ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のパフォーマンスの最適化: ロードと実行
JavaScript のパフォーマンスの最適化: ロードと実行
- 黄舟オリジナル
- 2017-02-07 14:48:251038ブラウズ
Web2.0 テクノロジーの継続的な推進に伴い、クライアント側の処理に JavaScript テクノロジーを使用するアプリケーションがますます増えており、ブラウザーでの JavaScript のパフォーマンスが開発者が直面する最も重要なユーザビリティの問題となっています。この問題は、JavaScript のブロック的な性質によって複雑になります。つまり、ブラウザーが JavaScript コードを実行している間は、同時に他のことを行うことができません。
この記事では、JavaScript コードを正しくロードして実行し、ブラウザーでのパフォーマンスを向上させる方法について詳しく説明します。
01-
概要
現在の JavaScript コードが埋め込まれているか、外部リンク ファイルに埋め込まれているかに関係なく、ページのダウンロードとレンダリングは停止し、スクリプトの実行が完了するまで待つ必要があります。 JavaScript の実行プロセスに時間がかかるほど、ブラウザがユーザー入力に応答するまでの待ち時間も長くなります。スクリプトのダウンロードおよび実行時にブラウザがブロックされる理由は、スクリプトによってページまたは JavaScript の名前空間が変更され、後続のページのコンテンツに影響を与える可能性があるためです。典型的な例は、ページで document.write() を使用することです。たとえば、リスト 1
リスト 1 JavaScript コードのインライン例
<html>
<head>
<title>Source Example</title>
</head>
<body>
<p>
<script type="text/javascript">
document.write("Today is " + (new Date()).toDateString());
</script>
</p>
</body>
</html>ブラウザーが <script> タグに遭遇したとき、現在の HTML ページは、JavaScript がコンテンツを <p> タグに追加するかどうかを知る方法がありません。他の要素を導入したり、ラベルを削除したりすることもできます。したがって、ブラウザーはこの時点でページの処理を停止し、最初に JavaScript コードを実行してから、ページの解析とレンダリングを続行します。 src 属性を使用して JavaScript をロードするときにも、同じ状況が発生します。ブラウザは、まず時間をかけて外部リンク ファイル内のコードをダウンロードし、それからそれを解析して実行する必要があります。このプロセス中、ページのレンダリングとユーザーの操作は完全にブロックされます。 </script>
02-
スクリプトの場所
HTML 4 仕様では、<script> タグは HTML ドキュメントの <head> または <body> に配置でき、複数回出現することが許可されています。 Web 開発者は通常、外部リンクの JavaScript を <head> にロードし、次に <link> タグを使用して外部リンクの CSS ファイルまたはその他のページ情報をロードすることに慣れています。たとえば、リスト 2</script>
リスト 2 非効率なスクリプトの場所の例
<html>
<head>
<title>Source Example</title>
<script type="text/javascript" src="script1.js"></script>
<script type="text/javascript" src="script2.js"></script>
<script type="text/javascript" src="script3.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
</body>
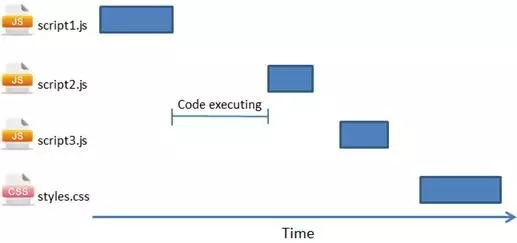
</html>ただし、この一般的なアプローチには、重大なパフォーマンスの問題が隠れています。リスト 2 の例では、ブラウザーが <script> タグ (行 4) を解析すると、ブラウザーはその後のコンテンツの解析を停止し、最初にスクリプト ファイルをダウンロードしてその中のコードを実行します。つまり、後続のスタイルは.css スタイル ファイルと <body> タグを読み込むことができないため、ページを表示できません。したがって、JavaScript コードが完全に実行されるまで、ページは空白になります。図 1 は、ページ読み込み中のスクリプトとスタイル ファイルのダウンロードを示しています。 </script>
図 1 JavaScript ファイルのロードと実行により、他のファイルのダウンロードがブロックされる

興味深い現象が見つかります。最初の JavaScript ファイルのダウンロードが開始され、同時に、次のファイルの他のファイルのダウンロードがブロックされます。ページ。また、script1.js ファイルの実行処理により、script1.JS のダウンロードが完了してから script2.js のダウンロードが開始されるまでに遅延が発生します。各ファイルは、ダウンロードを開始する前に、前のファイルがダウンロードされて実行されるまで待つ必要があります。これらのファイルが 1 つずつダウンロードされると、ユーザーには空白のページが表示されます。
IE 8、Firefox 3.5、Safari 4、Chrome 2 以降では、JavaScript ファイルの並行ダウンロードが許可されます。 <script> タグは外部リソースをダウンロードするときに他の <script> タグをブロックしないため、これは朗報です。残念ながら、JavaScript のダウンロード プロセスにより、スタイル ファイルや画像などの他のリソースのダウンロードがブロックされる可能性があります。スクリプトのダウンロード プロセスは相互に影響しませんが、ページは続行する前にすべての JavaScript コードがダウンロードされて実行されるまで待つ必要があります。そのため、最新のブラウザーは並列ダウンロードを許可することでパフォーマンスが向上していますが、問題は完全に解決されておらず、スクリプトのブロックが依然として問題となっています。 </script>
スクリプトはページ上の他のリソースのダウンロードをブロックするため、ダウンロードへの影響を最小限に抑えるために、すべての <script> タグをできるだけ <body> タグの下部に配置することをお勧めします。ページ全体の。たとえば、リスト 3</script>
リスト 3 推奨されるコードの配置の例
<html>
<head>
<title>Source Example</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
<!-- Example of efficient script positioning -->
<script type="text/javascript" src="script1.js"></script>
<script type="text/javascript" src="script2.js"></script>
<script type="text/javascript" src="script3.js"></script>
</body>
</html>このコードは、HTML ドキュメント内の <script> タグの推奨される配置を示しています。スクリプトのダウンロードによって別のスクリプトがブロックされても、ページのコンテンツのほとんどはすでにダウンロードされてユーザーに表示されているため、ページのダウンロードがそれほど遅いようには見えません。これは JavaScript を最適化するための最初のルールです。スクリプトを最後に配置します。 </script>
03-
組織スクリプト
由于每个<script>标签初始下载时都会阻塞页面渲染,所以减少页面包含的<script>标签数量有助于改善这一情况。这不仅针对外链脚本,内嵌脚本的数量同样也要限制。浏览器在解析 HTML 页面的过程中每遇到一个<script>标签,都会因执行脚本而导致一定的延时,因此最小化延迟时间将会明显改善页面的总体性能。</script>
这个问题在处理外链 JavaScript 文件时略有不同。考虑到 HTTP 请求会带来额外的性能开销,因此下载单个 100Kb 的文件将比下载 5 个 20Kb 的文件更快。也就是说,减少页面中外链脚本的数量将会改善性能。
通常一个大型网站或应用需要依赖数个 JavaScript 文件。您可以把多个文件合并成一个,这样只需要引用一个<script>标签,就可以减少性能消耗。文件合并的工作可通过离线的打包工具或者一些实时的在线服务来实现。</script>
需要特别提醒的是,把一段内嵌脚本放在引用外链样式表的之后会导致页面阻塞去等待样式表的下载。这样做是为了确保内嵌脚本在执行时能获得最精确的样式信息。因此,建议不要把内嵌脚本紧跟在标签后面。
04-
无阻塞的脚本
减少 JavaScript 文件大小并限制 HTTP 请求数在功能丰富的 Web 应用或大型网站上并不总是可行。Web 应用的功能越丰富,所需要的 JavaScript 代码就越多,尽管下载单个较大的 JavaScript 文件只产生一次 HTTP 请求,却会锁死浏览器的一大段时间。为避免这种情况,需要通过一些特定的技术向页面中逐步加载 JavaScript 文件,这样做在某种程度上来说不会阻塞浏览器。
无阻塞脚本的秘诀在于,在页面加载完成后才加载 JavaScript 代码。这就意味着在 window 对象的 onload事件触发后再下载脚本。有多种方式可以实现这一效果。
05-
延迟加载脚本
HTML 4 为<script>标签定义了一个扩展属性:defer。Defer 属性指明本元素所含的脚本不会修改 DOM,因此代码能安全地延迟执行。defer 属性只被 IE 4 和 Firefox 3.5 更高版本的浏览器所支持,所以它不是一个理想的跨浏览器解决方案。在其他浏览器中,defer 属性会被直接忽略,因此<script>标签会以默认的方式处理,也就是说会造成阻塞。然而,如果您的目标浏览器支持的话,这仍然是个有用的解决方案。清单 4 是一个例子</script>
清单 4 defer 属性使用方法示例
<script type="text/javascript" src="script1.js" defer></script>
带有 defer 属性的<script>标签可以放置在文档的任何位置。对应的 JavaScript 文件将在页面解析到<script>标签时开始下载,但不会执行,直到 DOM 加载完成,即onload事件触发前才会被执行。当一个带有 defer 属性的 JavaScript 文件下载时,它不会阻塞浏览器的其他进程,因此这类文件可以与其他资源文件一起并行下载。</script>
任何带有 defer 属性的<script>元素在 DOM 完成加载之前都不会被执行,无论内嵌或者是外链脚本都是如此。清单 5 的例子展示了defer属性如何影响脚本行为:</script>
清单 5 defer 属性对脚本行为的影响
<html>
<head>
<title>Script Defer Example</title>
</head>
<body>
<script type="text/javascript" defer>
alert("defer");
</script>
<script type="text/javascript">
alert("script");
</script>
<script type="text/javascript">
window.onload = function(){
alert("load");
};
</script>
</body>
</html>这段代码在页面处理过程中弹出三次对话框。不支持 defer 属性的浏览器的弹出顺序是:“defer”、“script”、“load”。而在支持 defer 属性的浏览器上,弹出的顺序则是:“script”、“defer”、“load”。请注意,带有 defer 属性的<script>元素不是跟在第二个后面执行,而是在 onload 事件被触发前被调用。</script>
如果您的目标浏览器只包括 Internet Explorer 和 Firefox 3.5,那么 defer 脚本确实有用。如果您需要支持跨领域的多种浏览器,那么还有更一致的实现方式。
HTML 5 为<script>标签定义了一个新的扩展属性:async。它的作用和 defer 一样,能够异步地加载和执行脚本,不因为加载脚本而阻塞页面的加载。但是有一点需要注意,在有 async 的情况下,JavaScript 脚本一旦下载好了就会执行,所以很有可能不是按照原本的顺序来执行的。如果 JavaScript 脚本前后有依赖性,使用 async 就很有可能出现错误。</script>
06-
动态脚本元素
文档对象模型(DOM)允许您使用 JavaScript 动态创建 HTML 的几乎全部文档内容。<script>元素与页面其他元素一样,可以非常容易地通过标准 DOM 函数创建:</script>
清单 6 通过标准 DOM 函数创建<script>元素</script>
var script = document.createElement ("script");
script.type = "text/javascript";
script.src = "script1.js";
document.getElementsByTagName("head")[0].appendChild(script);新的<script>元素加载 script1.js 源文件。此文件当元素添加到页面之后立刻开始下载。此技术的重点在于:无论在何处启动下载,文件的下载和运行都不会阻塞其他页面处理过程。您甚至可以将这些代码放在<head>部分而不会对其余部分的页面代码造成影响(除了用于下载文件的 HTTP 连接)。<br/></script>
当文件使用动态脚本节点下载时,返回的代码通常立即执行(除了 Firefox 和 Opera,他们将等待此前的所有动态脚本节点执行完毕)。当脚本是“自运行”类型时,这一机制运行正常,但是如果脚本只包含供页面其他脚本调用调用的接口,则会带来问题。这种情况下,您需要跟踪脚本下载完成并是否准备妥善。可以使用动态 <script> 节点发出事件得到相关信息。</script>
Firefox、Opera, Chorme 和 Safari 3+会在<script>节点接收完成之后发出一个 onload 事件。您可以监听这一事件,以得到脚本准备好的通知:</script>
清单 7 通过监听 onload 事件加载 JavaScript 脚本
var script = document.createElement ("script")
script.type = "text/javascript";
//Firefox, Opera, Chrome, Safari 3+
script.onload = function(){
alert("Script loaded!");
};
script.src = "script1.js";
document.getElementsByTagName("head")[0].appendChild(script);Internet Explorer 支持另一种实现方式,它发出一个 readystatechange 事件。<script>元素有一个 readyState 属性,它的值随着下载外部文件的过程而改变。readyState 有五种取值:</script>
“uninitialized”:默认状态
“loading”:下载开始
“loaded”:下载完成
“interactive”:下载完成但尚不可用
“complete”:所有数据已经准备好
微软文档上说,在<script>元素的生命周期中,readyState 的这些取值不一定全部出现,但并没有指出哪些取值总会被用到。实践中,我们最感兴趣的是“loaded”和“complete”状态。Internet Explorer 对这两个 readyState 值所表示的最终状态并不一致,有时<script>元素会得到“loader”却从不出现“complete”,但另外一些情况下出现“complete”而用不到“loaded”。最安全的办法就是在 readystatechange 事件中检查这两种状态,并且当其中一种状态出现时,删除 readystatechange 事件句柄(保证事件不会被处理两次):</script>
清单 8 通过检查 readyState 状态加载 JavaScript 脚本
var script = document.createElement("script")
script.type = "text/javascript";
//Internet Explorer
script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
alert("Script loaded.");
}
};
script.src = "script1.js";
document.getElementsByTagName("head")[0].appendChild(script);大多数情况下,您希望调用一个函数就可以实现 JavaScript 文件的动态加载。下面的函数封装了标准实现和 IE 实现所需的功能:
清单 9 通过函数进行封装
function loadScript(url, callback){
var script = document.createElement ("script")
script.type = "text/javascript"; if (script.readyState){ //IE
script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function(){
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}此函数接收两个参数:JavaScript 文件的 URL,和一个当 JavaScript 接收完成时触发的回调函数。属性检查用于决定监视哪种事件。最后一步,设置 src 属性,并将<script>元素添加至页面。此 loadScript() 函数使用方法如下:</script>
清单 10 loadScript()函数使用方法
loadScript("script1.js", function(){
alert("File is loaded!");
});您可以在页面中动态加载很多 JavaScript 文件,但要注意,浏览器不保证文件加载的顺序。所有主流浏览器之中,只有 Firefox 和 Opera 保证脚本按照您指定的顺序执行。其他浏览器将按照服务器返回它们的次序下载并运行不同的代码文件。您可以将下载操作串联在一起以保证他们的次序,如下:
清单 11 通过 loadScript()函数加载多个 JavaScript 脚本
loadScript("script1.js", function(){
loadScript("script2.js", function(){
loadScript("script3.js", function(){
alert("All files are loaded!");
});
});
});此代码等待 script1.js 可用之后才开始加载 script2.js,等 script2.js 可用之后才开始加载 script3.js。虽然此方法可行,但如果要下载和执行的文件很多,还是有些麻烦。如果多个文件的次序十分重要,更好的办法是将这些文件按照正确的次序连接成一个文件。独立文件可以一次性下载所有代码(由于这是异步进行的,使用一个大文件并没有什么损失)。
动态脚本加载是非阻塞 JavaScript 下载中最常用的模式,因为它可以跨浏览器,而且简单易用。
07-
使用 XMLHttpRequest(XHR)对象
此技术首先创建一个 XHR 对象,然后下载 JavaScript 文件,接着用一个动态 <script> 元素将 JavaScript 代码注入页面。清单 12 是一个简单的例子:</script>
清单 12 通过 XHR 对象加载 JavaScript 脚本
var xhr = new XMLHttpRequest();
xhr.open("get", "script1.js", true);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){
var script = document.createElement ("script");
script.type = "text/javascript";
script.text = xhr.responseText;
document.body.appendChild(script);
}
}
};
xhr.send(null);此代码向服务器发送一个获取 script1.js 文件的 GET 请求。onreadystatechange 事件处理函数检查 readyState 是不是 4,然后检查 HTTP 状态码是不是有效(2XX 表示有效的回应,304 表示一个缓存响应)。如果收到了一个有效的响应,那么就创建一个新的<script>元素,将它的文本属性设置为从服务器接收到的 responseText 字符串。这样做实际上会创建一个带有内联代码的<script>元素。一旦新<script>元素被添加到文档,代码将被执行,并准备使用。</script>
这种方法的主要优点是,您可以下载不立即执行的 JavaScript 代码。由于代码返回在<script>标签之外(换句话说不受<script>标签约束),它下载后不会自动执行,这使得您可以推迟执行,直到一切都准备好了。另一个优点是,同样的代码在所有现代浏览器中都不会引发异常。</script>
此方法最主要的限制是:JavaScript 文件必须与页面放置在同一个域内,不能从 CDN 下载(CDN 指"内容投递网络(Content Delivery Network)",所以大型网页通常不采用 XHR 脚本注入技术。
07-
总结
减少 JavaScript 对性能的影响有以下几种方法:
将所有的<script>标签放到页面底部,也就是</script>

