ホームページ >Java >&#&チュートリアル >jQuery Ajax
jQuery Ajax
- 高洛峰オリジナル
- 2017-02-08 11:57:37973ブラウズ
Jquery は非同期送信のカプセル化に非常に優れています。AJAX を直接使用するのは非常に面倒ですが、Jquery を使用すると操作が大幅に簡素化され、ブラウザーの驚きを考慮する必要がなくなります。
$.post と $.get は単純なメソッドです。複雑なロジックを処理したい場合は、やはり jQuery.ajax() を使用する必要があります。
1. $.ajax の一般的な形式
$.ajax({
type: 'POST',
url: url ,
data: data ,
success: success ,
dataType: dataType
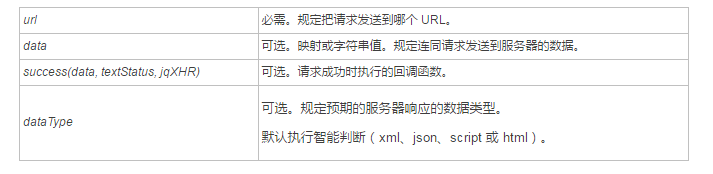
});2. $.ajax のパラメータの説明
パラメータの説明

//1.$.ajax带json数据的异步请求
var aj = $.ajax( {
url:'productManager_reverseUpdate',// 跳转到 action
data:{
selRollBack : selRollBack,
selOperatorsCode : selOperatorsCode,
PROVINCECODE : PROVINCECODE,
pass2 : pass2
},
type:'post',
cache:false,
dataType:'json',
success:function(data) {
if(data.msg =="true" ){
// view("修改成功!");
alert("修改成功!");
window.location.reload();
}else{
view(data.msg);
}
},
error : function() {
// view("异常!");
alert("异常!");
}
});//2.$.ajax序列化表格内容为字符串的异步请求
function noTips(){
var formParam = $("#form1").serialize();//序列化表格内容为字符串
$.ajax({
type:'post',
url:'Notice_noTipsNotice',
data:formParam,
cache:false,
dataType:'json',
success:function(data){
}
});
}//3.$.ajax拼接url的异步请求
var yz=$.ajax({
type:'post',
url:'validatePwd2_checkPwd2?password2='+password2,
data:{},
cache:false,
dataType:'json',
success:function(data){
if( data.msg =="false" ) //服务器返回false,就将validatePassword2的值改为pwd2Error,这是异步,需要考虑返回时间
{
textPassword2.html("<font color='red'>业务密码不正确!</font>");
$("#validatePassword2").val("pwd2Error");
checkPassword2 = false;
return;
}
},
error:function(){}
});//4.$.ajax拼接data的异步请求
$.ajax({
url:'<%=request.getContextPath()%>/kc/kc_checkMerNameUnique.action',
type:'post',
data:'merName='+values,
async : false, //默认为true 异步
error:function(){
alert('error');
},
success:function(data){
$("#"+divs).html(data);
}
}); jQuery Ajax 関連の記事をさらに詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。 声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

