ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJSフィルターの使い方の詳しい説明
AngularJSフィルターの使い方の詳しい説明
- 高洛峰オリジナル
- 2017-02-07 14:40:31999ブラウズ
AngularJS フィルター、中国語名の「フィルター」は、変数の値をフィルターしたり、期待する結果や形式を取得するために出力をフォーマットしたりするために使用されます。
フィルターの概要
フィルターはデータのフォーマットに使用されます。
Filter の基本プロトタイプ ('|' は Linux のパイプ モードに似ています):
{{ expression | filter }}
Filter はチェーンで使用できます (つまり、複数のフィルターが連続して使用されます):
{{ expression | filter1 | filter2 | ... }}Filter は次のこともできます複数のパラメータを指定します:
{{ expression | filter:argument1:argument2:... }}
1. ビュー テンプレートで
を使用して式にフィルタを適用します
次の形式に従う必要があります:
{{ 式フィルタ }}、つまり、{{式 | フィルター}}
例: {{ 12 | 通貨 }} 出力は $12.00 です

出力結果にフィルターを適用します
平たく言えば、前のフィルターを重ね合わせたものです。出力結果は、後者のフィルターの入力データ ソースとして使用されます。
{{ 式 filter2 | ... }} という形式に従う必要があります。 filter1 をフィルタリングし、filter2 でフィルタリングします...
 パラメータ付きフィルタ
パラメータ付きフィルタ
フィルタの後には、特別な要件と必要なフィルタを実装するために 1 つ以上のパラメータを続けることができます。
は次の形式に従う必要があります:
{{式 | フィルター:引数1:引数2 :... }}
例: {{ 1234 | 数値:2 }} = 1,234.00
 フィルターの後には、達成に役立つ 1 つ以上のパラメーターを続けることができます特別な要件とフィルターが必要です。
フィルターの後には、達成に役立つ 1 つ以上のパラメーターを続けることができます特別な要件とフィルターが必要です。
は次の形式に従う必要があります:
{{ 式 | フィルター:引数1:引数2:... }}
例: {{ 1234 | 数値:2 }} = 1,234.00
2. AngularJS 組み込みフィルターを使用します
 AngularJS は 9 つの組み込みフィルター
AngularJS は 9 つの組み込みフィルター
、つまり通貨、日付、フィルター、json、limitTo、大文字、小文字、数値、orderBy を提供します。
具体的な使用方法については、AngularJS ドキュメントで詳しく説明されています。ここでは、一般的に使用されるもののほんの一部を紹介します。
通貨フィルター
currency – 変数を通貨表現に変換するために使用されます
。例: {{ 金額 | 通貨}}
 例:
例:
{ { "小文字の文字列" | 大文字 }}
大文字: {{ userInput 大文字 }} {{ 1304375948024 | 日付 }}
{{ 1304375948024 | 日付 }}
json フィルター
 {{ foo : "bar", baz : 23} | json }}
{{ foo : "bar", baz : 23} | json }}
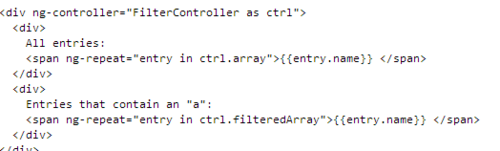
 コントローラーが独自のニーズに応じてフィルターをタイムリーに呼び出せるように、フィルターをコントローラーで直接使用します
コントローラーが独自のニーズに応じてフィルターをタイムリーに呼び出せるように、フィルターをコントローラーで直接使用します
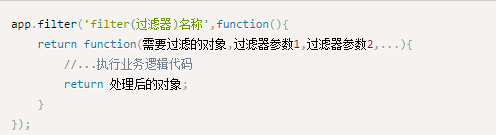
AngularJS でカスタムフィルターを記述する形式は次のとおりです。 AngularJS のファクトリー サービスと非常によく似ています。同様に、オブジェクトまたは関数を返すことを覚えておく必要があります。記述する際には、複数のパラメーターを持つ関数のみが必要です。 
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});

更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!

