ホームページ >ウェブフロントエンド >htmlチュートリアル >XiaoqiangのHTML5モバイル開発ロード(24) - PhoneGap Android開発環境構築
XiaoqiangのHTML5モバイル開発ロード(24) - PhoneGap Android開発環境構築
- 黄舟オリジナル
- 2017-02-04 14:06:041599ブラウズ
1. PhoneGap をダウンロードします
ダウンロード アドレス: http://phonegap.com/install/ 私は最新の PhoneGap 2.9.1 をダウンロードしました
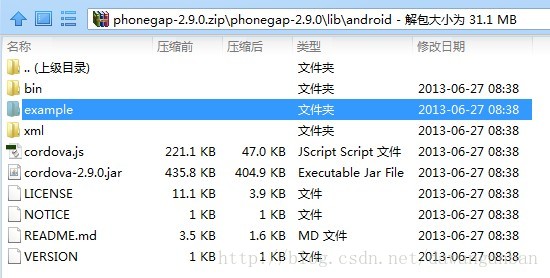
ダウンロードした PhoneGap を解凍すると、サンプルがあることがわかります

2.環境
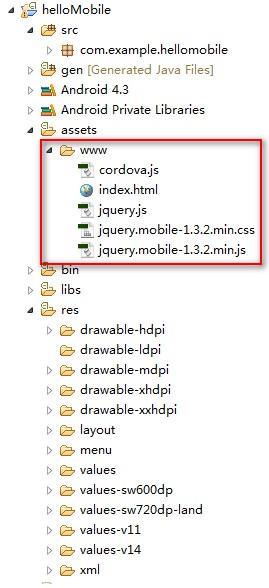
1. この例を参照してプロジェクトを作成し、assets ディレクトリの下に新しい www ディレクトリを作成し、res ディレクトリの下に xml ディレクトリを作成します (例のディレクトリを直接コピーします)

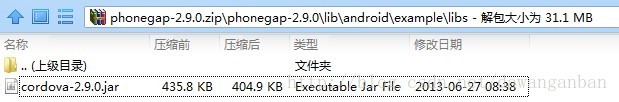
2 .cordova-2.9.0.jarを追加します

3.MainActivityを以下のように変更します
package com.example.hellomobile;
import android.os.Bundle;
//import android.app.Activity;
import android.view.Menu;
import org.apache.cordova.*;
public class MainActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
super.setIntegerProperty("splashscreen", R.drawable.splash);
super.loadUrl("file:///android_asset/www/index.html", 2000);
}
}4.前の記事のコードを追加します
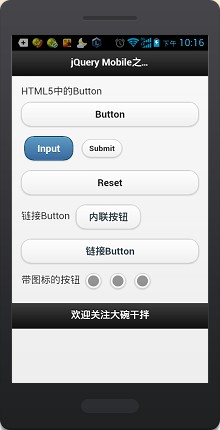
3. 実行結果
 ソースコードのダウンロード: http://download.csdn.NET/detail/lxq_xsyu/7178511
ソースコードのダウンロード: http://download.csdn.NET/detail/lxq_xsyu/7178511
上記は Xiaoqiang の HTML5 モバイル開発パス (24) ——PhoneGap の構築に関する内容Android 開発環境の詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

