ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の背景の 8 つのプロパティについて話す
CSS の背景の 8 つのプロパティについて話す
- 高洛峰オリジナル
- 2017-02-09 13:24:181484ブラウズ
前に述べたように、ドキュメント ツリー内の各要素は単なる長方形のボックスです。これらのボックスには背景レイヤーがあり、完全に透明または別の色にすることも、画像にすることもできます。この背景レイヤーは 8 つの CSS プロパティ (+ 1 つの短縮プロパティ) によって制御されます。
background-color
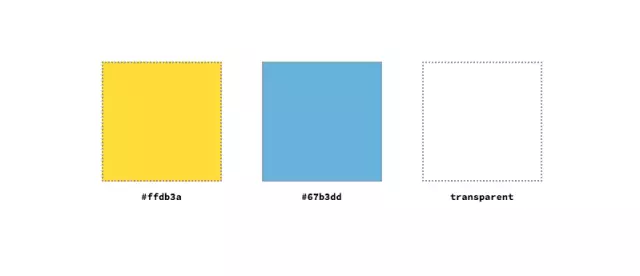
background-color プロパティは、要素の背景色を設定します。その値には、任意の正当な色の値または透明なキーワードを指定できます。
.left { background-color: #ffdb3a; }.middle { background-color: #67b3dd; }.right { background-color: transparent; }
背景色は、[background-clip](#backgroundclip)属性で指定したボックスモデルの領域内に描画されます。背景画像も設定されている場合は、その後ろにカラーレイヤーが描画されます。複数を持つことができる画像レイヤーとは異なり、1 つの要素に対してカラーレイヤーは 1 つだけを持つことができます。
background-image
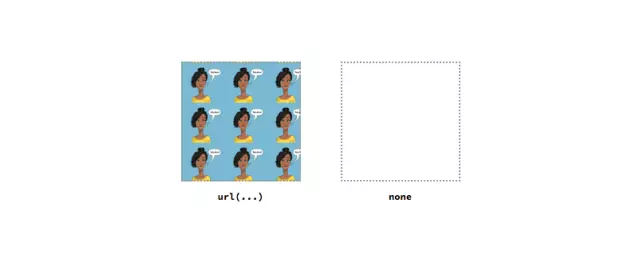
background-image 属性は、要素の 1 つ以上の背景画像を定義します。その値は通常、url() 表記で定義された画像の URL です。値として none を使用することもできますが、空の背景レイヤーが生成されます
.left { background-image: url('ire.png'); }.right { background-image: none; }
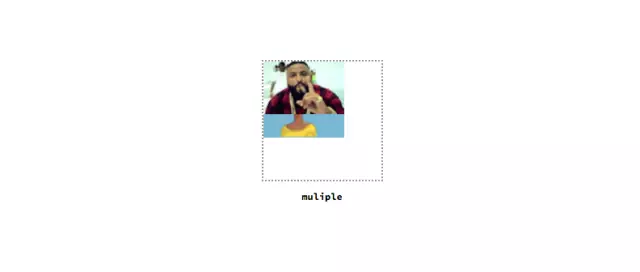
複数の背景画像をカンマで区切って指定することもできます。以降の画像は、前の画像の Z 軸方向の後ろに描画されます。
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;}
background-repeat
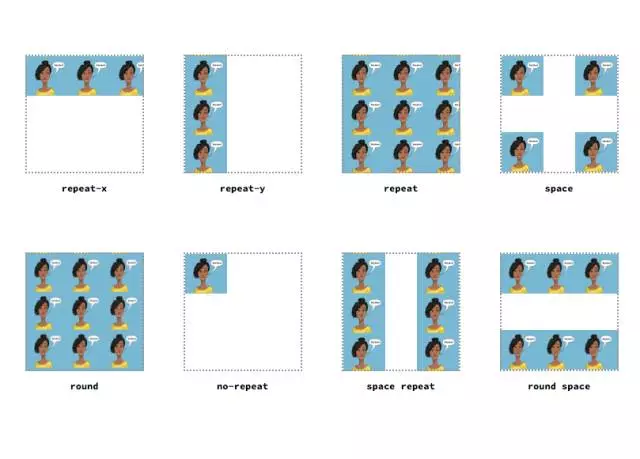
background-repeat 属性は、[background-size] (#backgroundsize) 属性によってサイズ変更され、[background-position] (#backgroundposition) によって配置された後に、背景画像をどのように並べて配置するかを制御します。 ) 属性 。
この属性の値は、repeat-x、repeat-y、repeat、space、round、no-repeat キーワードにすることができます。repeat-x とrepeat-y に加えて、他の値も一度に定義できます。 X 軸と Y 軸も、各次元を個別に定義できます。
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }.top-inner-right { background-repeat: repeat; }.top-outer-right { background-repeat: space; }.bottom-outer-left { background-repeat: round; }.bottom-inner-left { background-repeat: no-repeat; }.bottom-inner-right { background-repeat: space repeat; }.bottom-outer-right { background-repeat: round space; }
background-size
background-size 属性は、背景画像のサイズをキーワード、長さ、またはパーセンテージで定義します。
この属性で使用できるキーワードは、「contains」と「cover」です。 contains は、画像をその最大サイズに比例して拡大縮小します。一方、カバーは、背景領域全体がカバーされた状態で、画像を可能な限り小さいサイズに拡大縮小します。
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;}.right { background-size: cover; /* Other styles same as .left */ }
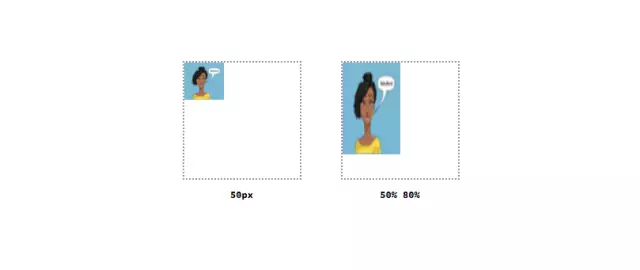
長さとパーセンテージについては、背景画像の幅と高さを同時に指定でき、パーセンテージの値は要素のサイズに基づいて計算されます。
.left { background-size: 50px; /* Other styles same as .left */ }.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;}.middle { background-attachment: local; /* Other styles same as .left */ }.right { background-attachment: scroll; /* Other styles same as .left */ }
background-position
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
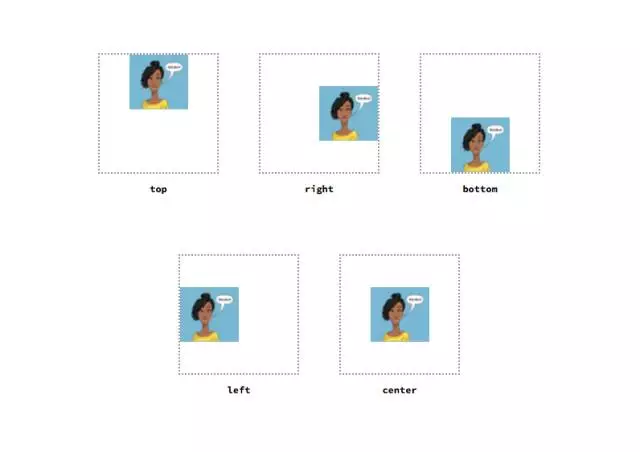
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;}.top-middle { background-position: right; /* Other styles same as .top-left */ }.top-right { background-position: bottom; /* Other styles same as .top-left */ }.bottom-left { background-position: left; /* Other styles same as .top-left */ }.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
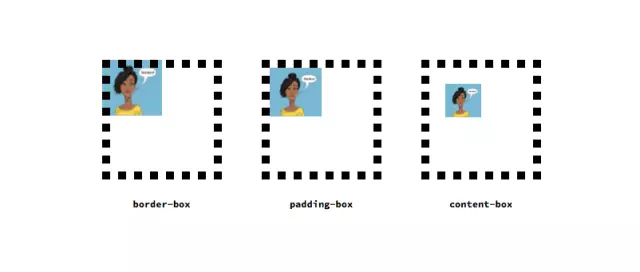
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-origin: padding-box; /* Other styles same as .left*/ }.right { background-origin: content-box; /* Other styles same as .left*/ }
background-clip
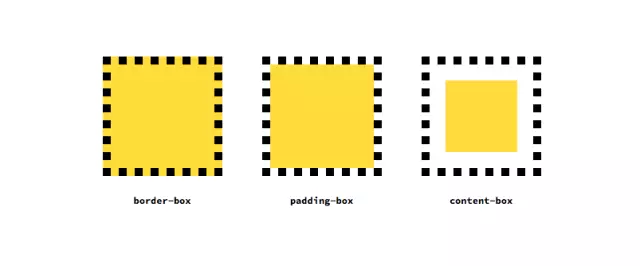
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-clip: padding-box; /* Other styles same as .left*/ }.right { background-clip: content-box; /* Other styles same as .left*/ }
background
最後に、background 属性は、他の背景関連の属性の短縮形です。各プロパティのデータ型は異なるため、サブプロパティの順序は重要ではありません。ただし、background-originおよびbackground-clipの場合、ボックスモデル領域が1つだけ指定されている場合、この値は両方のプロパティに適用されます。 2 つ指定した場合、最初の値がbackground-origin属性に使用されます。
CSS の背景の 8 つのプロパティに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

