ホームページ >ウェブフロントエンド >htmlチュートリアル >知っておくべきHTMLの知識
知っておくべきHTMLの知識
- 高洛峰オリジナル
- 2017-02-08 09:53:111261ブラウズ
ブロックレベル要素とインライン要素
デフォルトでは、ブロックレベル要素は常に 1 行を占めますが、インライン要素はそうではありません。 table 要素の特殊な表示属性を除いて、基本的にすべての HTML 要素の表示属性値はブロックまたはインラインのいずれかです。どの HTML 要素について知りたい場合でも、最初に尋ねるべき質問は、それがブロックレベルの要素なのかインライン要素なのかということです。次に、マークアップを記述するときに、要素が初期状態でどのように配置されるかを予測します。ブロックレベルの要素とインライン要素の配置には大きな違いがあるため、将来的には CSS を使用して配置を変更する方法をさらに検討することができます。これについては後で詳しく説明します。
ブロックレベルの要素ボックス (非常に重要な概念 - ボックスモデル) は、親要素と同じ幅に拡張されます。これは、すべてがブロックレベルであるため、ブロックレベルの要素が 1 行を占める理由です。 elements の親要素はすべて body であり、そのデフォルトの幅はブラウザのビューポート サイズであるため、デフォルトでは、ブロック レベルの要素の幅もブラウザのビューポートと同じ幅になります。このように、ブロック レベルの要素は存在しません。その横に別のブロックレベルの要素を収容するためのスペース。
親要素と同じ幅に展開されるブロックレベルの要素と比較して、インライン要素はまったく逆の動作をし、コンテンツを可能な限り縮小してラップします。そのため、いくつかのインライン要素はこれが、行がいっぱいになるまで新しい行を開始せず、各ブロックレベルの要素が直接新しい行を開始する理由です。
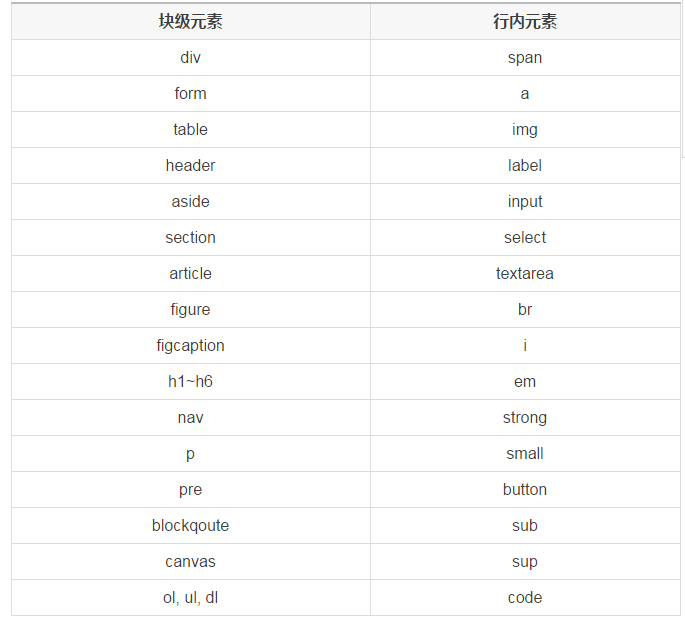
次の表は、いくつかの一般的なブロックレベル要素とインライン要素をリストしたものです:

前に述べたように、どの HTML 要素について知りたいとしても、最初に尋ねるべき質問は、それがブロックレベル要素であるかということです。それともインライン要素でしょうか。ボックス モデルでのパフォーマンスが大きく異なるため、その違いを理解する前に、まず別の概念を理解する必要があります。置換された要素と非置換された要素です。ここで、置換された要素とは、ブラウザが要素であるかどうかを指します。表示される特定のコンテンツは、img タグなどの要素の属性に基づいて決定され、ブラウザはその src 属性値に基づいてこの要素に含まれるコンテンツを読み取ります。一般的な置換要素には、input、textarea、select、object などがあります。 、iframe、video など、これらの要素にはすべて共通の機能があります。つまり、ブラウザーはそのコンテンツを直接表示せず、その属性の 1 つの値を通じて特定のコンテンツを表示します。 type の属性値によって、ラジオ ボタン、複数選択ボタン、またはテキスト入力ボックスが表示されるかどうかが決まります。 p、label 要素などの非置換要素の場合、ブラウザは要素に含まれるコンテンツを直接表示します。この時点で、置換要素と非置換要素が何であるかについて大まかに理解できるはずです。
2 つの概念を一般的に理解すると、ボックス モデルでのブロックとインラインのパフォーマンスの違いを理解できるようになります。1 つ目は、W3C がサポートする要素オブジェクトを次のように定義します。
適用対象: table-caption、table、inline-table 以外のテーブル表示タイプを持つ要素を除くすべての要素
私の理解では、表示属性値が table-caption と All table display であることを除き、すべての要素がマージンをサポートしていると考えていますtable-inline 以外にも、table-row-group、table-cell、table-row、table-header-group などの型がありますが、理解を確認するために、表示属性値が table である要素も同様であることがわかりました。サポートされていますが、元の標準に関する私の理解が間違っている可能性があります。ただし、特に注意すべき点がもう 1 つあります。 margin-top と margin-bottom は 2 つの特別な属性であり、非置換のインライン要素には影響しません。 以下は、 margin-top と margin- のサポートされるオブジェクトの紹介です。 W3C より下段:
適用対象: table-caption、table、inline-table 以外の表表示タイプを持つ要素を除くすべての要素
これらのプロパティは、置換されていないインライン要素には影響しません。
前の文は、前の margin の説明と同じです。次の文は、これら (margin-top および margin-bottom) 属性が、a や span などの非置換インライン要素には影響を与えないことを意味していることは間違いありません。ここでは、単に非置換要素またはインライン要素ではなく、非置換インライン要素であることに注意してください。たとえば、img はインライン要素であり、margin-top と margin-bottom は非置換要素ではなく置換要素であるため、影響を及ぼします。したがって、「margin-top と margin-bottom はインライン要素には影響しません」要素」 この記述は正しくありません。
パディングのサポートされているオブジェクトについて、W3C では次のように説明されています:
table-row-group、table-header-group、table-footer-group、table-row、table を除くすべての要素- column-group と table-column
上記の文は、テーブルの表示タイプに加えて、table-row-group、table-header-group、table-footer-group、table-row、table- を意味します。 column-Group 要素と table-column 要素はサポートされていませんが、他のすべての要素はサポートされています。
ただし、span や img などのインライン要素に左右のパディングを設定した場合の効果は表示されますが、一部のインライン要素に上下のパディングを設定した場合は表示されないことに注意する必要があります。これらの状況を、置換要素であるかどうかと背景色が設定されているかどうかに分けて、これらの概念をより直感的に理解するために、ここに表を作成しました。 -bottom インライン要素には効果がないと言うのも間違いです。インライン要素は背景色が設定されていないインラインの非置換要素にのみ表示されないためです。しかし、インラインの置換要素の場合は、インライン要素の有無に関係なく効果があります。背景色が設定され、親要素が展開されます。

ブロックとインラインの違いはたくさんありますが、実際には、これら 2 つの一般的な表示属性に加えて、非常に一般的なもう 1 つの属性があります。それは inline-block です。はい、これが最初の 2 つです。たとえば、表示属性値が block または inline である要素の属性値を inline-block に設定した後、 text-align: center のみを使用できます。インライン要素の場合は、中央揃えを宣言するだけでなく、padding-top と padding-bottom を使用して、背景色を設定せずに要素の上部と下部のパディングを設定したり、親要素を展開したりすることもできます。
知っておくべき HTML 知識に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

