ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム開発の入門チュートリアル
WeChat ミニ プログラム開発の入門チュートリアル
- 高洛峰オリジナル
- 2017-02-09 14:30:193090ブラウズ
プログラムを開発するときは、まずその公式ドキュメントを見つける必要があります。現時点では、公式がいくつかの開発ドキュメントを公開しています。文書は包括的ではありませんが、これらの文書を通じてその全体的な外観を知ることができます。早速、その公式ドキュメントを見てみましょう。
WeChat パブリック プラットフォーム開発者ドキュメントへの統合された入り口は、https://mp.weixin.qq.com/wiki です。ここにあるコンテンツのほとんどは、このドキュメントに基づいています。
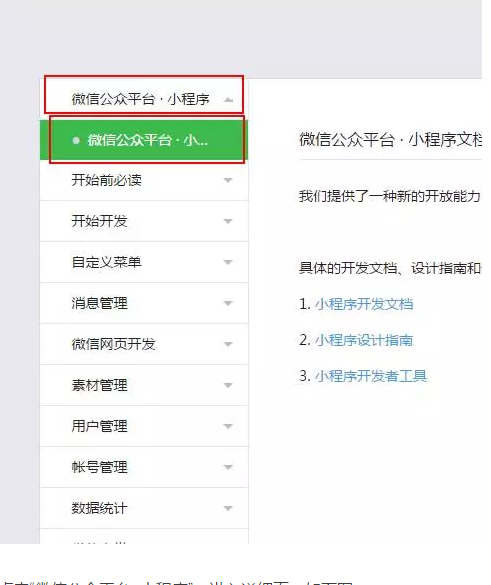
「WeChatパブリックプラットフォーム」の入り口このドキュメントの上部に「ミニ プログラム」が追加されました。この入り口は、以下に示すように、WeChat ミニ プログラムの開発のために特別に設計されたドキュメントです:

「WeChat」をクリックします「パブリック プラットフォーム。ミニ プログラム」、以下に示すように詳細ページに入ります:

現在リリースされているすべてのドキュメントは次のとおりです。
ドキュメントの場所がわかったので、WeChat アプレットの開発方法を紹介しましょう:
ステップ 1: WeChat アプレット開発者ツールをダウンロードしてインストールします。ダウンロード パス:
https:// mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html
ダウンロード インターフェイスに入ったら、オペレーティング システムに応じてダウンロードする対応するリンクを選択し、ダウンロードが完了したらインストールします。
2 番目のステップ: プロジェクトを作成します
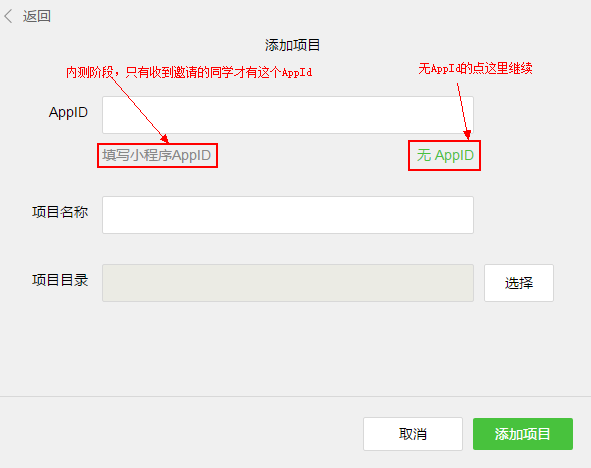
開発者ツールがインストールされたら、初めて開くと、以下に示すようにプロジェクトを作成するウィンドウが表示されます。
 初心者向けの説明 WeChat アプレットの基本的なコード構造。作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールによって開発ディレクトリに簡単なデモが生成されます。その後の学習を容易にするために、必ず「はい」を選択してください。
初心者向けの説明 WeChat アプレットの基本的なコード構造。作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールによって開発ディレクトリに簡単なデモが生成されます。その後の学習を容易にするために、必ず「はい」を選択してください。
ステップ 3: プロジェクトのコード構造の説明
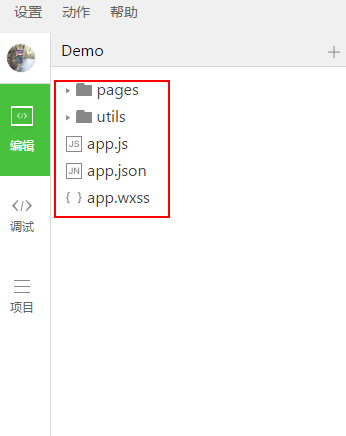
 開発者ツールの左側のナビゲーションにある [編集] をクリックすると、このプロジェクトが初期化されており、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
開発者ツールの左側のナビゲーションにある [編集] をクリックすると、このプロジェクトが初期化されており、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
/**
WeChat ミニ プログラム ビデオ チュートリアルのダウンロード アドレス: http://pan.baidu.com/s/1gfhuh7H
**/
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
1.app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、フレームワークによって提供される豊富な API を呼び出します。
2. app.json はアプレット全体のグローバル構成です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
3. app.wxss はアプレット全体のパブリック スタイル シートです。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。
サンプル プログラムのコードには 2 つのフォルダーがあることに気付きました。1 つは Pages で、もう 1 つは utils です。utils は一般的なツール クラスのメソッド用のフォルダーで、pages はすべてのページが保存されるフォルダーです。これらのページに注目してみましょう。
ステップ 4: ミニ プログラム ページ ファイルの構成
この例では、インデックス ページとログ ページ、つまりウェルカム ページとミニ プログラムの起動ログの 2 つのページがあります。ページを表示します。それらはすべてページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。
index.wxml はページの構造ファイルです:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view> この例では、
index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル関数の監視と処理、ミニ プログラム インスタンスの取得、データの宣言と処理、ページ インタラクション イベントへの応答などを行うことができます。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss はページのスタイル シートです:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}ページのスタイル シートはオプションです。ページ スタイル シートがある場合、ページのスタイル シートのスタイル ルールは app.wxss のスタイル ルールにカスケードされます。ページのスタイル シートを指定しない場合は、ページの構造ファイルの app.wxss で指定されたスタイル ルールを直接使用することもできます。
index.jsonはページの設定ファイルです:
ページの設定ファイルは必要ありません。ページ構成ファイルがある場合、ページ内の構成項目は、app.json のウィンドウ内の同じ構成項目を上書きします。ページ構成ファイルが指定されていない場合は、app.json のデフォルト構成がページで直接使用されます。
ログ ページの構造
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>ログ ページは、
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
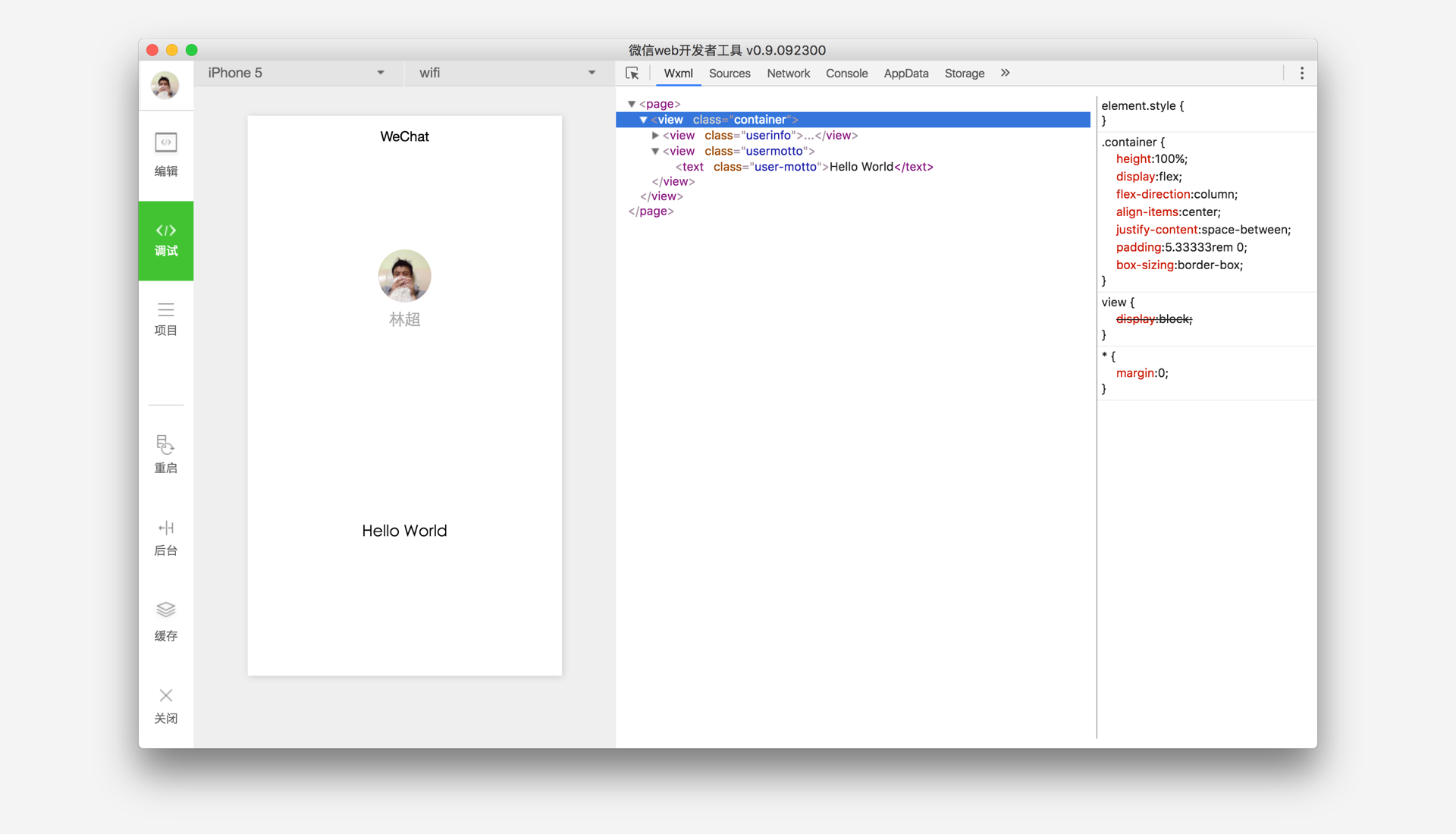
}) 実行結果は以下の通りです:

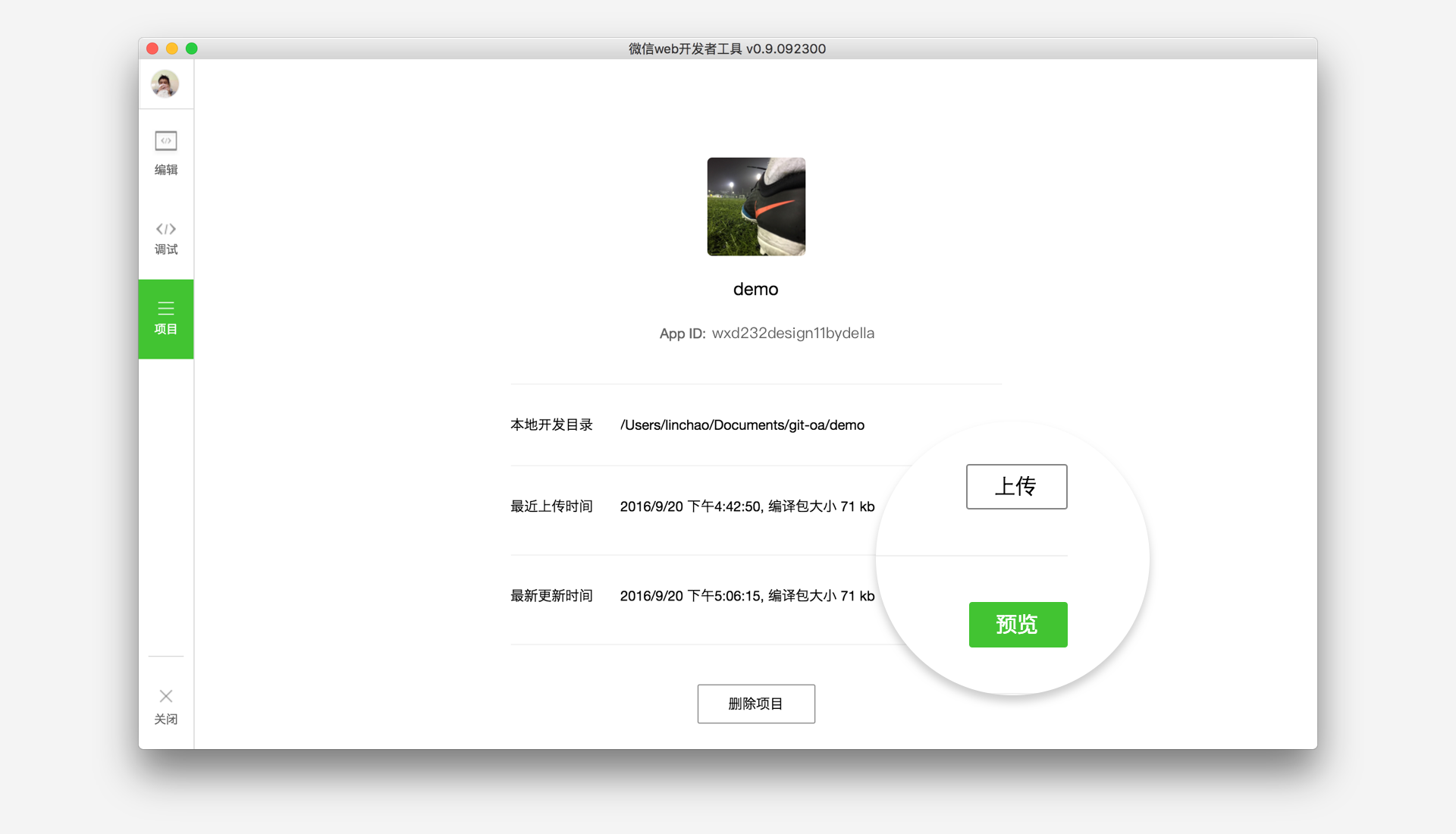
ステップ5: モバイルプレビュー(AppIdを取得した人のみプレビュー権限があります)
開発者ツールの左側のメニューバーで「プロジェクト」を選択し、「プレビュー」をクリックします」とコードをスキャンしてください。WeChat クライアントで体験できます。

WeChat アプレット開発の入門チュートリアルに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

