ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js で v-show と v-if を使用する場合の注意点
Vue.js で v-show と v-if を使用する場合の注意点
- 高洛峰オリジナル
- 2017-02-06 11:28:041665ブラウズ
この 2 つの違いについて、公式 Web サイトには次のように書かれています:
v-if ブロックを切り替える場合、v-if のテンプレートにはデータ バインディングまたはサブコンポーネントも含まれる可能性があるため、Vue.js には部分的なコンパイル/アンインストール プロセスがあります。 。 v-if は、条件付きブロック内のイベント リスナーとサブコンポーネントが適切に破棄され、スイッチ間で再構築されることが保証されるため、真の条件付きレンダリングです。
v-if も遅延です。最初のレンダリングで条件が false の場合、何も行われません。ローカル コンパイルは、条件が初めて true になったときにのみ開始されます (コンパイルはキャッシュされます)。
それに比べて、v-show ははるかにシンプルです - 要素は常にコンパイルされて保持され、CSS に基づいて単純に切り替えられます。
一般に、v-if はスイッチング コストが高く、v-show は初期レンダリング コストが高くなります。したがって、頻繁に切り替える必要がある場合は v-show が適しており、実行時に条件が変化する可能性が低い場合は v-if が適しています。
以下は、v-show と v-if
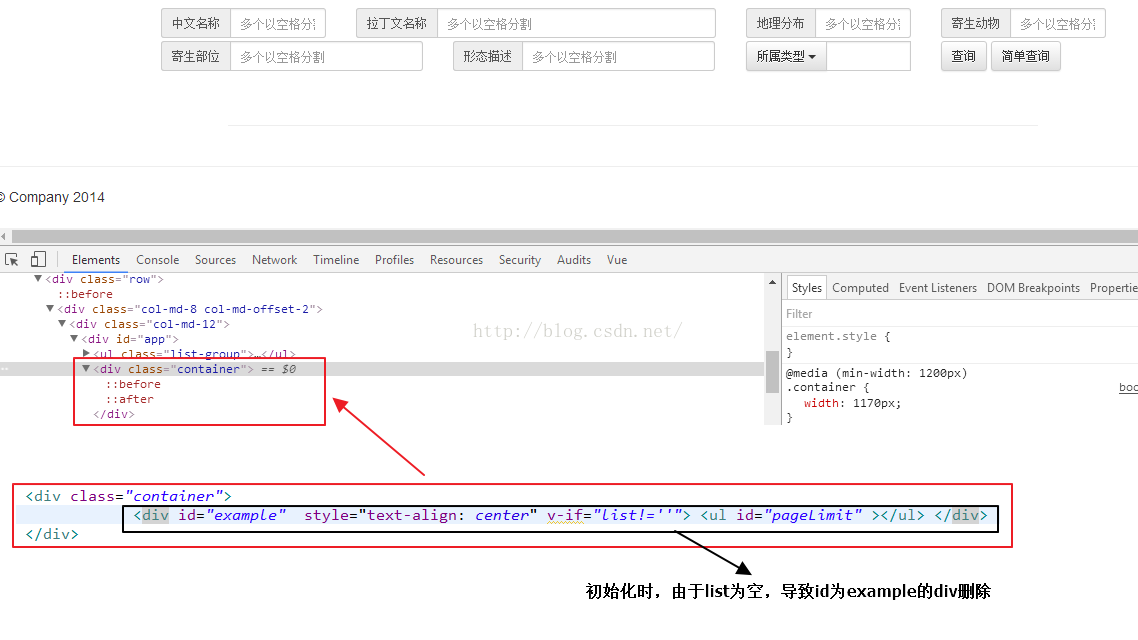
1 を使用する際の注意事項を確認するための例です。Vue.js の v-if 命令を使用して、Vue のオブジェクトが空かどうかを判断します (オブジェクトは実際のプロセスでは、レンダリング プロセスの後、初めてバックグラウンド データが要求されたときは、ページング バーが表示されないことがわかりました。バックグラウンドデータが要求されてレンダリングされた場合、ページングバーは正常に表示されませんでした。
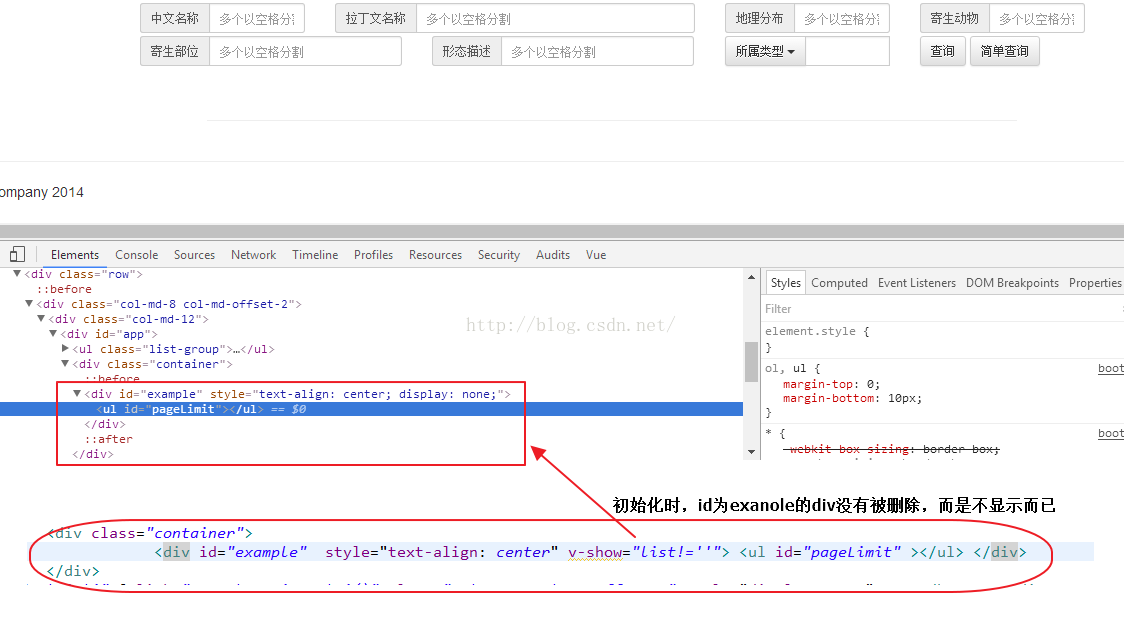
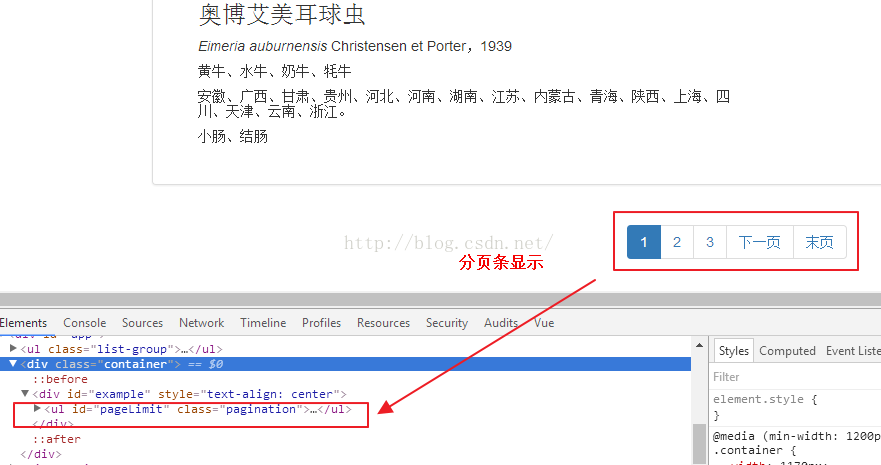
問題は図に示すとおりです:




2. フロントエンドページでのデータ表示には、V-show を使用することをお勧めします。開発時の不要なトラブルを軽減できます。

