ホームページ >ウェブフロントエンド >PS チュートリアル >PS Web デザイン チュートリアル XXIV - 美しい Web サイトをゼロからデザインする
PS Web デザイン チュートリアル XXIV - 美しい Web サイトをゼロからデザインする
- 高洛峰オリジナル
- 2017-02-10 14:36:372833ブラウズ
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
美しい Web サイトをデザインしたいと思ったことはありますが、その方法がわかりませんでした。正直に言うと、私も数年前、Web を閲覧しているときに、非常に多くの見栄えの良い Web サイトを目にしました。このようなデザインを作成するスキルがあればよかったと思いました。今日はその方法も教えます。このチュートリアルでは、基本的にいくつかの Photoshop スキルと細部への観察力が必要であることを指摘します。ウェブサイトのデザインを美しく見せるこれらの小さなディテールを使用して、Photoshop を起動して始めましょう!
美しいウェブサイトをデザインしたいと思ったことはありますが、どうやって始めればよいのかわかりませんでした。正直に言うと、私も昔はそうでした。 Web を閲覧すると、とても美しい Web ページがたくさんあり、私もこのような作品を作成できるスキルがあればいいのにと思います。今日はこんなデザインの作り方を教えます!実際には、多少の PS スキルと詳細を把握する能力が必要です。このチュートリアルでは、Web デザインを美しく見せるための細かい点を説明します。 PS を開いて始めましょう!したがって、始める前に、960.gs 公式 Web サイトでグリッド システムの Photoshop テンプレートをダウンロードする必要があります。zip ファイルを解凍して、PSD テンプレートを探すだけです。 1 つは 12_col で、もう 1 つは 16_col です。これら 2 つの違いは、名前が示すように、1 つは 12 列で作成され、もう 1 つは 16 列で作成されます。デザインの場合は、12 は 3 で計算できるため、12_col グリッドを選択します。デザインに 4 つのボックスがある場合は、12 と 16 は 4 で計算できるため、12_col グリッドを選択します。このチュートリアルに従うと、実際の動作をご覧ください。
私のデザインのほぼすべては 960 グリッド システムに基づいています。したがって、始める前に、960 Grid System PS テンプレートをダウンロードする必要があります。 960.gs の公式 Web サイトで見つけることができます。 zip ファイルを解凍し、PSD テンプレートを見つけます。 2 つの異なるタイプのテンプレートが表示されます。1 つは 12_col 用、もう 1 つは 16_col 用です。名前が示すように、2 つの違いは、一方には 12 列があり、もう一方には 16 列があることです。これをよりわかりやすく説明すると、デザインに 3 つの正方形がある場合は、12 は 3 で割り切れるため、12_col のものを選択します。デザインに 4 つの正方形がある場合は、12 と 16 の両方があるため、12_col または 16_col のものを選択します。は 4 で割り切れます。このチュートリアルに従うと、これが実際に動作していることがわかります。
ステップ 2 - 構造の定義
ステップ 2: Web ページの構造の定義
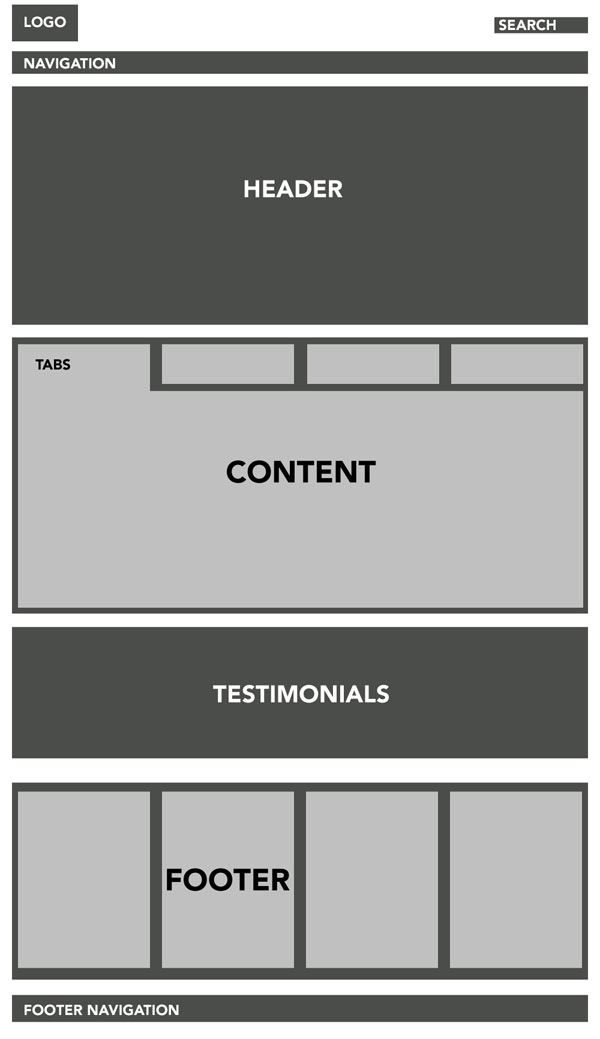
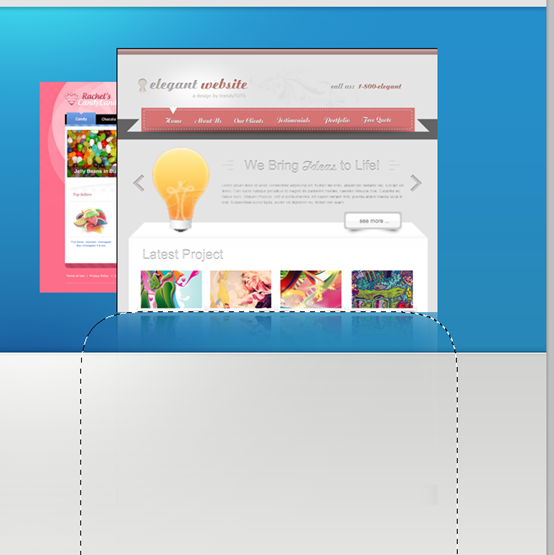
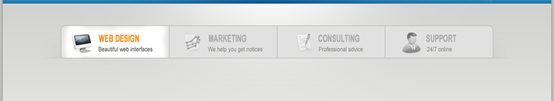
PSD グリッド テンプレートを開いて描画を開始する前に、まず、Web ページの構造を定義する必要がありますレイアウト内にレイアウトがあるため、これは少し複雑な構造になっています。上の画像にその例が示されています。
PSD グリッド テンプレートを開いて描画を開始する前に、まずレイアウトを定義する必要があります。当社ウェブサイトの構造上の画像は例を示しています。各レイアウトには独自のレイアウトがあるため、これは比較的複雑な構造です。
ステップ3
ステップ3

サイト構造を定義したら、次のステップに進みます。 [画像] > [キャンバス サイズ] に移動し、背景色を #ffffff に設定します。
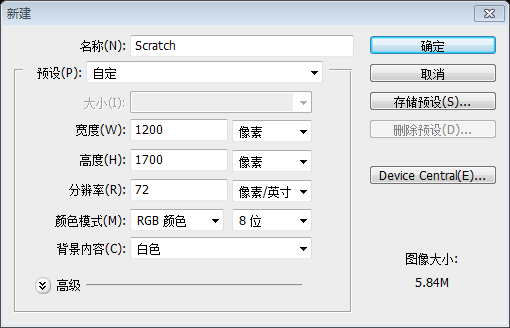
ウェブサイトの構造を定義した後、続けてください。 16_col.psd テンプレートを開きます。 [画像] > [キャンバス サイズ] をクリックします。キャンバスを幅 1200 ピクセル、高さ 1700 ピクセルに設定します。そして、背景色を設定します: #ffffff
この翻訳チュートリアルでは 960 レイアウト システムをダウンロードしないため、このステップは、サイズ: 1200px*1700px の新しいドキュメントを作成するように変更されます。背景色: #ffffff

ステップ 4
ステップ 4
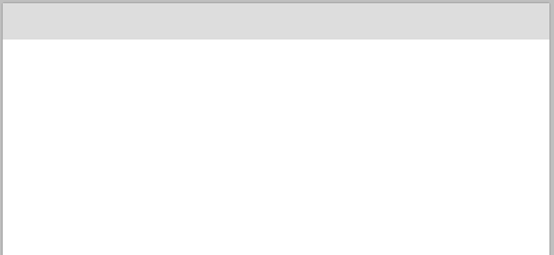
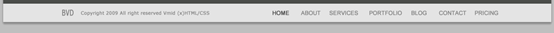
次に、長方形ツールを選択し、キャンバスの幅全体、高さ約 80 ピクセルの長方形を描画します # で塗りつぶします。 dddddd.次に、長方形ツールを使用して、幅がキャンバス全体の幅、高さが 80 ピクセルの長方形 (0、0、1200、80) を描画します。塗りつぶしの色: #dddddd

ステップ 5
長方形レイヤーを Ctrl キーを押しながらクリックして、レイヤーモードをオーバーレイに設定します。 600 ピクセルのソフト ブラシを選択し、色を白に設定し、画像に示すようにブラシの端を少しだけ上でクリックします。これら 2 つのレイヤーをリンクできます。
長方形の上に新しいレイヤーを作成し、レイヤーの
ブレンド モードにオーバーレイを選択します。 Ctrl キーを押しながら長方形のレイヤーをクリックします。長方形の選択範囲が表示されます。 600 ピクセルのソフト ブラシを選択し、色を白に設定し、ブラシの下部を選択範囲の上部に近づけて数回クリックします。これにより、微妙な光沢のある効果が得られます。これで 2 つのレイヤーをリンクできるようになりました。再度長方形ツールを選択し、画像に示すように濃い灰色の薄い長方形を描きます。 新しいレイヤーを作成します。
長方形ツールを再度選択し、上に示すように細い濃い灰色の長方形 (0、0、1200、6) を描画します。 色: #454545
色: #454545

ステップ 7
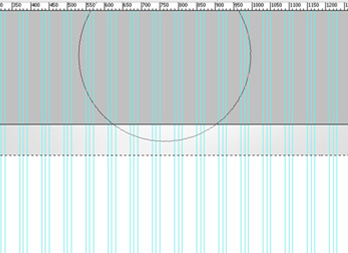
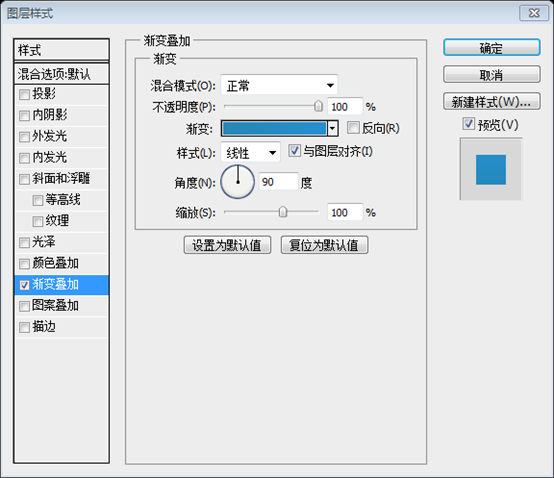
長方形ツールを選択した状態で、上部の長方形の下に約 500 ピクセルの大きなボックスを描画し、高さを 575 ピクセルにし、#d2d2d0 から #ffffff までの線形グラデーション オーバーレイを与えます。方向は -90、スケールは 100% です。続行
を選択します。長方形ツールを使用して、上の長方形から 500 ピクセルの距離に高さ 575 ピクセル (0、
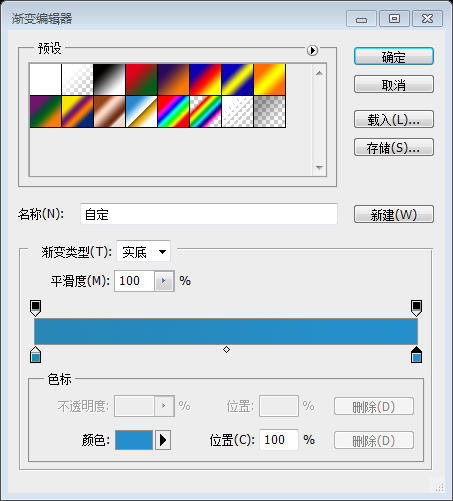
540、1200、575) の長方形を描画します。 注:元の記事のサイズは近似のようで、あまり正確ではなく、誤差があるため、この記事では修正されています。 グラデーションオーバーレイレイヤースタイルを設定します。色は#d2d2d0から#ffffffまでのグラデーション、角度は-90、スケールは100%です。

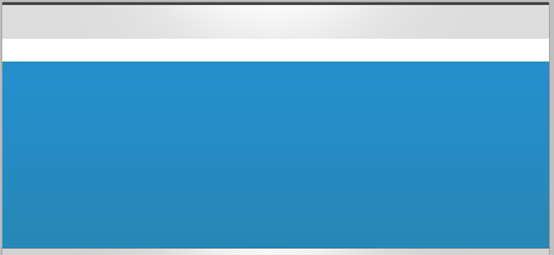
ここで、ステップ 5 で説明したのと同じライト効果を作成します。このテクニックはよく使うので、次回はステップ 5 の効果についてのみ説明します。
 今度は同じものを追加します。ステップ 5 と同様の照明効果。このテクニックは何度か使用するので、次回は手順 5 のエフェクトを使用するよう促します。
今度は同じものを追加します。ステップ 5 と同様の照明効果。このテクニックは何度か使用するので、次回は手順 5 のエフェクトを使用するよう促します。
現在のすべてのレイヤーの上に新しいレイヤーを作成し、Ctrl キーを押しながら大きな四角形をクリックし、色を白に設定し、選択範囲の上でブラシの端を数回クリックします。画像に示すように、このレイヤーの上に新しいレイヤーを作成します。この大きな四角形を Ctrl キーを押しながらクリックします。 600 ピクセルのソフト ブラシを選択し、色を白に設定し、ブラシの下部を選択範囲の上部に近づけて数回クリックします。写真のように、これにより、微妙な光沢効果が描画されます。
 色の変化がどれほど微妙であるかご覧ください?
色の変化がどれほど微妙であるかご覧ください?
新しいレイヤーを作成し、高さ 400 ピクセルの大きな長方形 (0、130、1200、 410
410
ステップ 10
ステップ 10

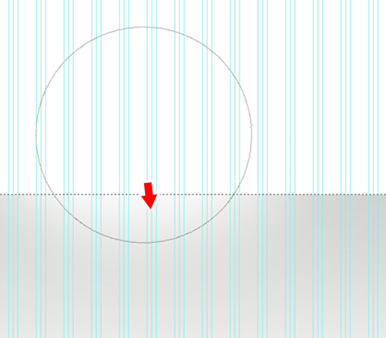
 描画します。ページ上部の長い四角形の下部に 1 ピクセルの濃い青 (0, 539, 1200, 1) の線、
描画します。ページ上部の長い四角形の下部に 1 ピクセルの濃い青 (0, 539, 1200, 1) の線、
を追加し、ドロップ シャドウ効果を追加します。描画モード:乗算、不透明度:65%、方向:-90、距離:1px、サイズ:6px。次に、新しいレイヤーを作成し、濃い青の線の下に 1 ピクセルの白い線 (0、540、1200、1) を描きます。このようにして、鋭いエッジを作成することができます。このテクニックは、デザイン内の他のカラー ブロックでも使用できます。 
ステップ 11
ステップ 11
新しいレイヤーを作成し、長方形ツールを使用して、画像に示すように、キャンバスの上部に高さ 50 ピクセルの長方形を描画しますこれはナビゲーションに使用されます。
新しいレイヤーを作成し、キャンバスの上部領域に長方形ツールを使用して、高さ50ピクセル(0、80、1200、50)、カラー: #e4e4e4の長方形を描画します。写真に示されています。これはナビゲーション バーに使用されます。

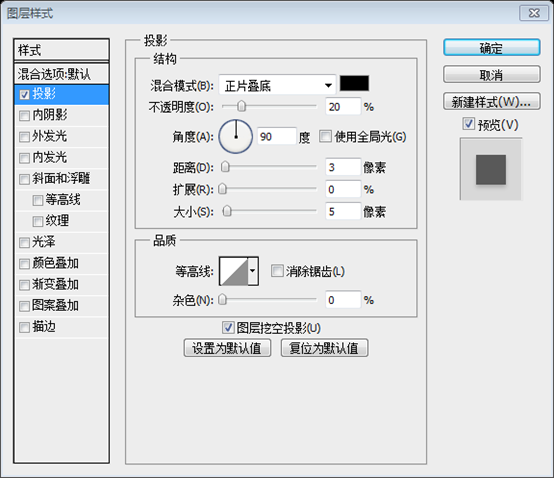
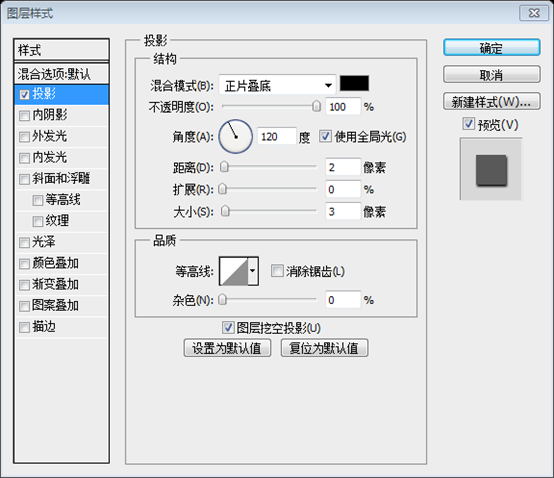
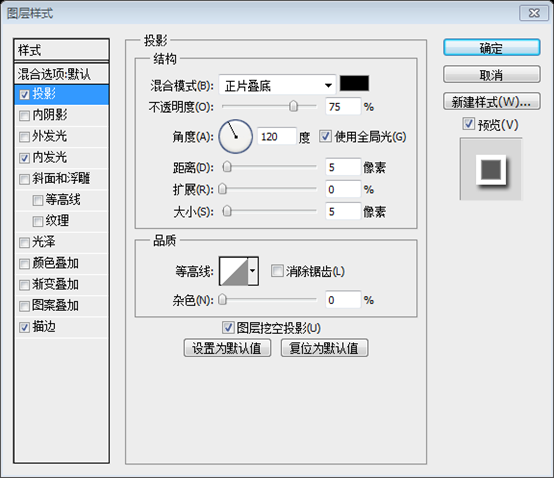
画像に示されている値を使用してドロップシャドウを適用します。
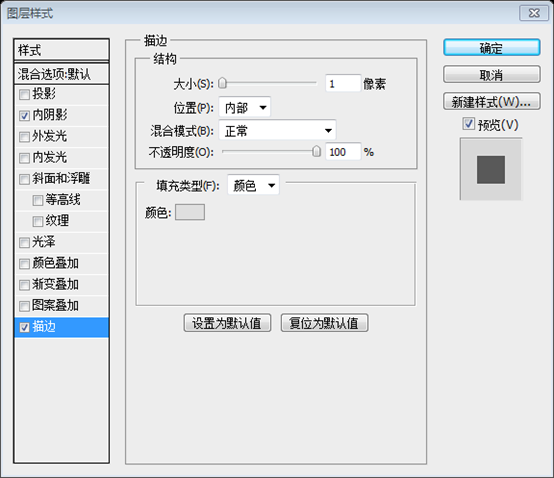
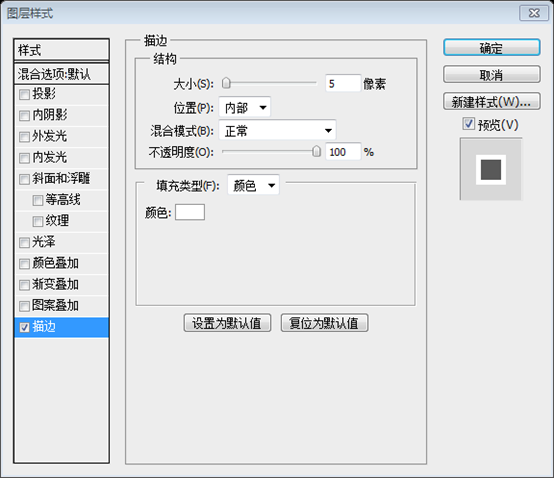
ドロップシャドウ効果を追加し、示されているようにパラメータを設定します。ステップ 12 36 を実行し、次の効果を適用します:
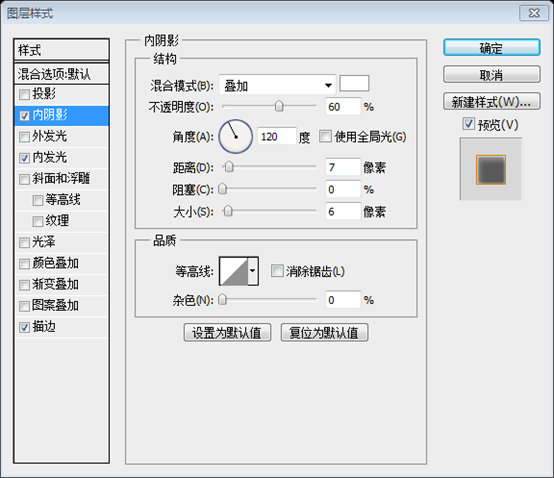
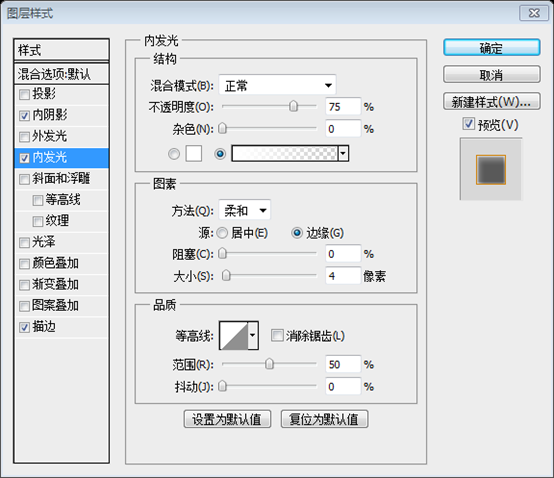
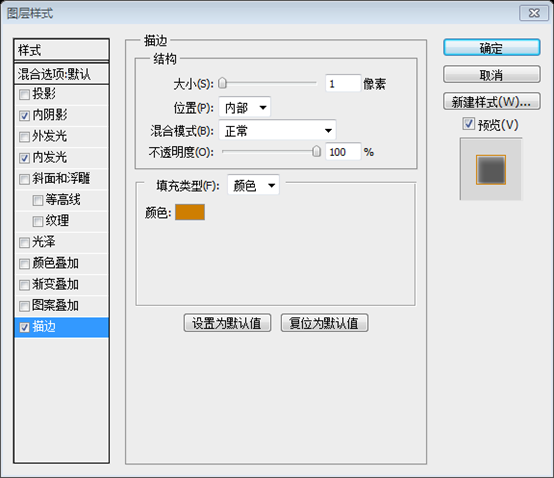
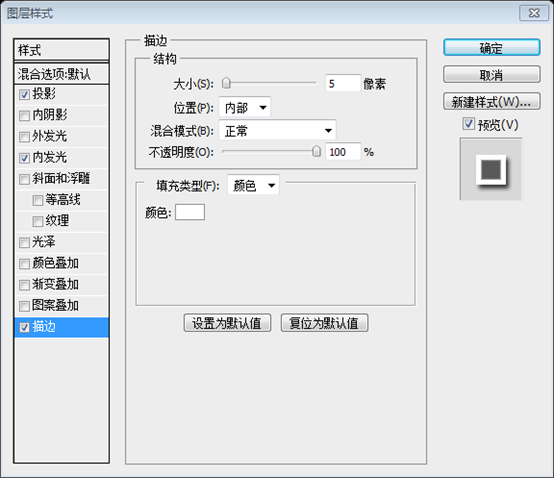
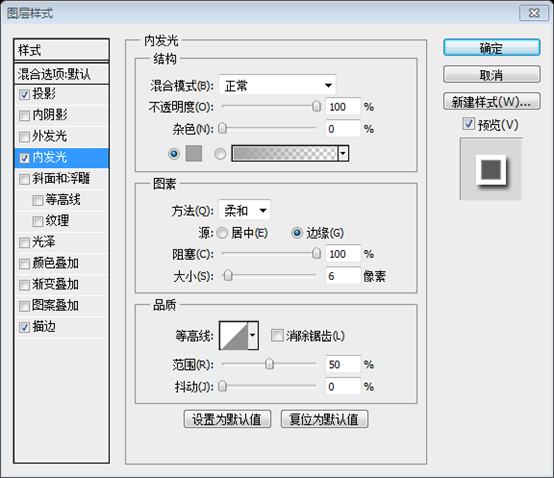
インナー シャドウ – カラー: #ffffff、ブレンド モード: オーバーレイ、不透明度: 60%、角度: 120*、距離: 7 ピクセル、サイズ: 6 ピクセル インナー グロー – ブレンド モード: 通常。 、色: # ffffff、サイズ: 4px。その他はデフォルトのままです。 ストローク – サイズ: 1px、位置: 内側、色: #ce7e01。
ストローク – サイズ: 1px、位置: 内側、色: #ce7e01。
ナビゲーション バーの作成を開始します。  角丸長方形ツール
角丸長方形ツール
2. インナーグロー - ブレンドモード: 通常、カラー: #ffffff、サイズ: 4px。他のパラメータはデフォルトで設定されます。
3. ストローク—サイズ: 1px、位置: 内側、色: #ce7e01。
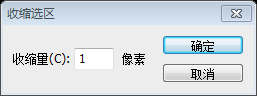
次に、Ctrl キーを押しながらクリックして長方形を選択し、[選択] > [変更] > に移動し、「1px」と入力します。 Ctrl キーを押しながらクリックして角丸長方形を選択します。
クリック: > [変更] > [縮小] を選択し、「1px」と入力して OK
上に新しいレイヤーを作成し、ブレンド モードをオーバーレイに設定し、今回は小さいブラシ サイズを使用して手順 5 で説明したのと同じ効果を作成します。ナビゲーション テキストを追加します。ナビゲーション リンクには Arial を使用し、すべて大文字とアンチエイリアスを「なし」に設定します。
上に新しいレイヤーを作成し、ブレンド モードをオーバーレイに設定して、ステップ 5 と同様に照明効果を追加します。今回は小さめのブラシを使いました。次に、ナビゲーション バーのテキストを追加し、ナビゲーション リンク フォントとして Arial フォントを使用し、すべての効果を「なし」に設定します。 
 フォント: Arial、フォント サイズ: 12 ポイント、アクティブなリンクのテキストの色: #7b3600、非アクティブなリンクのテキストの色: #838383
フォント: Arial、フォント サイズ: 12 ポイント、アクティブなリンクのテキストの色: #7b3600、非アクティブなリンクのテキストの色: #838383
ステップ 13
 次に、検索ボックスを作成しましょう。半径 5 ピクセルの角丸長方形ツールを使用して、グリッド レイアウトの右側、ステップ 4 の上部のグレーのストライプの中央に位置する検索ボックスを作成します。これらのレイヤー スタイルを追加します:
次に、検索ボックスを作成しましょう。半径 5 ピクセルの角丸長方形ツールを使用して、グリッド レイアウトの右側、ステップ 4 の上部のグレーのストライプの中央に位置する検索ボックスを作成します。これらのレイヤー スタイルを追加します:
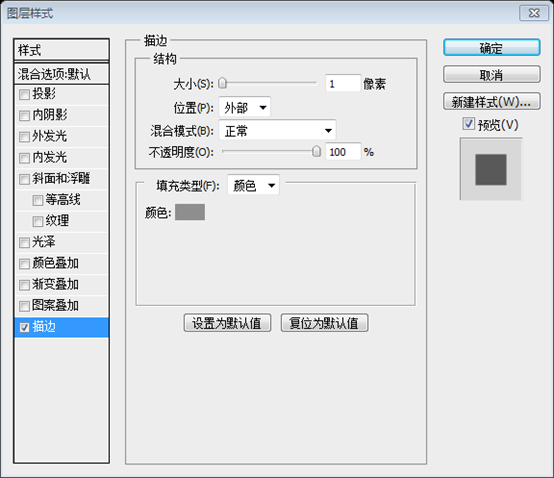
ストローク – サイズ: 1px、位置: 内側、色: #dfdfdf.
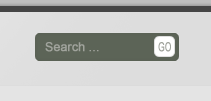
次に、角丸長方形ツールを使用して、グリッド レイアウトの右側、中央に検索用の長方形 (925、26、142、30) を作成します。ステップ 4 で作成した上部の灰色の長方形)、カラー: #5c6457。次のスタイルを追加します:
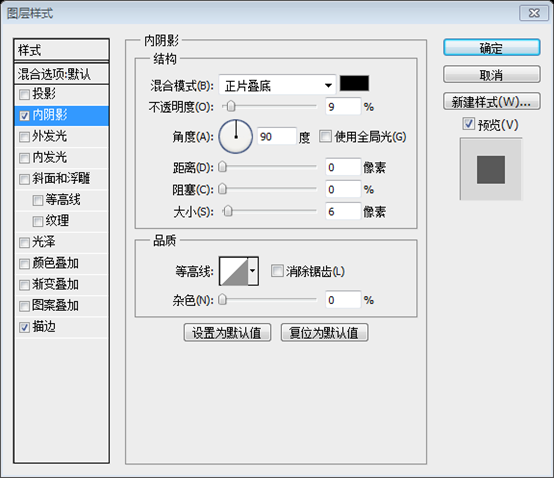
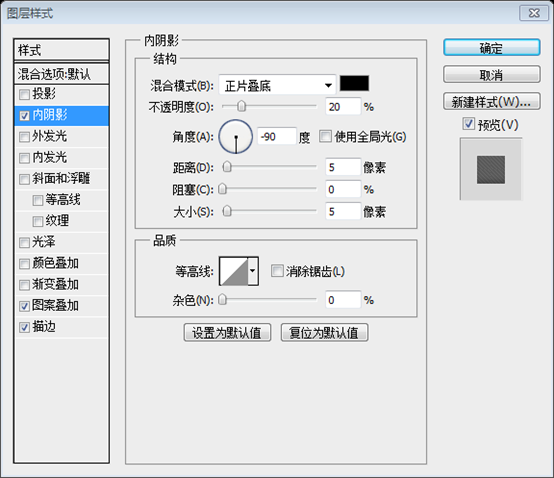
インナーシャドウ — カラー: #000000、ブレンドモード: 乗算、不透明度: 9%、角度: 90、距離: 0px、サイズ: 6px。

ストローク — サイズ: 1px、位置: 内側、色: #dfdfdf。

「検索」テキストとライトグレーの「GO」ボタンを追加しました。下の図に示すように:

これまでのところ、たくさんのレイヤーがあるので、少し整理する必要があるので、新しいレイヤーフォルダーを作成し、「検索」という名前を付けます。検索フィールドを作成するすべてのレイヤーを選択し、新しいフォルダー内をクリックしてドラッグします。後で、フォルダー内の他のコンテンツを整理して、整理されたレイヤー パレットを作成します。
これまでに多くのレイヤーが作成されました。整理するために、検索グループを作成します。 すべての検索関連レイヤーをこのグループにドラッグします。後ほど、残りのコンテンツをこのように整理していきます。このようにして、きれいに整理されたレイヤーパネルが完成しました。
ステップ 14
新しいレイヤーを作成し、検索ボックスと同じ方法で [サインアップ] ボタン (998、91、73、30) を描画します。カラー: #258dca
- 幅の半分だけ。検索ボックスの下のナビゲーション領域の中央に配置します。
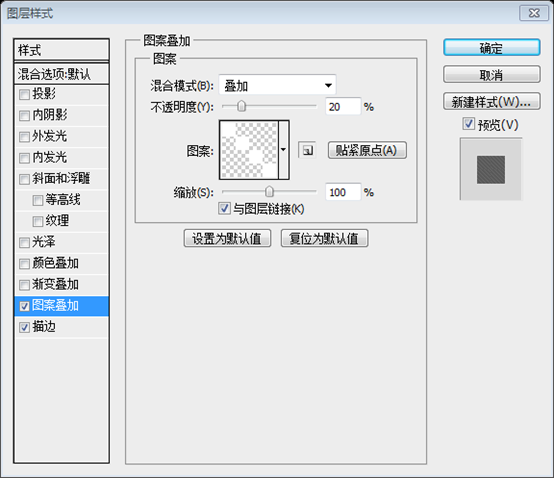
次に、パターンを定義します。そして新しいドキュメントを閉じます。メインドキュメントに戻り、パターンオーバーレイスタイルをボタンに追加します

検索ボックスと同じストロークスタイルを追加し、以下に示すように内側のシャドウスタイルを追加します

SIGNを追加ボタンUPの文字、文字色は白です。ボタンの左側にテキスト「ログイン」(黒) または (グレー) を追加します

もう一度ステップ 5 の効果を作成します。この場合、ソフト ブラシ サイズは 45 ピクセルです。
を使用します。小さめサイズの柔らかいブラシ。ここでは 45px が使用されています 
ステップ 15
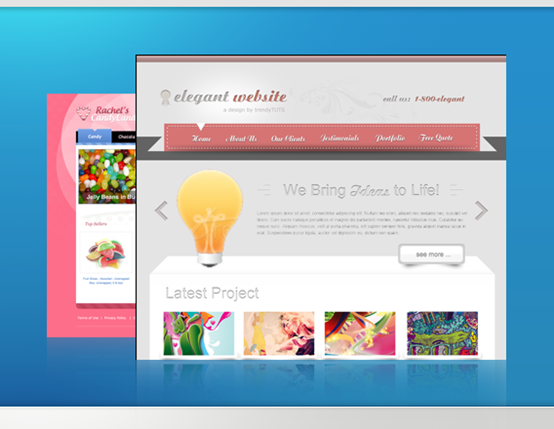
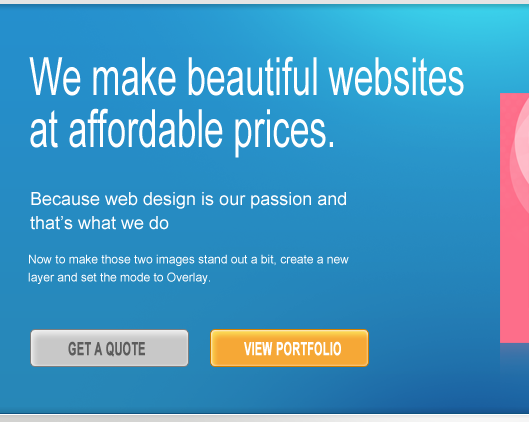
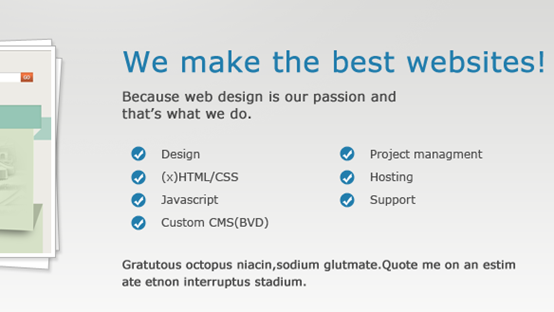
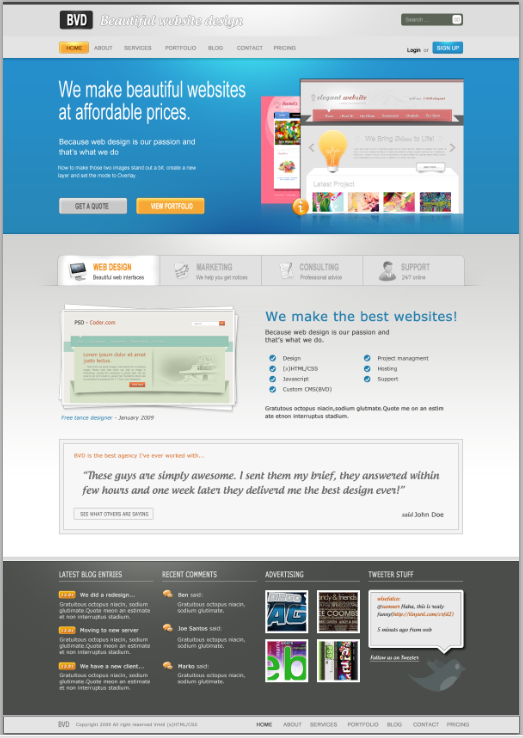
ロゴとキャッチフレーズを追加すると、サイトは次のようになります。
ロゴと Web サイトの説明を追加すると、Web ページは次のようになります。

logo制作:round rounded rounded長方形ツールを使用して、新しい丸い長方形(132、20、77、43)、色:#2c2c2c
:ステップ5のメソッドを使用します角丸四角形の上部と下部にハイライト効果を追加します
テキスト ツールを使用して、ナビゲーション バーのテキストと同じフォントとサイズのテキスト BVD を追加します。テキストは垂直方向に 300%、水平方向に 180% 拡大縮小されます。テキストの色: #ffffff。次のドロップ シャドウ スタイルを追加します
ロゴの右側に、「美しいウェブサイトのデザイン」というテキストを追加します。フォント: Androgyne、フォント サイズ: 30 ポイント、色: fdfdfd。ストローク スタイルの追加: ストロークの色: #8e8e8e


ここで、前の場所に戻ります。いくつかの手順で説明したレイヤー構造です。 。新しいグループtop_barを作成します。すべてのレイヤーをこのグループに移動します (ロゴ、説明テキスト、検索ボックス、サインアップ ボタン、ナビゲーション バー、背景を含む)。
別の空のレイヤー フォルダーを作成し、「header」という名前を付けます。ここにヘッダー グラフィックを配置します。 別の空のレイヤー フォルダーを作成し、「header」という名前を付けます。ヘッドレイヤーを配置するために使用します。写真に示すように
ステップ 17
600 ピクセルの大きなソフト ブラシを選択し、#ffffff の色を付けて、ナビゲーションの下の領域を数回クリックします。さらに、色を黒に切り替えて、下の部分だけで同じことを行います。ヘッダーを試してみてください!
600 ピクセルの大きな柔らかいブラシ、色: #ffffff を選択します。次に、ナビゲーション バーの下を数回クリックします。さらに深みが必要な場合は、色を黒に変更し、頭の下部で同じプロセスを繰り返すこともできます。試してみてください
ステップ 18
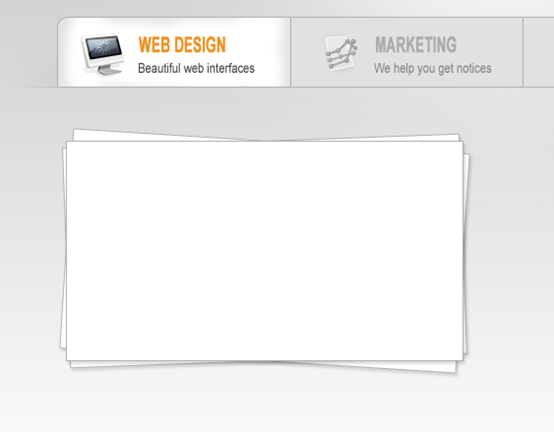
このステップでは、ヘッダー画像の反射を作成する方法を説明します。選択した 2 つの画像を使用します。Safari のスクリーンショットを使用しました。他の 2 つのテンプレートを縮小して、両方のレイヤーをコピーし、最初の画像を反転してから、もう 1 つの画像を数ピクセル下に移動します。長方形マーキーツールを使用して、最初の反転された画像の外側から中央に移動し、画像に示されているような選択範囲が表示されるはずです。数回繰り返すと、元の画像から素敵な色あせた反射が作成されます。この手順を 2 番目の画像でも繰り返します。
このステップでは、画像の頭部領域に反射効果を作成する方法を説明します。 2 つの画像を選択し、他のテンプレートの Safari スクリーンショットを使用し (ここでは以前の Web ページのスナップショットを 2 つ使用しました)、そのうちの 1 つを拡大縮小して、大きい画像の後ろに配置します。すべてのレイヤーを複製し、自由変形ツールを使用して、最初の画像と他の画像を反転します。 Shift キーを押したまま、画像を数ピクセル下に移動します。 長方形マーキーツールを使用して、最初の反転された画像の下部の外側の端から画像の中央までの選択範囲を作成します。 クリック: > [ぼかし] を選択し、30 ピクセル以上を入力します。以下に示すような選択が表示されます。 Delete キーを数回押すと、元の画像の色あせた素敵な反射が作成されます。 2 番目の画像に対してこれらの手順を繰り返します。


このステップが必要かどうかは状況によって異なります。これらの 2 つの写真を使用した後、このステップは冗長だと感じます)
素敵なキャッチフレーズといくつかのボタンを追加した後のヘッダーは次のようになります。忘れないでください。ここで整理しておくために、これらすべてのグラフィックを「ヘッダー」レイヤー
左の第1段落のフォントは以下のように設定されています

左の第2段落のフォントは以下のように設定されています

左の第3段落のフォントは以下のように設定されています左側は次のように設定されています

下の2つのボタン、右側のボタン(310、455、159、38)、色: #f6a836、スタイルはナビゲーションバーの左ボタンのスタイルをコピーします。テキストの色: #ffffff
左側のボタン (130、455、159、38)、色: #c8c8c8、右側のボタンのスタイルをコピーし、ストロークの色を #7d7d7d に変更します。テキストの色: #5c5c5c

ステップ 19
ステップ 19
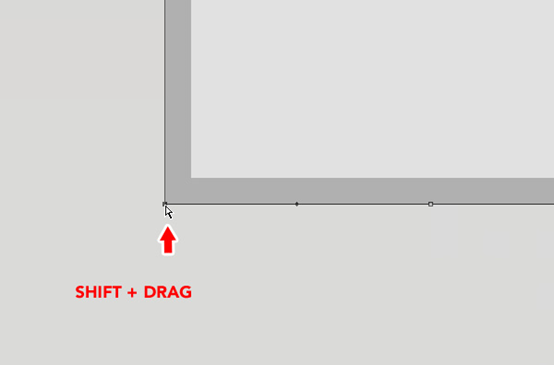
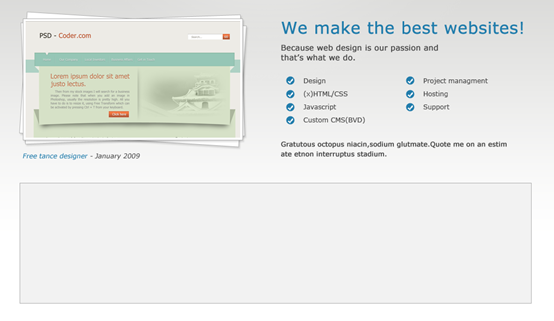
最終的な画像プレビューを見ると、コンテンツ領域に適切なタブがあることがわかります。これらのタブを作成するには、いくつかの追加手順を実行する必要がありますが、その価値はあります。まず、角丸長方形ツールを使用して、高さ 70 ピクセル、半径 10 ピクセル以上の大きな長方形を作成します。下の半径を取り除き、そこから完璧な角を作成する必要があります。ダイレクト選択ツールを選択し、垂直点をクリックし、Shift キーを押しながら同じレベルに達するまで下にドラッグします。ここまでは水平軸ですが、まだ変形しています。クリックしてパスの点まで上に移動します。
最終的なレンダリングを見ると、コンテンツ領域に美しい切り替えページが表示されます。このスイッチを作成するには、いくつかの追加手順が必要ですが、これは必要なことです。まず、角丸長方形ツールを使用して、高さ 70 ピクセル、半径 10 ピクセルの角丸長方形 (128、589、944、70) を作成します: #e1e1e1。ここで、完璧な角を形成するように下の角を丸めるのはやめましょう。 ダイレクト選択ツールを使用して、このシェイプのパスをクリックし、垂直点をクリックして、Shift キーを押したまま水平軸の高さまで下にドラッグします。見た目は良くなりましたが、まだかなり粗いです。次に、小さなコントロール ポイントが表示されます。それをクリックして、パス上のポイントに移動します。


これで、右下隅に対してこの手順を繰り返します。
ストロークの色で 1 ピクセルのストロークを追加します。 #b0b0b0

ステップ 20
線ツールを選択して 1 ピクセルに設定します。 直線ツールを選択し、1pxに設定します
ステップ21
ステップ21
Shiftキーを押しながら、灰色の区切り文字を描画します(364,589,1,70)、(600,589)。 ,1,70)、(836,589,1,70)、色: #b0b0b0
ステップ 22

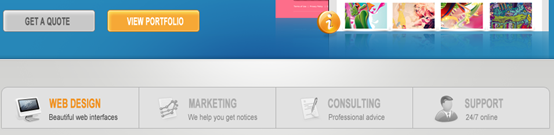
それぞれWebAppers.com から入手できる Ray Cheung アイコンを使用しました。通常、1 つのタブが常にアクティブになり、他のタブは非アクティブになります。これを実現する方法を見つける必要があります。最初のアクティブなタブをカラフルで明るく保ちながら、見出しとテキストの不透明度を下げました。
いくつかのアイコン、見出し、およびいくつかのキャプションを配置します。 WebAppers.com の Ray Cheung アイコンを使用しました (、画像があるヘッダー領域にアイコンの 1 つを配置しました )。通常、1 つのタブがアクティブになり、他のアクティブなタブは非アクティブになります。これを設計で明示するには、それを実装する方法を見つける必要があります。他のアイコンの彩度を下げ (
クリック: 画像 > 調整 > 彩度を下げる)、タイトルと説明テキストの不透明度を下げて (
60%
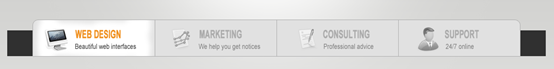
アクティブな切り替えページを作成するには。より明らかなのは、色褪せた白い背景を追加することです。この効果を実現するには、オブジェクト全体を選択してから選択範囲を切り取り、最初のボタンのみが選択されるようにします。 選択内容は次のようになります。
選択内容は以下のようになります
小さめの柔らかいブラシを使用して、白い背景にペイントします。
新しいレイヤーを作成し、小さな柔らかいブラシで背景を白でペイントします

ステップ 24
画像に示すように、タブの後ろに濃い灰色の長方形を作成します。 .
ドロップシャドウを追加します。図に示すように、切り替えページの後ろに濃い灰色の長方形 (78、609、1044、50) を作成します。色: #303030 です レイヤーの下部にある小さなアイコンをクリックしてベクターマスクを追加しますパレット。
グラデーションツール
を使用して、マスクの内側に黒から透明のグラデーションを追加することもできます
最後にタブの下部に 1 ピクセルの灰色の線を描きます。先ほどと同じようにレイヤーをマスクし、大きな柔らかいブラシで線の左端と右端を削除します。タブの後ろに影を付けます。
カラー: #b0b0b0
。次に、前のステップと同じ方法を使用して、左端と右端にグラデーションを作成します
。切り替えページの後ろの影の横に、よりスタイリッシュで美しいラインが追加されました。
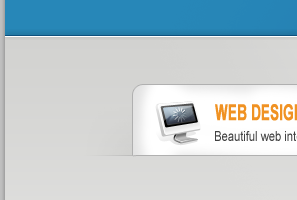
タブは次のようになります。 タブは次のようになります。最初のタブのコンテンツをデザインするときは、注目のデザイン画像、素敵な見出し、テキストが必要です。最初に、デザインのエッジを打ち破るのが良いと思いました。注目のデザイン画像に素敵な積み上げ写真効果を加えます。これを行うには、1 ピクセルのライト グレーの境界線と非常に微妙なドロップ シャドウ効果のある白い長方形を描きます。
タブは次のようになります。最初のタブのコンテンツをデザインするときは、注目のデザイン画像、素敵な見出し、テキストが必要です。最初に、デザインのエッジを打ち破るのが良いと思いました。注目のデザイン画像に素敵な積み上げ写真効果を加えます。これを行うには、1 ピクセルのライト グレーの境界線と非常に微妙なドロップ シャドウ効果のある白い長方形を描きます。
最初の切り替えページのコンテンツをデザインします。見栄えの良いタイトルとテキストコンテンツを備えた、特徴的なデザイン画像が必要です。まず、この特徴的なイメージを作成する必要があります。デザイン画像をフィーチャーして見栄えの良いオーバーレイ写真効果を作成するときに、デザインの鋭いエッジを分割するのがいいだろうと思いました。これを行うには、白い四角形 (136、714、404、224) に 1 ピクセルのライト グレー (色: #b0b0b0) の境界線を描画し、非常に微妙なドロップ シャドウ効果を描画します。

次に、そのレイヤーをコピーし、自由変形ツールで少し回転します。これをもう一度実行します。
次に、そのレイヤーをコピーし、自由変形ツールで少し回転します。この操作を数回繰り返します (3 回が最適です)

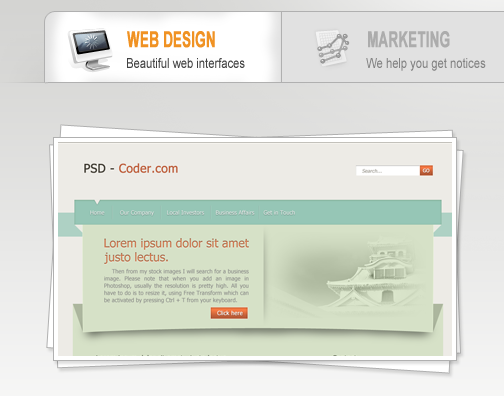
選択した画像をインポートし、白い長方形の上に配置します。画像が箱から出てしまっても心配しないでください、私たちが修正します。上部の四角形に基づいて新しい選択範囲を作成し、[

さらにレイヤーフォルダーを作成し、パレットを整理することを忘れないでください。
素敵な見出し、いくつかのテキスト、および箇条書きリストを追加すると、Web デザインの作業が完了しました。次に進みましょう。
素敵な見出し、いくつかのテキスト、および箇条書きリストを追加すると、Web デザインの作業が完了します。次のステップに進みます。 
サブタイトルテキストのフォント: Verdana; フォントサイズ: 14px、太字; #494949
:Verdana; フォント サイズ: 12px; カラー: #494949
リストの前の項目番号は、カスタム形状の円とチェック マークで構成されます。
リストの下のテキストフォント: Verdana、フォントサイズ: 12px、太字、色: #494949画像の下のフォント: Verdana、左側のテキストの色: # 227dac、右側のテキストの色: #494949
そしてまたレイヤー構成
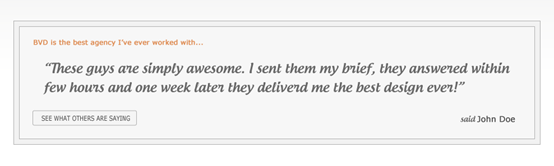
ステップ 27: お客様の声
ステップ 27: お礼状
これだと思いました巨大なはずなので、これをメインセクションの直後に大きなボックスに入れました。まず、高さ約 220 ピクセルの明るい灰色の長方形を描きます。これは巨大であるべきだと思いました。メインセクションの下の大きなボックスにあります。まず、高さ 220 ピクセル、 カラー: #f2f2f2
カラー: #f2f2f2

次に、すべての辺に 10 ピクセル小さい別の明るい長方形を描画します (920、202)、
カラー: #f7f7f7。 1 ピクセルの灰色の境界線も追加します
最後にテキストを追加して、作業は完了です!
ヘッダー テキストのフォント: Verdana; フォント サイズ: 12 ピクセル、太字を追加; 本文のフォント: アンドロギュネ; フォント サイズ: #696969
署名テキスト: フォント サイズ: #696969 ; 右のテキスト: Verdana; フォント サイズ: 14px、太字; 左ボタン、角丸長方形 (257、1190、186、27)、色: #f5f5f5、ストロークの色: # b0b0b0
ボタンのテキストのフォント: Verdana、フォント サイズ: 12px、水平方向のスケーリング 80%、色: #494949高さ 400 ピクセルの濃い灰色の四角形を描画します。
次に、フッターの作成を開始します。 。高さ 400 ピクセルの大きなダークグレーを描画します(色: #4b4d4a) 長方形 (0, 1300, 1200, 400)
ステップ 29
ステップ 5 で説明したのと同じ方法で、照明効果を追加します。次に、フッターの上に高さ 10 ピクセルの長方形を描画し、画像に示すように上下に 2 本の線を追加して、微妙な効果を追加します。下に、図に示すように、領域の上に高さ 10 ピクセルの長方形を描画します (0、1290、 1200、10)、
カラー: #dcdcdc 上下に 2 本の線を追加してディテールを強化します。
上下に 2 本の線を追加してディテールを強化します。
ステップ 31
繰り返されるナビゲーションが配置される一番下の部分を作成します。ナビゲーションが配置されている上部から下に移動して、高さを約 40 ピクセルにします。すべてのグラフィックが収まるように、この時点でキャンバスを拡張する必要があることに注意してください。それを行う必要があります。その後、[画像] > [キャンバス サイズ] に移動し、レイアウト全体に合わせて高さを設定します。
一番下に複製のナビゲーションバーを作成します。上部のナビゲーション バーが配置されている四角形 (0、1260、1200、40) をコピーし、移動して、高さを 40 ピクセルにすることができます。これをキャンバスの一番下に配置し、アクティビティ ページのテキストの色を #494949 に変更します。すべてのグラフィックが収まるようにキャンバスを拡張する必要がある場合があることに注意してください。必要に応じて、[画像] > [キャンバス サイズ] をクリックして、レイアウト全体に合わせて適切な高さを設定します。 ナビゲーションバーの左側に著作権情報を追加します。

ステップ 32
細部に再度注意を払います。境界線の効果を高めるには、フッター ナビゲーション領域の上部に 1 ピクセルの白い境界線を追加します。
ステップ 33

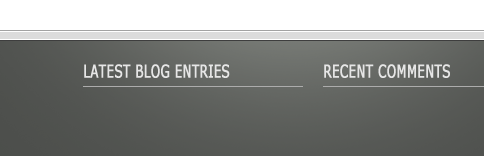
フッター コンテンツを追加し、グリッド内で適切に分離します。
直線ツール
を使用して、4本の直線 (130, 1346, 220, 1)、(370, 1346, 220, 1)、(610, 1346, 220, 1)、(850, 1346, 220, 1) 、色: #acacac
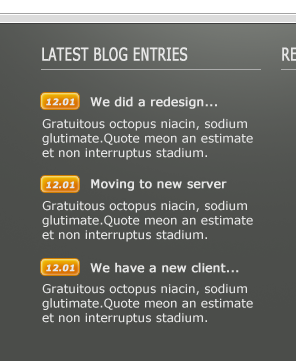
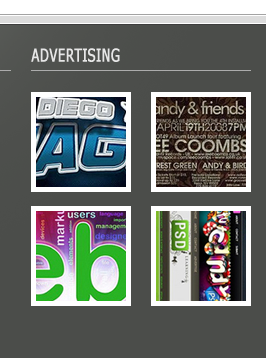
テキストツールを使用して、最新のブログエントリ、最近のコメント、広告、ツイート内容を追加します。テキストのフォント: Verdana; フォント サイズ: 12px、垂直方向のスケーリング 150%; カラー: #e6e6e6
最初の列の下に 3 つのブログ エントリを作成します。左側のボタンは、半径 5px、サイズ: 40px*18px、色: #da7203 の角丸長方形です。レイヤーのスタイルは、上のナビゲーション バーの黄色のボタンのレイヤー スタイルをコピーします
ボタンのテキストのフォント: Verdana Bold、フォント サイズ: 9px、太字、斜体、色: #e6e6e6
ボタンの右側のテキスト: Verdana; フォント サイズ: 12px、太字; 以下のテキストのフォント: Verdana; 会話画像を挿入
それにカラーオーバーレイレイヤースタイルを追加します: #ff8a00

です各リストの前に作成された会話アイコン: Verdana; フォント サイズ: #e6e6e6。人の名前を太字にします

次のメッセージ テキストのフォント: Verdana、フォント サイズ: 12px、色: #e6e6e6
3 番目の列の下で、長方形ツールを使用して 4 つの長方形を描画します。サイズはそれぞれ (610, 1368)、(730, 1368)、(610, 1482)、(730, 1482) の 100px*100px です
白いストロークを追加します

次に、適切な広告画像を追加し、各画像を長方形の上に移動し、右クリックしてクリッピングマスクの作成

を選択します。4番目の列の下で、 角丸長方形ツールを使用して、半径5px

の新しい角丸長方形(850、1367、221、135)を作成し、次に多角形ツールを使用して直立三角形を作成します

パス選択ツールを使用してこの三角形を選択し、適切な位置にドラッグします

次に、ダイレクト選択ツールを使用して一番下の点を選択し、Shiftキーを押しながらドラッグして上にクリックしますそして、適切な位置に移動します

最後に、このレイヤーに次のレイヤースタイルを追加します
ストロークカラー: #fbfbfb

内側のグローカラー: #a3a3a3


次に、図形の塗りつぶしの色を次のように変更します: #eaeaea

図形内にテキストを追加します。フォント: Androgyne; 色: #cc580f 、 #b95cef 、 #494949

下にテキストとアイコンを追加します
テキストフォント: Androgyne、フォントサイズ: 12px、色: #f3f3f3。 下に色付きの白い線を追加します: #f3f3f3
右側に画像を追加します

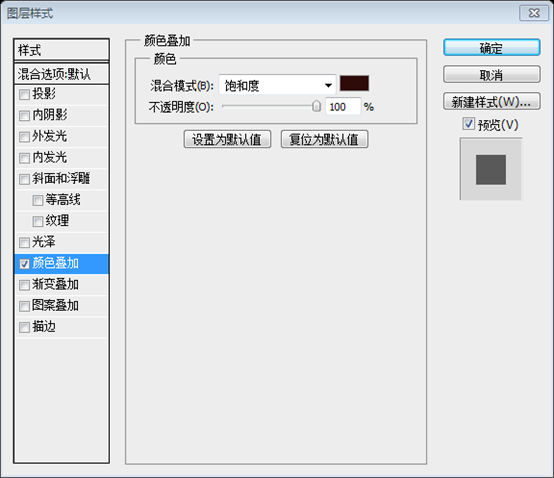
次のレイヤースタイルを画像に追加し、色: #2e0909 を追加し、レイヤーの不透明度を 28% に変更します


ステップ 34
ステップ34
最後に、すべてのレイヤーをレイヤーフォルダー内に整理します。
次に、関連するレイヤーを統合します。
デザイン
最終的なデザイン

追記: 全体のデザインは非常に満足です。前の手順はより詳細であり、次の手順については簡単に説明します。このため、その後の設計プロセスの補完に多大な時間がかかっていました。全体として、いくつかのテクニックはまだ使用されています。たとえば、アイコンをグレーにしたり、写真の色合いを変更したりするなどです。最後のダイアログ ボックスのデザイン (手順を補足するために元の図に基づいている) もハイライトだと思います。
詳細については PS Web デザイン チュートリアル XXIV - 美しい Web サイトをゼロからデザインする 関連記事については、PHP 中国語 Web サイトに注目してください。

