ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJs 学習パート 8 フィルターの作成
AngularJs 学習パート 8 フィルターの作成
- 高洛峰オリジナル
- 2017-02-07 14:07:37912ブラウズ
demo
これはサンプルデモ全体です
1、filter.jsファイル
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
});
ここでは、紹介したサービスを定数として使用します。このように書くことの利点は、簡単にできることです。修正する。 $ HTTP サービスの使用方法については、
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html> を使用してデプロイされた私の AngularJS (3) を参照してください。
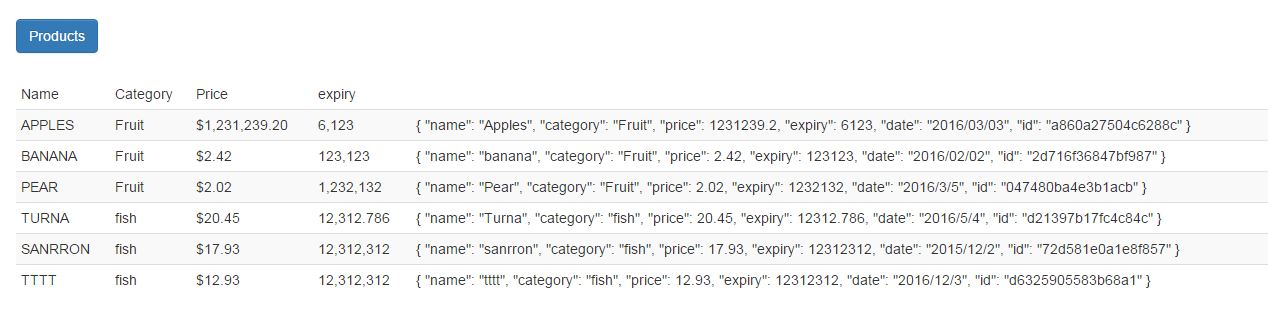
結果を実行します:
USE FILTER
フィルターは 2 つのカテゴリに分かれています:
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>
json データは非同期で取得されるため、作成している関数は正常に作成される必要があります。 
if(angular.isString(value))
{
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
}else
{
return value;
}
}
});
を追加することを忘れないでください: <link href="bootstrap.css" rel="stylesheet" /> <script src="filter.js"></script> <script src="customFilter.js"></script>前に述べたように、構成情報を追加する必要がある場合、記述形式は filter: オプションです
もちろんです。デフォルトのパラメーターを省略することもできます。デフォルトでは Null 値または未定義になります。
データ処理ごとにフィルター関数をカスタマイズするのは簡単です。<td>{{item.name | labelCase:true}}</td>angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function(data,count)
{
if (angular.isArray(data) && angular.isNumber(count)) {
if(data.length<count || count<)
{
return data;
}else
{
return data.slice(count);
}
} else {
return data;
}
}
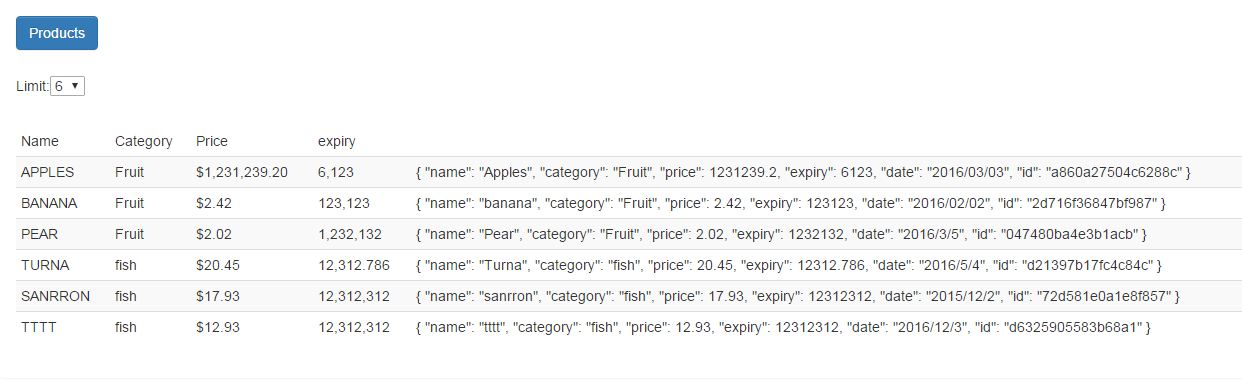
});結果: 合計6個のデータがあり、
フィルターをカスタマイズするときにスキップフィルターが使用されました。 , フィルターがすでに定義されていることがわかりました。再度定義したくないのですが、どうすればよいですか? 関数を返すので、 $filter('skip' ) を呼び出します。 , パラメータを渡し続けることができます<tr ng-repeat="item in products | skip: ">フィルタはこのように完成します
フィルタの作成について学ぶ AngularJs に関するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

