ホームページ >ウェブフロントエンド >jsチュートリアル >2016 年に最も人気のある JavaScript フレームワーク トップ 7
2016 年に最も人気のある JavaScript フレームワーク トップ 7
- 高洛峰オリジナル
- 2017-02-08 10:39:201182ブラウズ
Web 開発に関しては、JavaScript フレームワークが一部の開発者や企業にとって最も人気のあるプラットフォームになる傾向があります。おそらく、トップクラスの JavaScript フレームワークの 1 つまたは 2 つを試す機会はあったものの、どれをマスターするのが最適なのか、または次の Web のためにどれが開発者に推奨する価値があるのかまだ少しわかりません。開発プロジェクト。
JavaScript は猛烈なペースで進歩しており、リポジトリに新しいスキルを追加することが常にプレッシャーとなっています。これを行うには、今日のトップの JavaScript フレームワークについてさらに知り、理解する必要があると思われます。 ValueCoders での徹底的な調査の結果、上位 7 つのフレームワークを最終候補に挙げました。
1.AngularJS 2.0&1.x
最も期待されていた AngularJS 2.0 の正式リリース後、フレームワークの人気は新たなレベルに達しました。 。ただし、確信が持てない場合、新しいバージョンに飛びつくのは依然として危険な決断です。判断を助けるために、このフローチャートを見てみましょう:
どのような結論に達しても、AngularJS (Google によって保守されている) には他にはない Web アプリケーションを構築する能力があることを認めなければなりません。開発ペースが速く、コードの統合が容易で、単体テストの準備が整っているため、AngulatJS は次のプロジェクトの選択肢となるでしょう。
2.ReactJS
他のトップ JavaScript フレームワークの 1 つは ReactJS で、有名な Facebook チームによって保守されています。 ReactJS は、SEO (驚くべきことに JS ファミリの一部)、よりシンプルな JSX、仮想 DOM、または強力な JavaScript ライブラリで優れたパフォーマンスを発揮できるため、動的でトラフィックの多い Web アプリケーションを構築する開発者に選ばれています。
ただし、AngularJS と比較すると、ReactJS はテストの単純さとコンポーネント構造の点でわずかに劣ります。さらに、これによって ReactJS が AngularJS よりも劣るわけではありません。
3.Meteor.js
JavaScript は、クライアント ブラウザーのユニバーサル スクリプト言語として使用されます。これをバックエンドで使用して時間を節約することもできます。専門化の構築は Meteor.js の背後にある主なアイデアの 1 つです。したがって、フロントエンド開発者は、Ruby/Java/Python/PHP などの言語と JavaScript の間でコンテキストを切り替えることなく、Meteor を使用してバックエンドで簡単に作業することもできます。 「どこでも 1 つの言語」を使用できる柔軟性を提供します。
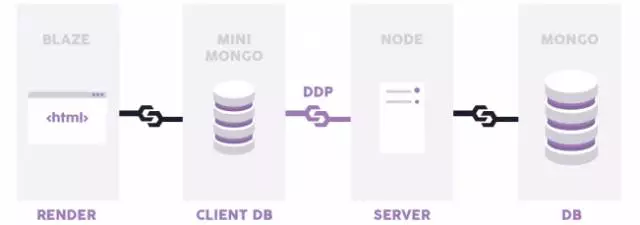
さらに、Meteor は、リアルタイム Web アプリを構築したい開発者に特に適しています。データベースからテンプレートに至るすべてのアプリ レイヤーは自動的に更新されます。その仕組みは次のとおりです –

そのため、ユーザーは更新を確認するためにページを更新する必要はありません。 Linkedin の投稿にコメントした後にわかるように。
4.Node.JS
Node.js の主なアイデアは、分散型環境で実行されるデータ集約型のリアルタイム アプリに直面しても、軽量かつ効率を維持するために、ノンブロッキングのイベント駆動型 I/O を使用することです。デバイス。より簡単に言うと、Node.JS は特定の理由で特定のニーズを満たすために使用されます。

多数の同時接続を高スループットで処理できるため、スケーラブルで高速なネットワーク アプリケーションの構築に役立ち、高いスケーラビリティを実現します。
5.EmberJS
Ember.js のようないくつかの素晴らしいフレームワークを使用すると、Web アプリケーションをより高速に簡単に開発できます。 Ember.js は、さまざまな理由から多くの開発者が最初に選択するものです。その理由の 1 つは、Ember.js ルーティングにより Web のブロックを停止できるためです。 Ember を使用すると、作成したパスごとに URL とデフォルトの戻るボタンを取得でき、API は使いやすいです。
さらに、Ember.js と Rails を組み合わせることで、よりリッチでインタラクティブな Web アプリを作成する際に、より自由、柔軟性、そして喜びが得られます。
6.Mithril.js
Mithril.js には React.js と同様の機能がほとんどありません。 Mithril は、デフォルトで安全な階層型 MVC コンポーネントとテンプレートを提供し、高性能レンダリングのための React のようなスマート DOM 差分チェックを備えています。さらに、カスタマイズ可能なデータ バインディングと URL ルーティングは、Mithril.js の 2 つの優れた機能です。
7.Polymer.JS
Polymer は、Google が作成したもう 1 つの JavaScript フレームワークです。開発者がまだ React.js に比べて Polymer にあまり興味を持っていないことは疑いの余地はありませんが、最近では多くの改善が行われています。 Polymer に付属するマテリアル デザイン コンポーネントは非常に高品質です。
さらに、Polymer には HTML 標準の一部である Web コンポーネントがあり、ReactJS よりもはるかに長く存在することが期待されています。したがって、将来、Polymer が別のフレームワークに置き換えられる可能性は非常に低いです。
エッセンス
適切な JavaScript フレームワークの選択は、特定のフレームワークが提供できる機能の数によって決まることはありません。フレームワークが実際に何を行うのか、そしてその機能を独自の開発プロジェクトでどのように使用できるのかに焦点を当てています。したがって、プロジェクトのニーズに基づいて最上位の JavaScript フレームワークを選択することで、時間と費用を節約できます。
2016 年に非常に人気のある JavaScript フレームワークのトップ 7 に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

