收参数定义为JObject对象比较方便取得请求数据,数据服务中的GetModel是服务基类中已有的方法,这当中用到了两个函数,一个为UpdateUserLoginCountAndDate为更新用户登陆次数及时间的处理,另一个AppendLoginHistory添加登陆履历。至此已大功告成!
以上所述是小编给大家介绍的Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市相关文章请关注PHP中文网!

